Silverlight 解谜游戏 之四 粒子特效
前几篇一直在Blend中工作没体现出开发者的作用,本篇将为订书器(Stapler)添加自定义粒子效果,当订书器被点击时产生更好的视觉效果。其中将使用到nerdplusart 的Silverlight Particle Generator 粒子特效工具。
在结束本章内容后,点击Stapler 和Candies 将达到以下效果:
1. 在Projects面板中新增Interactivity 文件夹,再为Interactivity 新增ParticlesBehavior 子文件夹:

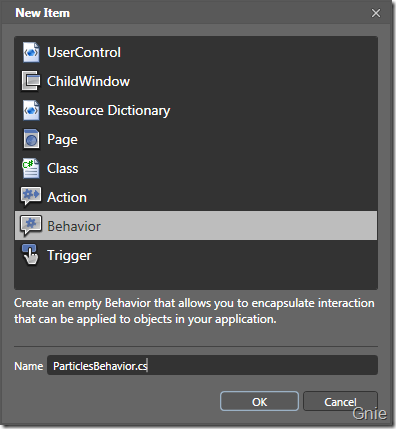
2. 右键ParticlesBehavior文件夹->Add New Item->Behavior,添加ParticlesBehavior:


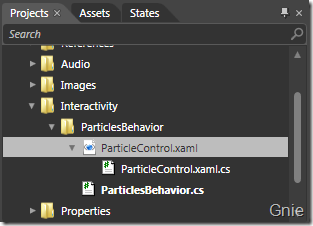
3. 下载Silverlight Particle Generator 源代码,将代码中的ParticleControl.xaml 和ParticleControl.xaml.cs 文件加入(Add Existing Item)到ParticlesBehavior 文件夹:

4. 右键项目点击“Edit in Visual Studio”,对PaticlesBehavior.cs进行编辑来跟踪鼠标移动位置。将ParticlesBehavior 类声明改为Behavior<Canvas>,通过修改后AssociatedObject 类型将成为Canvas。在OnAttached 和OnDetaching 方法中分别添加和删除MouseMove 事件,当鼠标移动时便可记录下当前鼠标位置:
public class ParticlesBehavior : Behavior<Canvas> { private Point currentMousePosition; public ParticlesBehavior() { this.ShowParticles = new ActionCommand(this.OnShowParticles); } protected override void OnAttached() { base.OnAttached(); AssociatedObject.MouseMove += new MouseEventHandler(AssociatedObject_MouseMove); } protected override void OnDetaching() { base.OnDetaching(); AssociatedObject.MouseMove -= new MouseEventHandler(AssociatedObject_MouseMove); } void AssociatedObject_MouseMove(object sender, MouseEventArgs e) { currentMousePosition = e.GetPosition(null); } public ICommand ShowParticles { get; private set; } private void OnShowParticles() { ParticleControl p = new ParticleControl(); p.OffsetX = currentMousePosition.X; p.OffsetY = currentMousePosition.Y; AssociatedObject.Children.Add(p); }
}
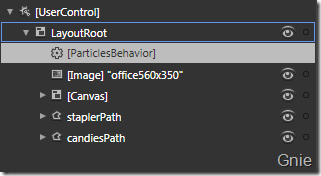
5. VS里编译后回到Blend,在Assets->Behavior 中将会看到ParticlesBehavior 选项,将ParticlesBehavior 加入LayoutRoot中:

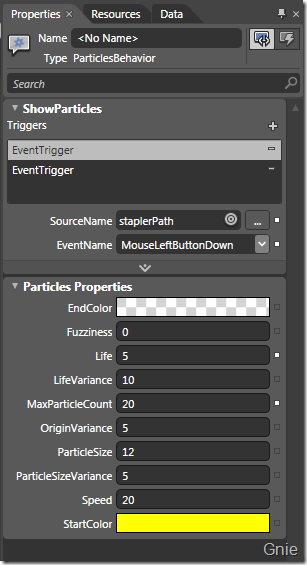
点击Triggers右侧的“+”按钮添加新EventTrigger;点击EventTrigger将SourceName设为staplerPath,EventName设为MouseLeftButtonDown;再次点击“+”为可为其他物品添加ParticlesBehavior特效。另,在ParticlesBehavior.cs中增加一些代码,便可出现下图中Particles Properties设置窗口(详情可下载源代码):

6. 在Blend中F5,点击图片中的订书器(Stapler)便会出现粒子效果(但其不会自动消失),再点击Candies也会出现粒子效果,问题是所有的粒子效果仍然不能消失。打开ParticleControl.xaml.cs 进行编辑:
a. 在ParticleControl 类中定义int 型totalParticlesCreated
b. 将this.particles.Count 替换为totalParticlesCreated
c. 在SpawnParticle方法最后添加totalParticlesCreated++
至此粒子效果就会自动消失了。
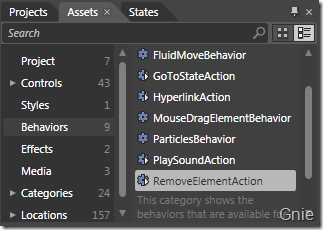
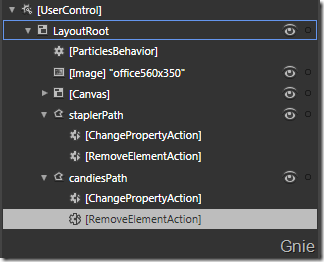
7. 最后为staplerPath添加RemoveElementAction,目的是为了每个物品只能点击一次:


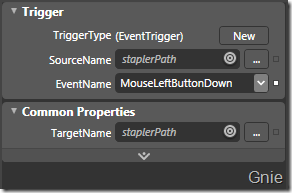
将SourceName 和TargetName 都设置为staplerPath,EventName依然为MouseLeftButtonDown:

源代码下载:
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 前几篇一直在Blend中工作没体现出开发者的作用,本篇将为订书器(Stapler)添加自定义粒子效果,当订书器被点击时产生更好的视觉效果。其中将使用到nerdplusart 的Silverlight Particle Generator 粒子特效工具。
前几篇一直在Blend中工作没体现出开发者的作用,本篇将为订书器(Stapler)添加自定义粒子效果,当订书器被点击时产生更好的视觉效果。其中将使用到nerdplusart 的Silverlight Particle Generator 粒子特效工具。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述