Silverlight 解谜游戏 之二 创建题板
本篇要为搜寻物品增加一个题板图片,并通过WrapPanel 控件为题板加入物品名单,本篇内容将使用到Silverlight Toolkit,如果还没安装请先下载Silverlight 3 Toolkit July 2009 Installer 进行安装。
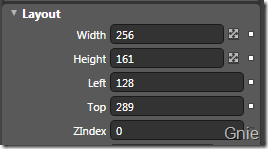
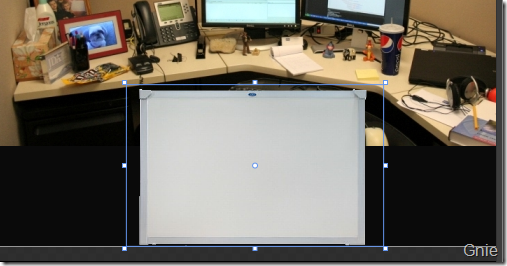
1. 将题板图片加入到项目中,并按下图进行尺寸及位置调整:


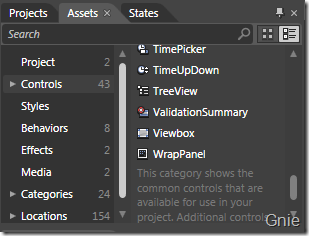
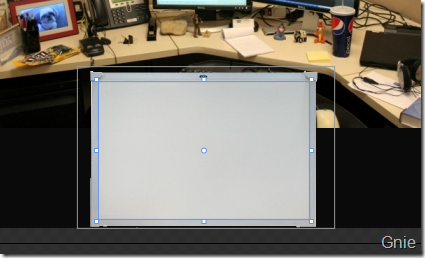
2. 选择Assets->Controls->WrapPanel,在题板图片上增加WrapPanel控件:

因为WrapPanel将列出物品名单,将其位置调整到题板中央:

3. 在添加TextBlock控件前,先在App.xaml中添加WhiteboardText样式:
<Style x:Key="WhiteboardText" TargetType="TextBlock"> <Setter Property="Foreground" Value="#FFB11111"/> <Setter Property="FontFamily" Value="Comic Sans MS"/> <Setter Property="FontSize" Value="10"/> <Setter Property="Margin" Value="10,10,10,0"/> </Style>
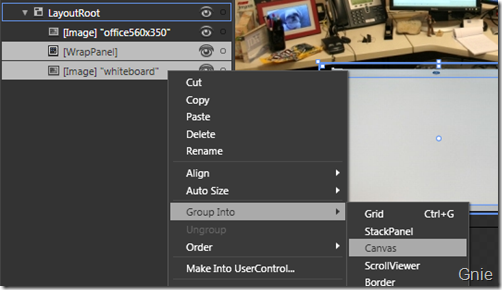
4. 将题板和WrapPanel设置为一组Canvas:

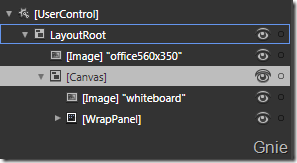
在TreeView中调整控件位置:

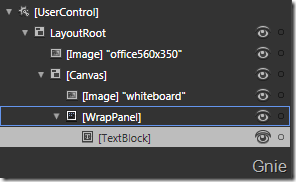
5. 单击WrapPanel,在Assets->Controls中双击TextBlock,便会为WrapPanel增加一个子TextBlock:

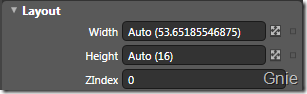
选择已添加的TextBlock,将Layout尺寸(Width、Height)设置为自动(Auto):

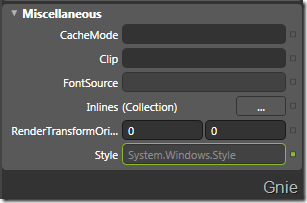
在其他(Miscellaneous)选项中将Style设置为刚才定义的WhiteboardText样式:
Miscellaneous->Style->Local Resource->WhiteboardText

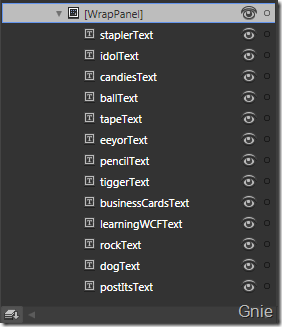
6. 将TextBlock复制12次,这样一共得到13个TextBlock,为它们分别添加Text和Name信息:
·Stapler
·Idol
·Candies
·Ball
·Tape
·Eeyore
·Pencil
·Tigger
·Business Cards
·Learning WCF
·Rock
·Dog
·Post Its

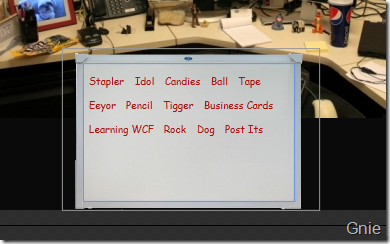
效果图:

出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 本篇要为搜寻物品增加一个题板图片,并通过WrapPanel 控件为题板加入物品名单,本篇内容将使用到Silverlight Toolkit,如果还没安装请先下载Silverlight 3 Toolkit July 2009 Installer 进行安装。
本篇要为搜寻物品增加一个题板图片,并通过WrapPanel 控件为题板加入物品名单,本篇内容将使用到Silverlight Toolkit,如果还没安装请先下载Silverlight 3 Toolkit July 2009 Installer 进行安装。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述