Silverlight2 边学边练 之四 音频播放器
众所周知Silverlight2对于音视频媒体也提供了很好的支持,本篇就音频部分做一个播放器实例。
本例实现的是播放器最基本的功能,大家可通过该例体会一下Silverlight2对音频的控制。
本例参考自《Pro Silverlight 2 in C# 2008》CHAPTER 10 SOUND, VIDEO, AND DEEP ZOOM
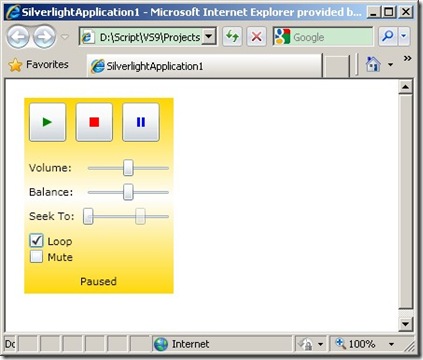
先上个效果图看看:

XAML Code:
<UserControl x:Class="MusicPlayer.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="250" Width="200"> <Grid Margin="20"> <Grid.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="Gold" Offset="0"></GradientStop> <GradientStop Color="White" Offset="0.5"></GradientStop> <GradientStop Color="Gold" Offset="1"></GradientStop> </LinearGradientBrush> </Grid.Background> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <!--媒体组件--> <MediaElement x:Name="media" AutoPlay="False" Source="test.mp3" MediaOpened="media_MediaOpened" MediaFailed="media_MediaFailed" MediaEnded="media_MediaEnded" CurrentStateChanged="media_CurrentStateChanged"> </MediaElement> <StackPanel Orientation="Horizontal"> <!--播放键--> <Button Click="cmdPlay_Click" Padding="15" Margin="5"> <StackPanel> <Polygon Points="0,0 0,10 10,5" Fill="Green"></Polygon> </StackPanel> </Button> <!--停止键--> <Button Click="cmdStop_Click" Padding="15" Margin="5"> <StackPanel> <Rectangle Height="10" Width="10" Fill="Red"></Rectangle> </StackPanel> </Button> <!--暂停键--> <Button Click="cmdPause_Click" Padding="15" Margin="5"> <StackPanel Orientation="Horizontal"> <Rectangle Margin="1" Height="10" Width="3" Fill="Blue"></Rectangle> <Rectangle Margin="1" Height="10" Width="3" Fill="Blue"></Rectangle> </StackPanel> </Button> </StackPanel> <Grid Grid.Row="1" Margin="0,10,0,0"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!--音量调节按钮--> <TextBlock Margin="5" Text="Volume: "></TextBlock> <Slider x:Name="sliderVolume" Grid.Column="1" Minimum="0" Maximum="1" Value="0.5" ValueChanged="sliderVolume_ValueChanged"></Slider> <!--平衡调节按钮--> <TextBlock Grid.Row="1" Margin="5" Text="Balance: "></TextBlock> <Slider x:Name="sliderBalance" Grid.Row="1" Grid.Column="1" Minimum="-1" Maximum="1" ValueChanged="sliderBalance_ValueChanged"></Slider> <!--播放进度调节按钮--> <TextBlock Grid.Row="2" Margin="5" Text="Seek To: "></TextBlock> <Slider x:Name="sliderPosition" Minimum="0" Grid.Column="1" Grid.Row="2" ValueChanged="sliderPosition_ValueChanged"></Slider> <!--播放进度条--> <Slider x:Name="sliderPositionBackground" Minimum="0" Grid.Column="1" Grid.Row="2" IsHitTestVisible="False" Opacity="0.5"> </Slider> </Grid> <!--循环播放选项--> <CheckBox x:Name="chkLoop" Grid.Row="2" Margin="5,5,5,5" Content="Loop"></CheckBox> <!--静音选项--> <CheckBox x:Name="chkMute" Grid.Row="3" Margin="5,0" Content="Mute" Click="chkMute_Click"></CheckBox> <!--播放状态提示--> <TextBlock x:Name="lblStatus" Grid.Row="4" Margin="10" HorizontalAlignment="Center"></TextBlock> </Grid> </UserControl>
C# Code:
using System; using System.Collections.Generic; using System.Windows; using System.Windows.Controls; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Threading; namespace MusicPlayer { public partial class Page : UserControl { public Page() { InitializeComponent(); //设置计时器精确度 timer.Interval = TimeSpan.FromSeconds(0.1); //装载计时器 timer.Tick += timer_Tick; } //停止播放 public void mediaStop() { //将进度调节按钮与进度条归零 sliderPosition.Value = 0; sliderPositionBackground.Value = 0; //停止播放 media.Stop(); timer.Stop(); } private void timer_Tick(object sender, EventArgs e) { lblStatus.Text = media.Position.ToString().TrimEnd(new char[] { '0' }); //使播放进度条跟随播放时间移动 sliderPositionBackground.Value = media.Position.TotalSeconds; } //计时器 private DispatcherTimer timer = new DispatcherTimer(); //播放键 private void cmdPlay_Click(object sender, RoutedEventArgs e) { //判断播放器是否处于暂停状态 if (sliderPositionBackground.Value != 0) { //处于暂停状态则继续播放 media.Position = TimeSpan.FromSeconds(sliderPositionBackground.Value); media.Play(); timer.Start(); } else { //处于停止状态则开始播放 media.Stop(); media.Play(); timer.Start(); } } //暂停键 private void cmdPause_Click(object sender, RoutedEventArgs e) { media.Pause(); timer.Stop(); } //停止键 private void cmdStop_Click(object sender, RoutedEventArgs e) { mediaStop(); } //播放器打开 private void media_MediaOpened(object sender, RoutedEventArgs e) { media.Stop(); //将播放进度调节按钮和播放进度条的长度设为音频时长 sliderPosition.Maximum = media.NaturalDuration.TimeSpan.TotalSeconds; sliderPositionBackground.Maximum = media.NaturalDuration.TimeSpan.TotalSeconds; } //播放进度调节按钮 private void sliderPosition_ValueChanged(object sender, RoutedEventArgs e) { //使进度条跟随调节按钮移动 sliderPositionBackground.Value = sliderPosition.Value; //从调节位置播放 media.Stop(); media.Position = TimeSpan.FromSeconds(sliderPosition.Value); media.Play(); timer.Start(); } //音量调节按钮 private void sliderVolume_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { if (media != null) media.Volume = sliderVolume.Value; } //平衡调节按钮 private void sliderBalance_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { media.Balance = sliderBalance.Value; } //静音选项 private void chkMute_Click(object sender, RoutedEventArgs e) { media.IsMuted = (bool)chkMute.IsChecked; } //获取错误提示 private void media_MediaFailed(object sender, ExceptionRoutedEventArgs e) { lblStatus.Text = e.ErrorException.Message; } //播放结束 private void media_MediaEnded(object sender, RoutedEventArgs e) { //判断是否需要循环播放 if ((bool)chkLoop.IsChecked) { //循环播放 media.Position = TimeSpan.Zero; media.Play(); } else { //停止播放 mediaStop(); } } //获取播放状态 private void media_CurrentStateChanged(object sender, RoutedEventArgs e) { //在Textblock中显示播放状态 lblStatus.Text = media.CurrentState.ToString(); } } }
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 众所周知Silverlight2对于音视频媒体也提供了很好的支持,本篇就音频部分做一个播放器实例。
本例实现的是播放器最基本的功能,大家可通过该例体会一下Silverlight2对音频的控制。
本例参考自《Pro Silverlight 2 in C# 2008》CHAPTER 10 SOUND, VIDEO, AND DEEP ZOOM
众所周知Silverlight2对于音视频媒体也提供了很好的支持,本篇就音频部分做一个播放器实例。
本例实现的是播放器最基本的功能,大家可通过该例体会一下Silverlight2对音频的控制。
本例参考自《Pro Silverlight 2 in C# 2008》CHAPTER 10 SOUND, VIDEO, AND DEEP ZOOM

 浙公网安备 33010602011771号
浙公网安备 33010602011771号