Silverlight2 边学边练 之一 五子棋
最近在看《Pro Silverlight 2 in C# 2008》,个人感觉这本书写的不错。
全书采用彩色印刷,可以使读者立刻看到程序运行的最后效果。虽然说是高级教程,
但看起来还是非常通俗易懂,个别地方可能有些难度需要仔细研究下。
书看了不少光看不练难免会感觉生疏。结合书中的示例举一反三做一些东东,
同时也和正在学习Silverlight的朋友交流下经验。根据第四章关于Mouse Event的示例,
改编成一个五子棋游戏。
XAML Code:
<UserControl x:Class="WuZi.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Canvas x:Name="parentCanvas" MouseLeftButt Background="BurlyWood"> </Canvas> </UserControl>
C# Code:
首先,画出一个15×15的棋盘。
public Page() { InitializeComponent(); int offset = 0; //横竖各15条线 for (int i = 0; i <= 15; i++) { //垂直线 Line lineX = new Line(); lineX.Stroke = new SolidColorBrush(Colors.Black); lineX.X1 = 10 + offset; lineX.Y1 = 10; lineX.X2 = 10 + offset; lineX.Y2 = 610; parentCanvas.Children.Add(lineX); //水平线 Line lineY = new Line(); lineY.Stroke = new SolidColorBrush(Colors.Black); lineY.X1 = 10; lineY.Y1 = 10 + offset; lineY.X2 = 610; lineY.Y2 = 10 + offset; parentCanvas.Children.Add(lineY); //线间距 offset += 40; }
}
当点击棋盘时,按次序显示黑白子。
//跟踪棋子是否被拖拽 private bool isDragging = false; //当棋子被点击时,记录相对于棋子的坐标值。 private Point mouseOffset; //判断黑子 private int num = 0; private void canvas_Click(object sender, MouseButtonEventArgs e) { //当鼠标没进行拖拽时,创建棋子。 if (!isDragging) { int y; y = num % 2; Ellipse ellipse = new Ellipse(); //判断棋子的颜色,奇数黑、偶数白。 if (y == 0) { ellipse.Fill = new SolidColorBrush(Colors.Black); } else { ellipse.Fill = new SolidColorBrush(Colors.White); } //设置棋子大小 ellipse.Width = 40; ellipse.Height = 40; //改变棋子鼠标形状(手型) ellipse.Cursor = Cursors.Hand; //根据鼠标位置定位棋子的坐标 Point point = e.GetPosition(this); ellipse.SetValue(Canvas.TopProperty, point.Y - ellipse.Height / 2); ellipse.SetValue(Canvas.LeftProperty, point.X - ellipse.Width / 2); //跟踪鼠标左键操作 ellipse.MouseLeftButtonDown += ellipse_MouseDown; //添加棋子 parentCanvas.Children.Add(ellipse); num++; } }
鼠标操作跟踪
//按住鼠标左键 private void ellipse_MouseDown(object sender, MouseButtonEventArgs e) { //对棋子进行拖拽 isDragging = true; Ellipse ellipse = (Ellipse)sender; //获取相对棋子的坐标值,以棋子左上角为(0,0)点 mouseOffset = e.GetPosition(ellipse); //跟踪鼠标其他操作 ellipse.MouseMove += ellipse_MouseMove; ellipse.MouseLeftButtonUp += ellipse_MouseUp; //捕获鼠标位置,将棋子与鼠标绑定 ellipse.CaptureMouse(); } //鼠标移动 private void ellipse_MouseMove(object sender, MouseEventArgs e) { if (isDragging) { Ellipse ellipse = (Ellipse)sender; //获取相对Canvas的坐标值 Point point = e.GetPosition(this); //移动棋子 ellipse.SetValue(Canvas.TopProperty, point.Y - mouseOffset.Y); ellipse.SetValue(Canvas.LeftProperty, point.X - mouseOffset.X); } } //放开鼠标左键 private void ellipse_MouseUp(object sender, MouseButtonEventArgs e) { if (isDragging) { Ellipse ellipse = (Ellipse)sender; //取消鼠标操作跟踪 ellipse.MouseMove -= ellipse_MouseMove; ellipse.MouseLeftButtonUp -= ellipse_MouseUp; ellipse.ReleaseMouseCapture(); isDragging = false; } }
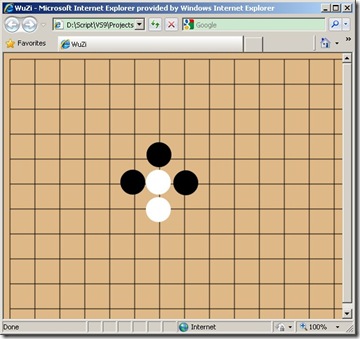
效果图

至此一个五子棋的雏形完成,还可以进行其他功能完善。例如,将棋子摆放整齐、判定输赢等等,大家可以举一反三。
本例参考自Apress《Pro Silverlight 2 in C# 2008》CHAPTER 4 ■ DEPENDENCY PROPERTIES AND ROUTED EVENTS
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
分类:
C#
, Silverlight
 最近在看《Pro Silverlight 2 in C# 2008》,个人感觉这本书写的不错。
全书采用彩色印刷,可以使读者立刻看到程序运行的最后效果。虽然说是高级教程,
但看起来还是非常通俗易懂,个别地方可能有些难度需要仔细研究下。
书看了不少光看不练难免会感觉生疏。结合书中的示例举一反三做一些东东,
同时也和正在学习Silverlight的朋友交流下经验。
根据第四章关于Mouse Event的示例,
改编成一个五子棋游戏。
最近在看《Pro Silverlight 2 in C# 2008》,个人感觉这本书写的不错。
全书采用彩色印刷,可以使读者立刻看到程序运行的最后效果。虽然说是高级教程,
但看起来还是非常通俗易懂,个别地方可能有些难度需要仔细研究下。
书看了不少光看不练难免会感觉生疏。结合书中的示例举一反三做一些东东,
同时也和正在学习Silverlight的朋友交流下经验。
根据第四章关于Mouse Event的示例,
改编成一个五子棋游戏。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述