border-radius的8个属性值_画半圆、叶子等
border-radius 的 8 个属性值
border-radius详细例子展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
margin: 100px 100px;
border: 2px solid red;
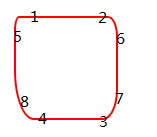
/* x轴 上1 右2 下3 左4/y轴上5 右6 下7 左8*/
border-radius:5px 10px 15px 20px/15px 20px 30px 50px;}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图展示

圆角和盒子阴影应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆角和盒子阴影应用</title>
<style>
.one {
width: 200px;
height: 100px;
background-color: greenyellow;
border-radius: 200px 0 200px 0 / 100px 0 100px 0;
}
.two {
width: 200px;
height: 100px;
background-color: greenyellow;
border-radius: 200px 0 200px 0 / 100px 0 100px 0;
box-shadow: 10px 10px;
}
.three {
width: 200px;
height: 100px;
background-color: greenyellow;
border-radius: 200px 0 200px 0 / 100px 0 100px 0;
box-shadow: 20px 20px 5px 5px green,40px 40px 5px 5px;
margin-bottom: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</body>
</html>

参考资料
- 作者:天刚萌萌亮
来源:CSDN
css3中border-radius的8个属性值
原文:https://blog.csdn.net/wmeng13/article/details/80691057
学习资料
- 作者:果汁凉茶
来源:CSDN
CSS深度挖掘 - 「Border-radius」的八个值
原文:https://blog.csdn.net/xinruliushui/article/details/79176890
- 作者:果汁凉茶
来源:CSDN
只使用一个块级元素绘制各种图形
原文:https://blog.csdn.net/xinruliushui/article/details/79233492

