细说gulp
2016-04-14 00:34 猴子猿 阅读(4534) 评论(19) 编辑 收藏 举报| 一、概述&安装 |
Gulp,简而言之,就是前端自动化开发工具,利用它,我们可以提高开发效率。
比如:
1、 压缩js
2、 压缩css
3、 压缩less
4、 压缩图片
等等…
我们完全可以利用Gulp来自动化地完成这些重复性很强的工作。
好了,废话不多说了。既然要了解Gulp,就得先安装它。
Gulp是基于node来实现的,so你得先有个node环境(见“初探nodeJS”)。
node环境有了后,安装Gulp就很easy咯。
命令行中,输入npm install gulp –g就OK啦。(-g代表全局)。
如下:

安装完成后,输入gulp –v查看是否安装成功。
如下:

但,就算你这么安装了全局gulp,你每次到项目中时,还得在相应目录下安装gulp。
原因就是,gulp就这么设置的,避免发生版本冲突。
所以这步安装gulp可以可无,不过就当初步了解它嘛。
| 二、小试牛刀之压缩Javascript |
因为gulp是自动化工具,所以我们得告诉它,需要怎么做,才能达到我们的目的。
我们首先得新建一个js文件,用来编写我们的需求,以便gulp能按着我们的意愿来执行。
如,我将这个js文件取名叫gulpfile( 且必须取为gulpfile名,否则在node环境下运行是,会报错:No gulpfile found),并放置在D盘中的gulp文件夹里。

随后,打开新建的gulpfile.js,开始我们的压缩JavaScript之路吧。
gulp作为node的一个模块,所以,第一步我们得在gulpfile.js里引入gulp这个模块。
如下:

接着,因为我们此次的目的是压缩JavaScript,所以还得引入一个压缩Javascript的模块(gulp-uglify)
如下:

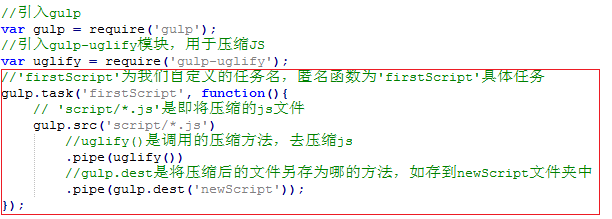
最后,就是具体编写我们的需求了。
如我的需求是,将script文件夹中的JavaScript文件压缩到newScript文件夹中。
具体代码如下:


//引入gulp var gulp = require('gulp'); //引入gulp-uglify模块,用于压缩JS var uglify = require('gulp-uglify'); //'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务 gulp.task('firstScript', function(){ // 'script/*.js'是即将压缩的js文件 gulp.src('script/*.js') //uglify()是调用的压缩方法,去压缩js .pipe(uglify()) //gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中 .pipe(gulp.dest('newScript')); });
好了,在node环境下运行上述代码,不过不是利用node哈,因为是gulp,所以得用gulp命令,如下(’firstScript’为刚才自定义的任务名):

敲击回车,执行:

但是,报错。
原因:我们就没有将gulp、gulp-uglify这两个模块到本地嘛。
咦,gulp,我们不在前面安装了么?安装的全局gulp呢
是的,是安装了,但是大概为了避免gulp的版本冲突吧,所以我们还得安装,所以全局安装没卵用。
请在命令中输入npm install gulp和npm install gulp-uglify安装它们。安装好后,会发现在相应目录下会多出个node_modules的文件夹,里面就涵盖了我们安装的模块。
另外,再在script文件夹中加入一段js代码用来测试压缩效果,如:
function hello(){ console.log('hello world'); };
好了,再次运行上述代码。
得下图:

Perfect!!这就压缩好了,我们在script文件夹中发现多了一个newScript文件夹,且,里面有压缩好的js文件哦。
截取压缩好的js如下:

但,不知道大家发现上述的代码有个不足没?
如果文件改变了,我们每次都得自己手动在node环境下,输入gulp + 相应任务名执行操作。
说好的自动化呢?
所以我们得修改上述代码,让其自动化--一旦script文件下的js文件变动,就自己自行压缩。
利用gulp.watch方法,可监听文件,来弥补这一不足,如:在这里监听script下的js文件。(一旦变化,就自动压缩)
如下:


//引入gulp var gulp = require('gulp'); //引入gulp-uglify模块,用于压缩JS var uglify = require('gulp-uglify'); //'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务 gulp.task('firstScript', function(){ // 'script/*.js'是即将压缩的js文件 gulp.src('script/*.js') //uglify()是调用的压缩方法,去压缩js .pipe(uglify()) //gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中 .pipe(gulp.dest('newScript')); }); //新增一个auto任务 gulp.task('auto', function(){ //利用watch方法监听script下的js文件,如果变动,则执行firstScript任务 gulp.watch('script/*.js', ['firstScript']); });
执行上述,只需在node环境下输入gulp auto就OK啦,一旦script文件下的js文件改变,它就自动压缩。
且,因为是监听,所以当输入gulp auto时,不会首先压缩一遍script下js文件。
But,我们不还得输入’auto’这个任务名吗?!!
所以,为了更加完善,我们可以这么做:


//引入gulp var gulp = require('gulp'); //引入gulp-uglify模块,用于压缩JS var uglify = require('gulp-uglify'); //'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务 gulp.task('firstScript', function(){ // 'script/*.js'是即将压缩的js文件 gulp.src('script/*.js') //uglify()是调用的压缩方法,去压缩js .pipe(uglify()) //gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中 .pipe(gulp.dest('newScript')); }); //新增一个auto任务 gulp.task('auto', function(){ //利用watch方法监听script下的js文件,如果变动,则执行firstScript任务 gulp.watch('script/*.js', ['firstScript']); }); //将需要默认执行的任务名,添加到default任务中,如,添加上面的‘auto’任务 gulp.task('default',['auto']);
注:default任务名不能改变哦。
这样我们就可以直接在node环境下:gulp + 回车,去执行default中的相关任务。
但,上述代码还是不够完美,且不足还很大,就是:当gulp.watch方法监听到script文件夹中的某个js代码发生改变时,gulp会将script下所有的js都压缩一遍,极大地影响性能。(不信,自己可以测试下)
纳尼?这可如何是好。
不用怕,利用gulp-watch-path这个模块,就可以做到修改了什么,就实时压缩对应文件,而不是盲目地全压缩。
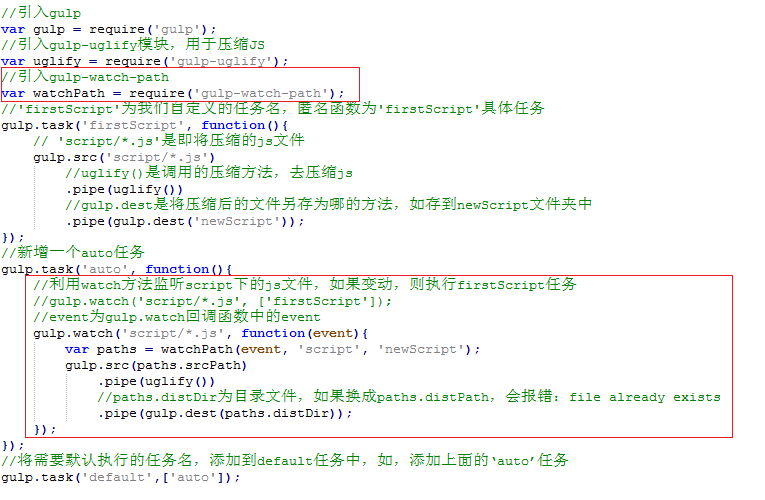
代码如下:


//引入gulp var gulp = require('gulp'); //引入gulp-uglify模块,用于压缩JS var uglify = require('gulp-uglify'); //引入gulp-watch-path var watchPath = require('gulp-watch-path'); //'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务 gulp.task('firstScript', function(){ // 'script/*.js'是即将压缩的js文件 gulp.src('script/*.js') //uglify()是调用的压缩方法,去压缩js .pipe(uglify()) //gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中 .pipe(gulp.dest('newScript')); }); //新增一个auto任务 gulp.task('auto', function(){ //利用watch方法监听script下的js文件,如果变动,则执行firstScript任务 //gulp.watch('script/*.js', ['firstScript']); //event为gulp.watch回调函数中的event gulp.watch('script/*.js', function(event){ var paths = watchPath(event, 'script', 'newScript'); gulp.src(paths.srcPath) .pipe(uglify()) //paths.distDir为目录文件,如果换成paths.distPath,会报错:file already exists .pipe(gulp.dest(paths.distDir)); }); }); //将需要默认执行的任务名,添加到default任务中,如,添加上面的‘auto’任务 gulp.task('default',['auto']);
上述代码已经很完美了,但是压缩的文件名与没压缩的文件名一样滴,总感觉怪怪的,不是么?通常压缩文件应该带有min的后缀吧。所以我们再来修改修改。
引入gulp-rename这个模块,用于重命名压缩后的文件。
代码如下:


//引入gulp var gulp = require('gulp'); //引入gulp-uglify模块,用于压缩JS var uglify = require('gulp-uglify'); //引入gulp-watch-path var watchPath = require('gulp-watch-path'); //引入gulp-rename var rename = require('gulp-rename'); //'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务 gulp.task('firstScript', function(){ // 'script/*.js'是即将压缩的js文件 gulp.src('script/*.js') //uglify()是调用的压缩方法,去压缩js .pipe(uglify()) //给压缩后的文件,添加min后缀名 .pipe(rename({suffix: '.min'})) //gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中 .pipe(gulp.dest('newScript')); }); //新增一个auto任务 gulp.task('auto', function(){ //利用watch方法监听script下的js文件,如果变动,则执行firstScript任务 //gulp.watch('script/*.js', ['firstScript']); //event为gulp.watch回调函数中的event gulp.watch('script/*.js', function(event){ var paths = watchPath(event, 'script', 'newScript'); gulp.src(paths.srcPath) .pipe(uglify()) //给压缩后的文件,添加min后缀名 .pipe(rename({suffix: '.min'})) //paths.distDir为目录文件,如果换成paths.distPath,会报错:file already exists .pipe(gulp.dest(paths.distDir)); }); }); //将需要默认执行的任务名,添加到default任务中,如,添加上面的‘auto’任务 gulp.task('default',['auto']);
OK,gulp来压缩JavaScript之路,就到此为止咯。
| 三、其他 |
类似的:CSS、LESS、图片等的压缩与上述”小试牛刀之压缩JavaScript”其实是一样的道理,唯一的不同就是它们所引入的压缩包不一样。
如:
CSS ----- 对应gulp-minify-css模块
LESS ----- 对应gulp-less模块
图片 ----- 对应gulp-imagemin模块
...
晚安,everyone~



