[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
接着上文线条样式[js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)继续.
canvas提供两种输出文本的方式:
strokeText:描边文本
fillText:填充文本
fillStyle配合fillText使用,strokeStyle配合strokeText使用
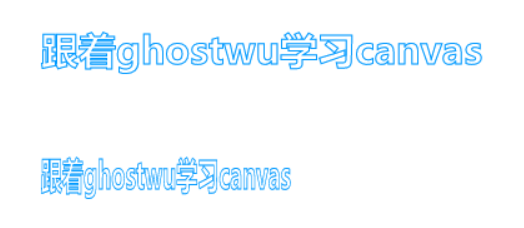
strokeText用法:
cxt.strokeText( text, x, y, [maxwidth] )
text:需要输出的文本内容
x:最左边的文本输出的横坐标位置
y:最左边的文本的 左下角的纵坐标
maxWidth:这个是可选参数,意思就是文本最多能占用maxWidth这么宽,如果文本的实际宽度比maxWidth宽,就会有一种压缩(被挤扁)的效果。
1 <meta charset='utf-8' /> 2 <style> 3 body { 4 background: #000; 5 } 6 #canvas{ 7 background:white; 8 } 9 </style> 10 <script> 11 window.onload = function(){ 12 var oCanvas = document.querySelector( "#canvas" ), 13 oGc = oCanvas.getContext( '2d' ), 14 15 text = '跟着ghostwu学习canvas'; 16 oGc.font = 'bold 30px 微软雅黑'; 17 oGc.strokeStyle = '#09f'; 18 oGc.strokeText( text, 100, 100 ); 19 oGc.strokeText( text, 100, 200, 200 ); 20 } 21 </script> 22 </head> 23 <body> 24 <canvas id="canvas" width="600" height="300"></canvas> 25 </body>

fillText:填充文本,参数跟strokeText一样

measureText:获取文本的宽度(长度),它返回的是一个对象,对象有一个属性width,就是文本的长度了.
cxt.measureText( text ).width
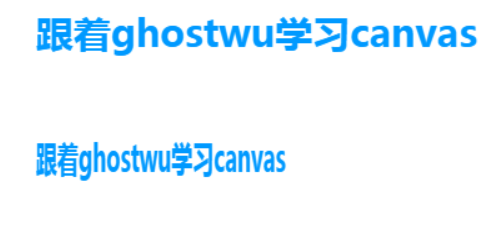
输出一段水平居中的文本
1 <meta charset='utf-8' /> 2 <style> 3 body { 4 background: #000; 5 } 6 #canvas{ 7 background:white; 8 } 9 </style> 10 <script> 11 window.onload = function(){ 12 var oCanvas = document.querySelector( "#canvas" ), 13 oGc = oCanvas.getContext( '2d' ), 14 width = oCanvas.width, 15 text = '跟着ghostwu学习canvas'; 16 17 oGc.font = 'bold 30px 微软雅黑'; 18 oGc.fillStyle = '#09f'; 19 oGc.fillText( text, ( width - oGc.measureText( text ).width ) / 2, 100 ); 20 } 21 </script> 22 </head> 23 <body> 24 <canvas id="canvas" width="600" height="300"></canvas> 25 </body>

font属性跟css是一样的用法
cxt.font = "font-style font-weight font-size/line-height font-family"
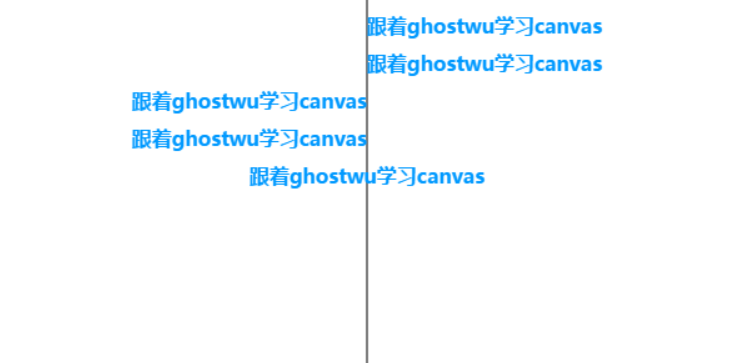
textAlign:文本水平对齐方式
cxt.textAlign = 'start/end/left/right/center';
start跟left差不多,end跟right差不多.
1 <meta charset='utf-8' /> 2 <style> 3 body { 4 background: #000; 5 } 6 #canvas{ 7 background:white; 8 } 9 </style> 10 <script> 11 window.onload = function(){ 12 var oCanvas = document.querySelector( "#canvas" ), 13 oGc = oCanvas.getContext( '2d' ), 14 width = oCanvas.width, 15 height = oCanvas.height, 16 text = '跟着ghostwu学习canvas'; 17 18 oGc.font = 'bold 16px 微软雅黑'; 19 oGc.fillStyle = '#09f'; 20 21 var xPos = ( width ) / 2; 22 oGc.moveTo( xPos, 0 ); 23 oGc.lineTo( xPos, height ); 24 oGc.stroke(); 25 26 oGc.textAlign = 'start'; 27 oGc.fillText( text, 300, 30 ); 28 oGc.textAlign = 'left'; 29 oGc.fillText( text, 300, 60 ); 30 oGc.textAlign = 'right'; 31 oGc.fillText( text, 300, 90 ); 32 oGc.textAlign = 'end'; 33 oGc.fillText( text, 300, 120 ); 34 oGc.textAlign = 'center'; 35 oGc.fillText( text, 300, 150 ); 36 } 37 </script> 38 </head> 39 <body> 40 <canvas id="canvas" width="600" height="300"></canvas> 41 </body>

textBaseline:设置文本垂直方向的对齐方式
cxt.textBaseline = '属性值'
常见的属性值: alphabetic, top, middle, bottom等
跟上面的textAlign的用法差不多,这个不是很常用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号