[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形).
arcTo:
cxt.arcTo( cx, cy, x2, y2, 半径 )
cx,cy表示控制点的坐标,x2,y2表示结束点的坐标,如果我们想画一条弧线,需要提供3个坐标,开始点,控制点和结束点. 开始点一般可以通过moveTo或者lineTo提供.arcTo提供控制点和结束点.
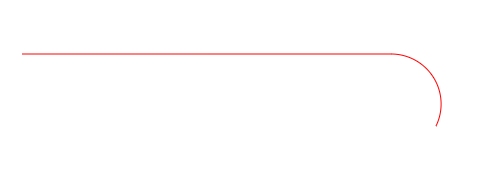
1 <style> 2 body { 3 background: #000; 4 } 5 6 #canvas { 7 background: white; 8 } 9 </style> 10 <script> 11 window.onload = function () { 12 var oCanvas = document.querySelector("#canvas"), 13 oGc = oCanvas.getContext('2d'); 14 15 var x1 = 50, 16 y1 = 100, 17 cx = 500, 18 cy = 100, 19 x2 = 450, 20 y2 = 200; 21 oGc.lineWidth = '2px'; 22 oGc.strokeStyle = 'red'; 23 oGc.moveTo( x1, y1 ); 24 oGc.arcTo( cx, cy, x2, y2, 50 ); 25 oGc.stroke(); 26 } 27 </script> 28 </head> 29 <body> 30 <canvas id="canvas" width="800" height="600"></canvas> 31 </body>

加大半径( 其他代码保持不变,半径调成100 )弧度将会变大!

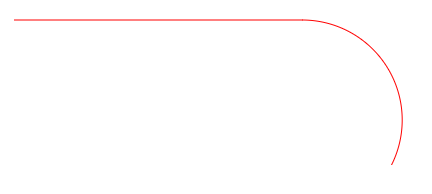
如果调整结束点,把结束点与控制点形成一个直角,那么弧度将不会这么弯曲
1 var x1 = 50, 2 y1 = 100, 3 cx = 500, 4 cy = 100, 5 x2 = 500, 6 y2 = 200; 7 oGc.lineWidth = '2px'; 8 oGc.strokeStyle = 'red'; 9 oGc.moveTo( x1, y1 ); 10 oGc.arcTo( cx, cy, x2, y2, 100 ); 11 oGc.stroke();

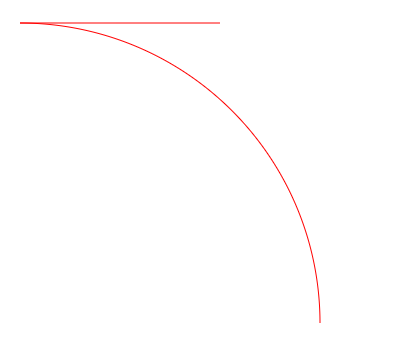
如果把开始点的横坐标放大,半径也放大,那么得到的形状是这样的!
1 var x1 = 400, 2 y1 = 100, 3 cx = 500, 4 cy = 100, 5 x2 = 500, 6 y2 = 200; 7 oGc.lineWidth = '2px'; 8 oGc.strokeStyle = 'red'; 9 oGc.moveTo( x1, y1 ); 10 oGc.arcTo( cx, cy, x2, y2, 300 ); 11 oGc.stroke();

看到这些形状,你知道他能用在哪些地方吗?
贝塞尔曲线:
如果你初次了解贝塞尔曲线,这里有一篇非常不错的文章可以参考下:
http://www.html-js.com/article/1628
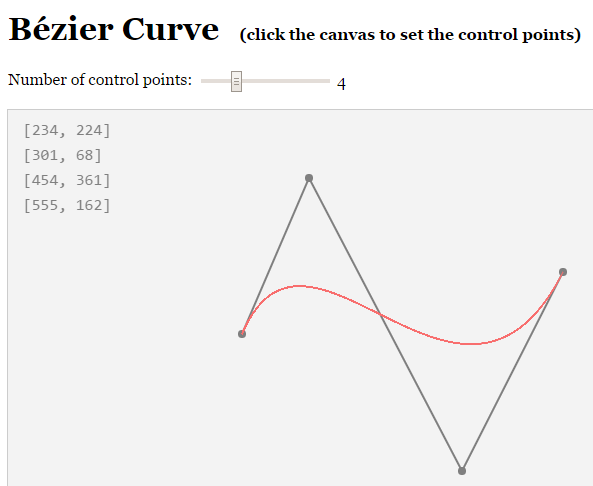
再来一个工具,这个工具提供了canvas中贝塞尔曲线的开始点,控制点与结束点的坐标:
http://myst729.github.io/bezier-curve/
canvas二次贝塞尔曲线的函数语法:
cxt.quadraticCurveTo( cx, cy, x2, y2 );
cx,cy控制点坐标,x2,y2:结束点坐标, 开始点一般由moveTo, lineTo提供.
画一个二次贝塞尔曲线:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.strokeStyle = 'red'; 15 oGc.moveTo( 140, 80 ); 16 oGc.quadraticCurveTo( 411, 77, 418, 277 ); 17 oGc.stroke(); 18 } 19 </script> 20 </head> 21 <body> 22 <canvas id="canvas" width="800" height="600"></canvas> 23 </body>


三次贝塞尔曲线
canvas三次贝塞尔曲线的函数语法:
cxt.bezierCurveTo( cx1, cy1, cx2, cy2, x2, y2 );
cx1,cx2 表示第一个控制点,cx2,cy2表示第二个控制点,x2, y2表示结束点坐标。开始点一般由moveTo, lineTo提供.
画一个三次贝塞尔曲线:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.strokeStyle = 'red'; 15 oGc.moveTo( 234, 224 ); 16 oGc.bezierCurveTo( 301, 68, 454, 361, 555, 162 ); 17 oGc.stroke(); 18 } 19 </script> 20 </head> 21 <body> 22 <canvas id="canvas" width="800" height="600"></canvas> 23 </body>


画一个饼图:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.beginPath(); 15 oGc.fillStyle = 'red'; 16 oGc.moveTo( 300, 200 ); 17 oGc.arc( 300, 200, 100, 0 * Math.PI / 180, 120 * Math.PI / 180, false ); 18 oGc.closePath(); 19 oGc.fill(); 20 21 oGc.beginPath(); 22 oGc.fillStyle = 'orange'; 23 oGc.moveTo( 300, 200 ); 24 oGc.arc( 300, 200, 100, 120 * Math.PI / 180, 240 * Math.PI / 180, false ); 25 oGc.closePath(); 26 oGc.fill(); 27 28 oGc.beginPath(); 29 oGc.fillStyle = '#09f'; 30 oGc.moveTo( 300, 200 ); 31 oGc.arc( 300, 200, 100, 240 * Math.PI / 180, 360 * Math.PI / 180, false ); 32 oGc.closePath(); 33 oGc.fill(); 34 } 35 </script> 36 </head> 37 <body> 38 <canvas id="canvas" width="800" height="600"></canvas> 39 </body>

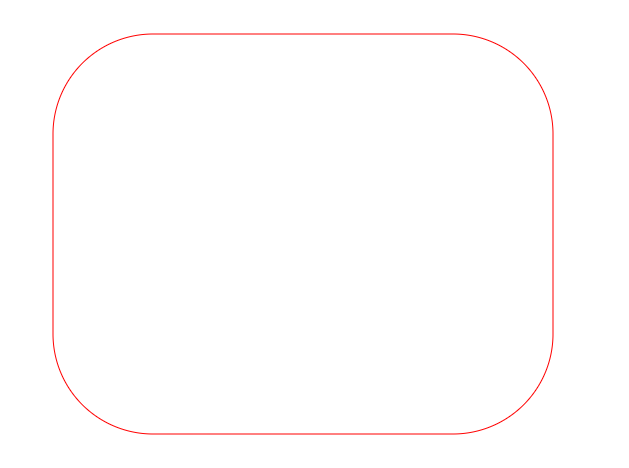
画一个圆角矩形:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.strokeStyle = 'red'; 15 oGc.lineWidth = '2px'; 16 oGc.moveTo( 200, 100 ); 17 oGc.lineTo( 500, 100 ); 18 oGc.arcTo( 600, 100, 600, 200, 100 ); 19 oGc.moveTo( 600, 200 ); 20 oGc.lineTo( 600, 400 ); 21 oGc.arcTo( 600, 500, 500, 500, 100 ); 22 oGc.moveTo( 500, 500 ); 23 oGc.lineTo( 200, 500 ); 24 oGc.arcTo( 100, 500, 100, 400, 100 ); 25 oGc.moveTo( 100, 400 ); 26 oGc.lineTo( 100, 200 ); 27 oGc.arcTo( 100, 100, 200, 100, 100 ); 28 oGc.stroke(); 29 } 30 </script> 31 </head> 32 <body> 33 <canvas id="canvas" width="800" height="600"></canvas> 34 </body>