[js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在webpack使用图片资源,我们需要用file-loader来处理.
安装file-loader: npm install file-loader --save-dev
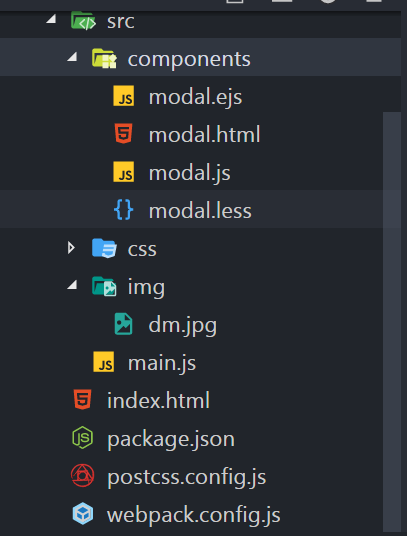
在src目录下面新建一个文件夹( img ) 存储图片

一、demo3目录下面的index.html文件引入图片
1 <body> 2 <div id="app"></div> 3 <img src="./src/img/dm.jpg" alt=""> 4 </body>
二、style.css文件引入图片
1 html,body{ 2 margin: 0; 3 padding: 0; 4 } 5 body { 6 background:url('../img/dm.jpg'); 7 } 8 ul,li { 9 list-style-type:none; 10 } 11 div { 12 transition: all ease 1s; 13 }
三、modal.ejs文件引入图片
1 <div class="modal"> 2 <div>这个组件的名字是:<%= name %></div> 3 <% for( var i = 0; i < arr.length; i++ ){ %> 4 <%= arr[i]%> 5 <% } %> 6 </div> 7 <img src="${ require('../img/dm.jpg') }" alt=""> 8 <img src="${ require('../img/dm.jpg') }" alt=""> 9 <img src="../img/dm.jpg" alt="">
注意:在模板中引入图片路径,如果是相对路径要这样引入${require(图片的相对路径)},否则打包路径会出现问题
四、webpack.config.js配置file-loader
1 var htmlWebpackPlugin = require('html-webpack-plugin'); 2 let path = require('path'); 3 module.exports = { 4 entry: './src/main.js', 5 output: { 6 path: __dirname + '/dist', 7 filename: 'js/[name].bundle.js', 8 }, 9 plugins: [ 10 new htmlWebpackPlugin({ 11 filename: 'index.html', 12 template: 'index.html', 13 inject: true 14 }) 15 ], 16 module: { 17 rules: [ 18 { 19 test: /\.js$/, 20 exclude: /(node_modules)/, 21 include: [ 22 path.resolve(__dirname, "src"), 23 ], 24 use: { 25 loader: 'babel-loader', 26 options: { 27 presets: ['env'] 28 } 29 } 30 }, 31 { 32 test: /\.css$/, 33 exclude: /(node_modules)/, 34 use: [ 35 'style-loader', { 36 loader : 'css-loader', 37 options : { 38 importLoaders : 1 39 }, 40 }, 41 'postcss-loader' 42 ] 43 }, 44 { 45 test: /\.less$/, 46 use: [ 47 { 48 loader: "style-loader" 49 }, { 50 loader: "css-loader" 51 }, { 52 loader: "less-loader" 53 } 54 ] 55 }, 56 { 57 test: /\.(html)$/, 58 use: { 59 loader: 'html-loader', 60 } 61 }, 62 { 63 test: /\.(ejs)$/, 64 use: { 65 loader: 'ejs-loader', 66 } 67 }, 68 { 69 test: /\.(png|gif|jpg|svg|jpeg)$/i, 70 use: { 71 loader: 'file-loader', 72 query : { 73 name : 'assets/[hash].[ext]' 74 } 75 } 76 } 77 ] 78 } 79 }
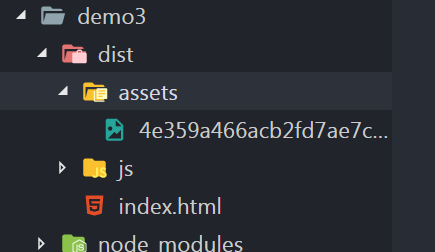
query部分的配置,是为打包的图片设置一个自定义的存储路径和文件名称。执行webpack打包,就可以看到打包之后的效果了


还有一种处理图片的loader,叫url-loader,把会把图片通过base64编码直接插入img标签后面,用法跟其他的loader处理都差不多
作者:ghostwu, 出处:http://www.cnblogs.com/ghostwu
博客大多数文章均属原创,欢迎转载,且在文章页面明显位置给出原文连接




