[js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loader,style-loader等等.
官方参考文档:https://webpack.js.org/loaders/
我们从本文开始,重新搭建一个项目结构来解释下loader的用法.
一、项目结构搭建准备:

目录结构:
1 demo3 2 dist 3 src 4 components 5 modal.html 6 modal.js 7 modal.less 8 main.js 9 index.html 10 package.json 11 webpack.config.js
需要安装的插件等:
1,npm init --yes( 初始化项目的package.json )
2,npm install webpack@3.5.6 -g ( 全局安装webapck )
3,npm install webpack@3.5.6 --save-dev (局部安装webpack )
4,npm install html-webpack-plugin --save-dev ( 安装html-webpack-plugin插件 )
相关的文件代码:
webpack.config.js代码
1 var htmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : './src/main.js', 4 output : { 5 path : __dirname + '/dist', 6 filename : 'js/[name].bundle.js', 7 }, 8 plugins : [ 9 new htmlWebpackPlugin({ 10 filename : 'index.html', 11 template : 'index.html', 12 inject : true 13 }) 14 ] 15 }
main.js文件代码:
1 import modal from './components/modal.js'; 2 let App = function(){ 3 console.log( '项目入口文件main.js' ); 4 } 5 new App();
modal.html文件代码:
1 <div class="modal"> 2 <div class="modal-heading">模态框头部 - by ghostwu</div> 3 <div class="modal-body">模态框内容部分 - by ghostwu</div> 4 </div>
modal.js文件代码:
2 let modal = function(){ 3 return { 4 'component-name' : 'modal' 5 } 6 } 7 export default modal;
modal.less文件代码:
1 @c1 : #09f; 2 @c2 : #666; 3 .modal { 4 padding:20px; 5 div { 6 margin: 10px; 7 } 8 } 9 .modal-heading { 10 background:@c1; 11 } 12 .modal-body { 13 background:@c2; 14 }
写完上面的结构和代码之后,我们开始执行webpack打包命令,然后安装babel-loader,把es6转成es5
官方参考文档:https://webpack.js.org/loaders/babel-loader/
安装: npm install --save-dev babel-loader babel-core babel-preset-env webpack
配置webpack.config.js文件
1 var htmlWebpackPlugin = require('html-webpack-plugin'); 2 let path = require('path'); 3 module.exports = { 4 entry: './src/main.js', 5 output: { 6 path: __dirname + '/dist', 7 filename: 'js/[name].bundle.js', 8 }, 9 plugins: [ 10 new htmlWebpackPlugin({ 11 filename: 'index.html', 12 template: 'index.html', 13 inject: true 14 }) 15 ], 16 module: { 17 rules: [ 18 { 19 test: /\.js$/, 20 exclude: /(node_modules)/, 21 include: [ 22 path.resolve(__dirname, "src"), 23 ], 24 use: { 25 loader: 'babel-loader', 26 options: { 27 presets: ['env'] 28 } 29 } 30 } 31 ] 32 } 33 }
解释下新增加的配置:
rules就是配置规则,他是一个数组,每一项为一个对象,如果有多个loader,那就用多个对象, test: /\.js$/ 就是以.js结尾的文件, exclude:排除node_modules这个目录,意思就是不要去这个目录下处理.js的文件,有什么好处呢?大大提高打包的速度. include里面的配置意思就是把src目录下面的js文件作为处理的目标,use配置就是使用babel-loader
二、使用css
1,在src目录下新建一个css目录,在该目录下面新建一个css文件: style.css,代码如下:
1 html,body{ 2 margin: 0; 3 padding: 0; 4 } 5 body { 6 background: #08f; 7 } 8 ul,li { 9 list-style-type:none; 10 } 11 div { 12 transition: all ease 1s; 13 }
然后在main.js中导入css文件
1 import modal from './components/modal.js'; 2 import './css/style.css'; 3 let App = function(){ 4 console.log( '项目入口文件main.js' ); 5 } 6 new App();
执行webpack打包命令,会报错,提示需要一个loader,我们安装css-loader和style-loader
安装命令: npm install css-loader style-loader --save-dev
官方参考文档:https://webpack.js.org/loaders/css-loader/
然后配置webpack.config.js:
1 var htmlWebpackPlugin = require('html-webpack-plugin'); 2 let path = require('path'); 3 module.exports = { 4 entry: './src/main.js', 5 output: { 6 path: __dirname + '/dist', 7 filename: 'js/[name].bundle.js', 8 }, 9 plugins: [ 10 new htmlWebpackPlugin({ 11 filename: 'index.html', 12 template: 'index.html', 13 inject: true 14 }) 15 ], 16 module: { 17 rules: [ 18 { 19 test: /\.js$/, 20 exclude: /(node_modules)/, 21 include: [ 22 path.resolve(__dirname, "src"), 23 ], 24 use: { 25 loader: 'babel-loader', 26 options: { 27 presets: ['env'] 28 } 29 } 30 }, 31 { 32 test: /\.css$/, 33 exclude: /(node_modules)/, 34 use: [ 35 'style-loader', 36 'css-loader' 37 ] 38 } 39 ] 40 } 41 }
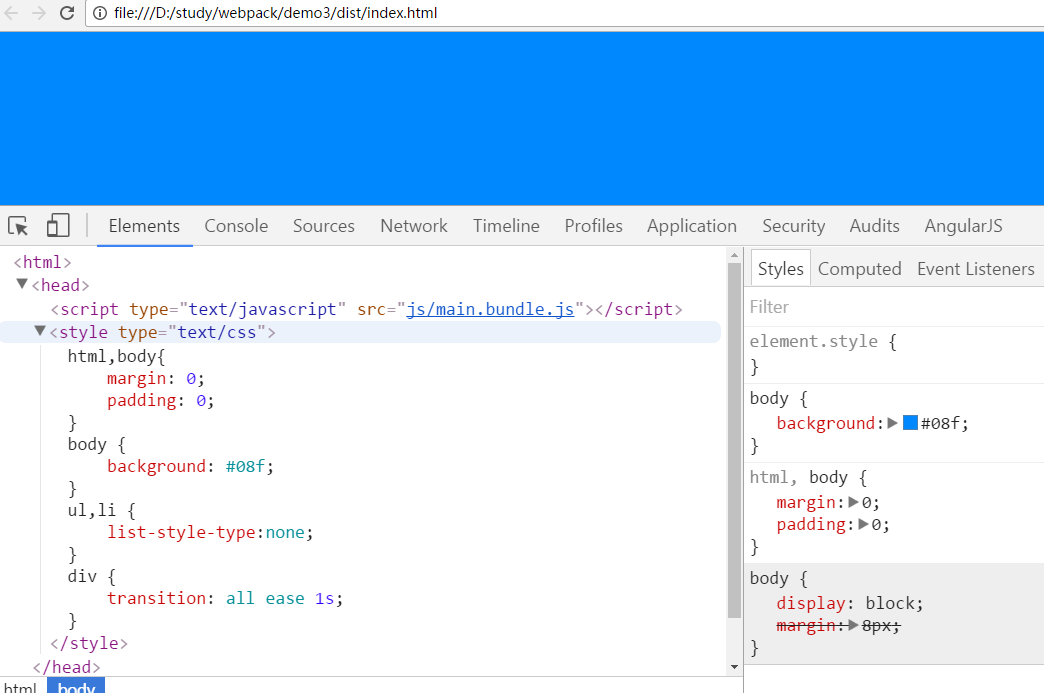
执行webpack打包, 你就能看到css被内嵌到文档中了, css-loader是处理css文件,style-loader是把css内嵌到浏览器