[js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
上文我们讲到了options的配置和获取数据的方式,本文,我们继续深入options的配置
一、html-webpack-plugin插件中的options除了自己定义了一些基本配置外,我们是可以任意的添加自定义的数据
webpack.dev.config.js文件:
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是当前webpack.config.js文件所在的绝对路径 9 path : __dirname + '/dist', //输出路径,要用绝对路径 10 filename : 'js/[name]-[hash].bundle.js' //打包之后输出的文件名 11 }, 12 plugins: [ 13 new HtmlWebpackPlugin({ 14 template : './index.html', 15 title : 'ghostwu教你学webpack', 16 inject : true, 17 date : new Date(), 18 userName : 'ghostwu', 19 age : 22 20 }) 21 ] 22 };
我们在webpack.dev.config.js中新增了3个自定义数据( date,userName, age),我们在demo2目录下面的index.html模板中可以这样读取
1 <h3><%= htmlWebpackPlugin.options.date %></h3> 2 <h3><%= htmlWebpackPlugin.options.userName %></h3> 3 <h3><%= htmlWebpackPlugin.options.age %></h3>
同样设置好了之后,记得( npm run d )重新打包生成.
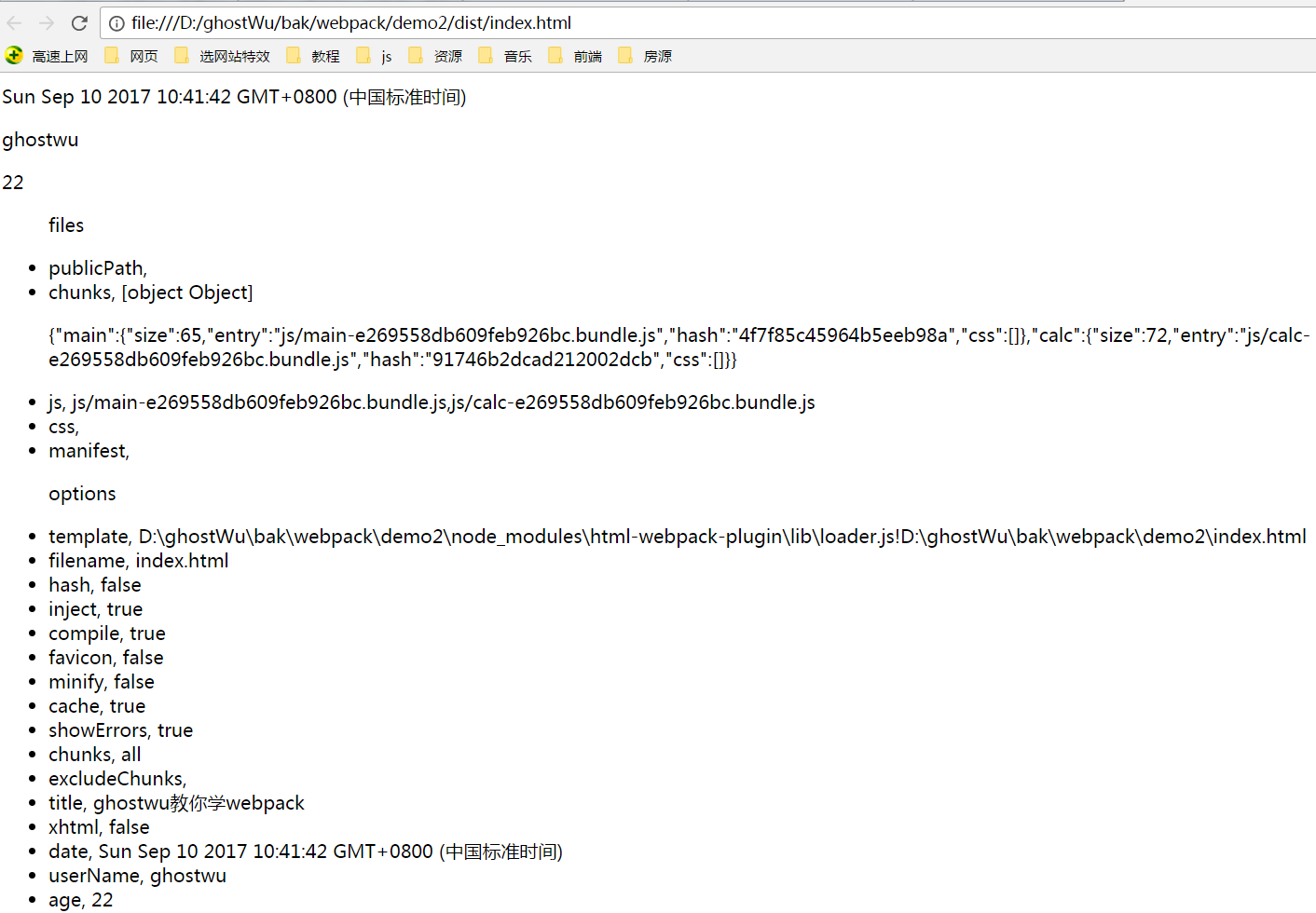
二、完整的把htmlWebpackPlugin这个实例在模板中遍历出来
demo2下面的index.html文件:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title><%= htmlWebpackPlugin.options.title %></title> 8 <body> 9 <h3><%= htmlWebpackPlugin.options.date %></h3> 10 <h3><%= htmlWebpackPlugin.options.userName %></h3> 11 <h3><%= htmlWebpackPlugin.options.age %></h3> 12 <ul> 13 <% for ( var key in htmlWebpackPlugin ){ %> 14 <% if ( key == 'files' ) { %> 15 <h3>files</h3> 16 <% for( var f in htmlWebpackPlugin[key] ){ %> 17 <li> <%= f %>, <%= htmlWebpackPlugin[key][f] %> </li> 18 <% if ( f == 'chunks') { %> 19 <p><%= JSON.stringify( htmlWebpackPlugin[key][f] ) %></p> 20 <% } %> 21 <% } %> 22 <% } else { %> 23 <h3>options</h3> 24 <% for( var f in htmlWebpackPlugin[key] ){ %> 25 <li> <%= f %>, <%= htmlWebpackPlugin[key][f] %> </li> 26 <% } %> 27 <% } %> 28 <% } %> 29 </ul> 30 </body> 31 </html>

三,通过上面打印的数据,我们可以自己手动指定js文件的引入,不需要自动inject
webpack.dev.config.js文件
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是当前webpack.config.js文件所在的绝对路径 9 path : __dirname + '/dist', //输出路径,要用绝对路径 10 filename : 'js/[name]-[hash].bundle.js' //打包之后输出的文件名 11 }, 12 plugins: [ 13 new HtmlWebpackPlugin({ 14 template : './index.html', 15 title : 'ghostwu教你学webpack', 16 inject : false 17 }) 18 ] 19 };
inject设置为false, js不会自动注入到打包之后的文件dist/index.html,所以我们就要自动指定加载的js文件.
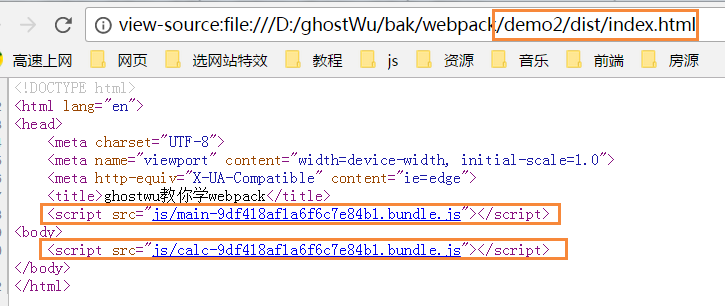
demo2/index.html文件代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title><%= htmlWebpackPlugin.options.title %></title> 8 <script src="<%= htmlWebpackPlugin.files.chunks.main.entry %>"></script> 9 <body> 10 <script src="<%= htmlWebpackPlugin.files.chunks.calc.entry %>"></script> 11 </body> 12 </html>
执行打包命令( npm run d ),在dist目录下生成的index.html文件,源代码就变成我们手动注入的js文件了

四、minify选项,压缩html文件
他可以配置很多的值,官方参考地址:https://github.com/kangax/html-minifier#options-quick-reference
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是当前webpack.config.js文件所在的绝对路径 9 path : __dirname + '/dist', //输出路径,要用绝对路径 10 filename : 'js/[name]-[hash].bundle.js', //打包之后输出的文件名 11 }, 12 plugins: [ 13 new HtmlWebpackPlugin({ 14 template : './index.html', 15 title : 'ghostwu教你学webpack', 16 inject : false, 17 minify : { 18 removeComments : true, //去掉注释 19 collapseWhitespace : true, //去掉空行 20 } 21 }) 22 ] 23 };
这里,我们配置了两种常用的压缩选项( 去掉注释,去掉空行),那么打包生成的index.html文件,就会变成压缩版(比如你看到的jquery.min.js这样的文件,都是经过压缩处理的)
作者:ghostwu, 出处:http://www.cnblogs.com/ghostwu
博客大多数文章均属原创,欢迎转载,且在文章页面明显位置给出原文连接



 浙公网安备 33010602011771号
浙公网安备 33010602011771号