[js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
本文继续接着上文,继续写下webpack.config.js的其他配置用法.
一、把两个文件打包成一个,entry怎么配置?
在上文中的webpack.dev.config.js中,用数组配置entry
webpack.dev.config.js文件代码:
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : ['./src/js/main.js', './src/js/calc.js'], 4 output : { 5 //__dirname,就是当前webpack.config.js文件所在的绝对路径 6 path : __dirname + '/dist', //输出路径,要用绝对路径 7 filename : 'index.bundle.js' //打包之后输出的文件名 8 } 9 };
然后在src/js目录下面新建一个calc.js文件,代码如下:
1 function add( n1, n2 ){ 2 return n1 + n2; 3 } 4 alert( add( 10, 20 ) );
之前的main.js文件的代码:
1 function say(){ 2 alert( 'ghostwu告诉你怎么学习webpack' ); 3 } 4 say();
然后命令行下,执行npm run d执行打包命令,刷新index.html文件,就能看到两个结果了
二、把两个文件分别打包成2个文件,entry采用字面量(json)方式配置
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是当前webpack.config.js文件所在的绝对路径 9 path : __dirname + '/dist', //输出路径,要用绝对路径 10 filename : '[name].bundle.js' //打包之后输出的文件名 11 } 12 };
filename中的[name]是计算属性,这里的name就是main和calc,执行npm run d打包命令之后,就会在dist目录下生成两个文件calc.bundle.js, main.bundle.js, 但是这两个文件并没有被引入到index.html文件,我们的index.html文件引入的还是index.bundle.js文件,我们后面会用插件解决
三、filename可以用别的计算属性
官网配置参考:https://webpack.js.org/configuration/output/#output-filename
filename支持4种动态起名字的方式( id, name, hash, chunkhash )
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是当前webpack.config.js文件所在的绝对路径 9 path : __dirname + '/dist', //输出路径,要用绝对路径 10 filename : '[id].bundle.js' //打包之后输出的文件名 11 } 12 };
id就是模块的编号( 0, 1, .... )
chunkhash:
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是当前webpack.config.js文件所在的绝对路径 9 path : __dirname + '/dist', //输出路径,要用绝对路径 10 filename : '[chunkhash].bundle.js' //打包之后输出的文件名 11 } 12 };
[name]与[hash]组合使用
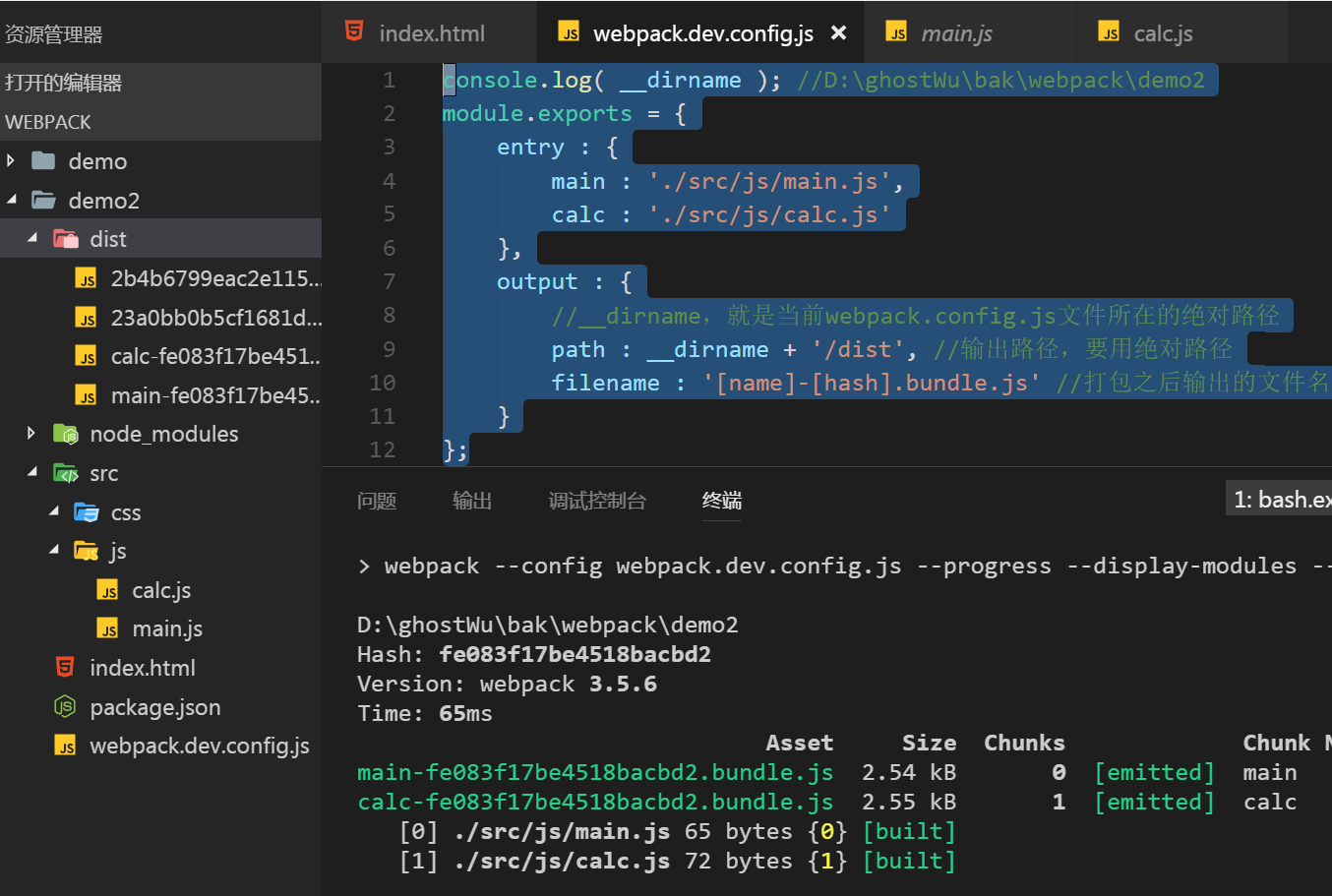
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是当前webpack.config.js文件所在的绝对路径 9 path : __dirname + '/dist', //输出路径,要用绝对路径 10 filename : '[name]-[hash].bundle.js' //打包之后输出的文件名 11 } 12 };

作者:ghostwu, 出处:http://www.cnblogs.com/ghostwu
博客大多数文章均属原创,欢迎转载,且在文章页面明显位置给出原文连接




