[js高手之路]node js系列课程-图解express+supervisor+ejs用法
上文通过node js自带的http模块搭建了一个简易的服务器,实际在开发中,一般用的是express框架,本文我们就来讲讲项目开发中必备不可少的几样东西:
- 服务器( express )
- 路由( express.Router )
- 模板引擎( ejs )
- 当然再加上数据库,就可以完成一个mvc的web应用了,数据库的用法,后期我会写一个项目
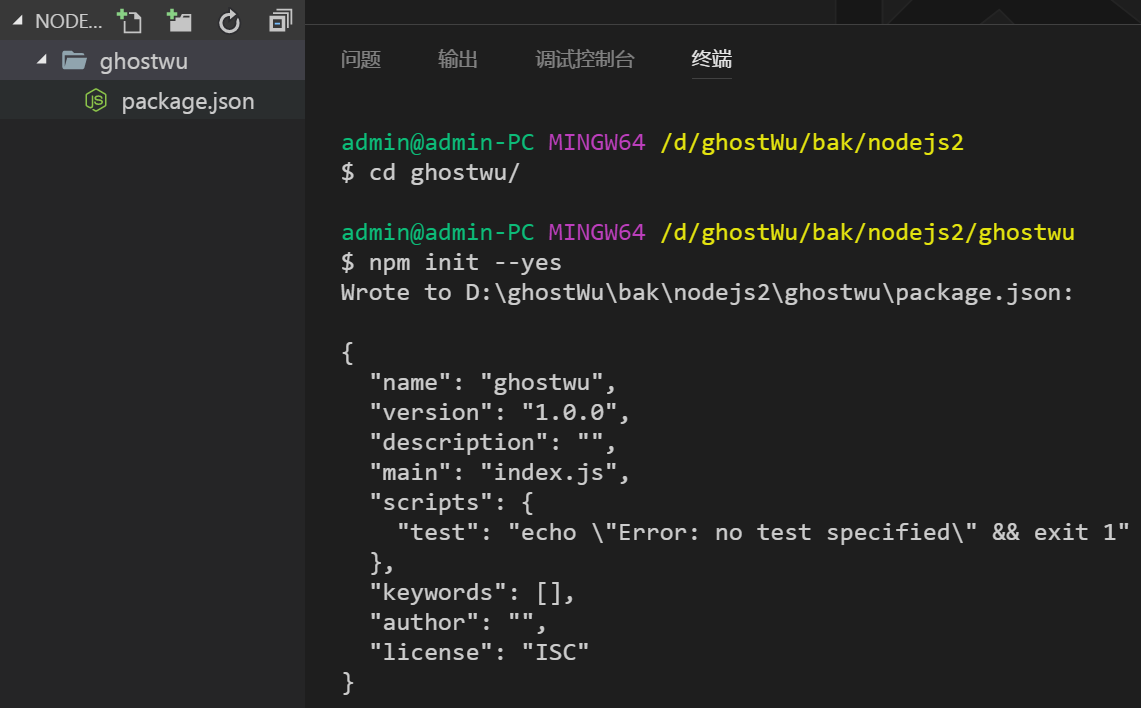
一、首先,新建一个项目文件夹( ghostwu ),在命令行下切换到该目录,用npm init --yes 初始化package.json文件

安装express: npm install express --save
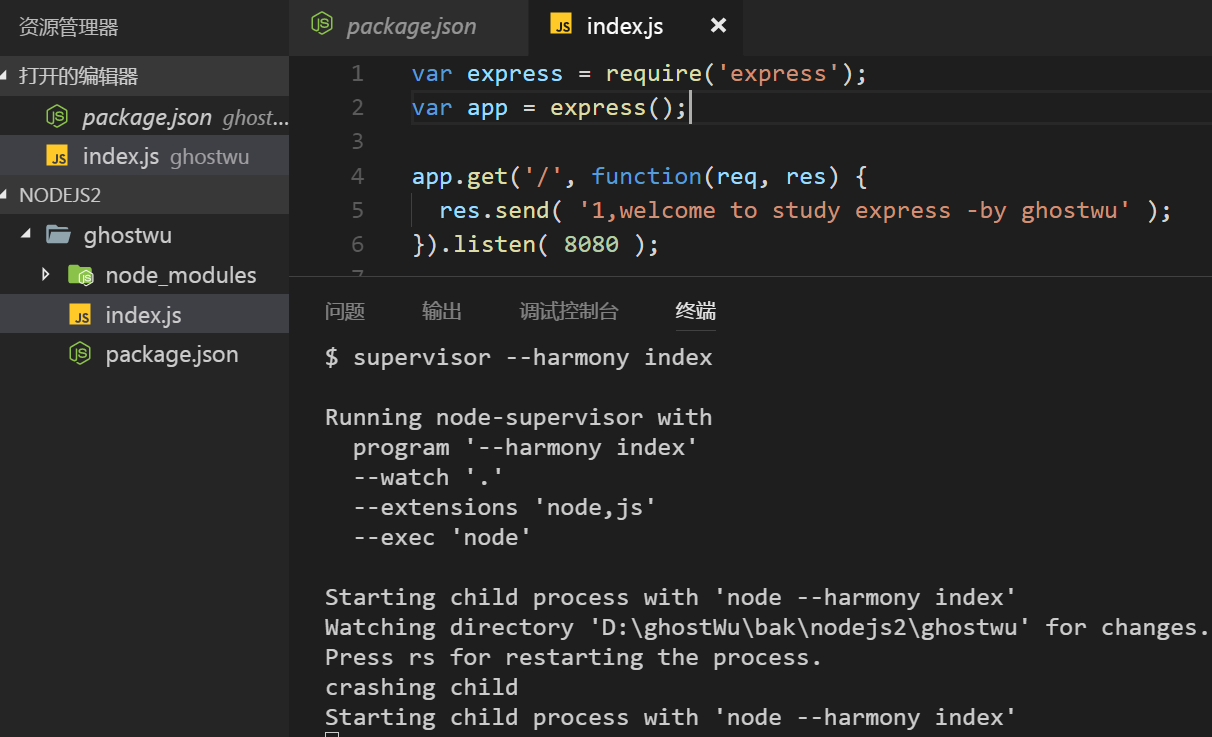
二、新建index.js文件,输入以下代码
1 var express = require('express'); 2 var app = express(); 3 4 app.get('/', function(req, res) { 5 res.send( 'welcome to study express -by ghostwu' ); 6 }).listen( 8080 );
第一行,加载express模块
第二行,开启web服务器
第三行,web服务器监听8080端口, 当通过浏览器输入( http://localhost:8080 ) 就会看到这段信息:welcome to study express -by ghostwu
三、如果你写过node服务器,你就会发现一个问题,每次修改之后,都要重启服务器,一般来说,我们修改文件之后,保存,刷新网页就能看到修改,需要达到这样的效果,我们就要安装supervisor,这个相当于webpack的热加载,我们采用全局安装: npm install -g supervisor,安装完成之后,我们以后就这样运行服务器文件了: supervisor --harmony index

之后修改index.js文件,只要保存,刷新网页就能马上看到修改之后的结果了
四、增加路由处理,修改index.js文件,把代码修改成如下:
1 var express = require('express'); 2 var app = express(); 3 app.get('/', function(req, res) { 4 res.send('hello, express'); 5 }); 6 app.get('/user/:name', function(req, res) { 7 res.send('hello, ' + req.params.name); 8 }); 9 app.get('/user/:name/age/:age', function(req, res) { 10 res.send('info: user:' + req.params.name + ', age:' + req.params.age ); 11 }); 12 app.listen( 8080 );
http://localhost:8080/ ----> 显示hello, express
http://localhost:8080/user/ghostwu ----->显示hello, ghostwu
http://localhost:8080/user/ghostwu/age/22 ---->显示info: user:ghostwu, age:22
:name占位符: 用来接收user后面的值 :age占位符用来接收age后面的值, req.params后面获取的键名就是这个占位符
如果你学过php,那么就相当于下面这种get接收参数方式
xxx.php?user=ghostwu&age=22 -----> $_REQUEST['user'] $_REQUEST['age']
五、一般在项目中,路由是需要单独分离出来的,便于维护和扩展
新建routers,然后在下面创建index.js和info.js文件
index.js代码:
1 var express = require('express'); 2 var router = express.Router(); 3 4 router.get('/', function(req, res) { 5 res.send('hello, express'); 6 }); 7 8 module.exports = router;
info.js代码:
1 var express = require('express'); 2 var router = express.Router(); 3 4 router.get('/:name', function(req, res) { 5 res.send('hello, ' + req.params.name); 6 }); 7 router.get('/:name/age/:age2', function(req, res) { 8 res.send('info: user:' + req.params.name + ', age:' + req.params.age2 ); 9 }); 10 11 module.exports = router;
ghostwu这个目录下面的index.js文件代码为:
1 var express = require('express'); 2 var app = express(); 3 var indexRouter = require('./routers/index'); 4 var infoRouter = require('./routers/info'); 5 6 app.use('/', indexRouter); 7 app.use('/user', infoRouter); 8 9 app.listen(8080);

通过以上的代码,就完成了路由的分离,把 / 和 /user分别放在index.js,info.js文件,然后导出router对象,通过app.use找到对应的路由
六、ejs模板的应用
安装: npm install ejs --save
index.js文件:
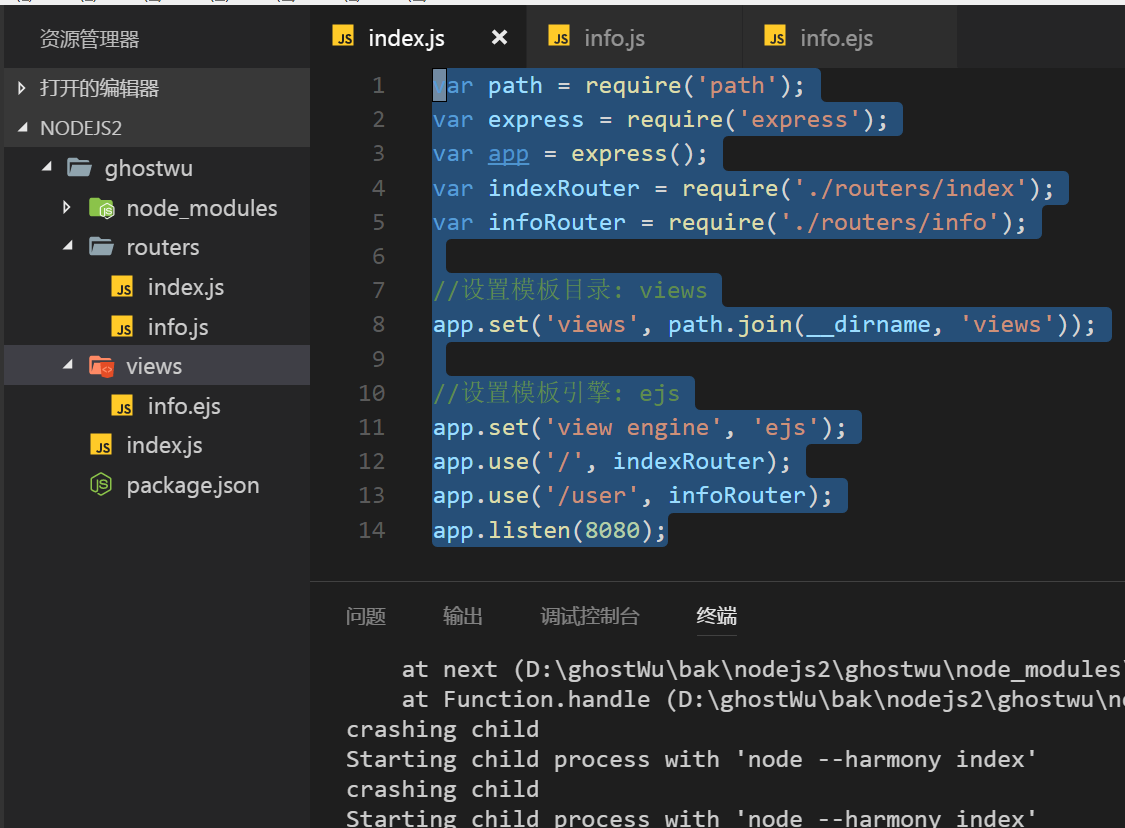
1 var path = require('path'); 2 var express = require('express'); 3 var app = express(); 4 var indexRouter = require('./routers/index'); 5 var infoRouter = require('./routers/info'); 6 7 //设置模板目录: views 8 app.set('views', path.join(__dirname, 'views')); 9 10 //设置模板引擎: ejs 11 app.set('view engine', 'ejs'); 12 app.use('/', indexRouter); 13 app.use('/user', infoRouter); 14 app.listen(8080);
info.js文件
1 var express = require('express'); 2 var router = express.Router(); 3 4 router.get('/:name', function(req, res) { 5 res.render( 'info', { 6 name : 'ghostwu', 7 age : 22, 8 sex : 'man' 9 }); 10 }); 11 module.exports = router;
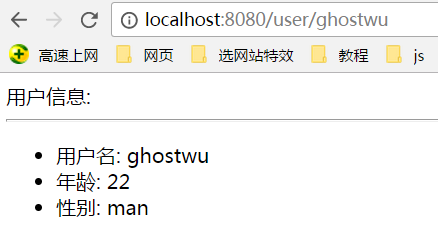
第5行res.render渲染模板文件 info.ejs, 第二个参数就是数据
info.ejs文件
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 </head> 6 <body> 7 用户信息: 8 <hr> 9 <ul> 10 <li>用户名: <%=name%></li> 11 <li>年龄: <%=age%></li> 12 <li>性别: <%=sex%></li> 13 </ul> 14 </body> 15 </html>
<%=变量名%>读出数据
<% code %>:运行 JavaScript 代码,不输出<%= code %>: 转义html标签<%- code %>:不转义html标签
其他ejs用法,结合手册查下