众所周知,HTTP 协议,是无状态的,所以不能保持持续的链接。数据交换是通过客户端提交一个 Request 到服务器端,然后服务器端返回一个 Response 到客户端来实现的。
轮询(polling)
一般情况下,通过浏览器访问一个网页,需要浏览器发送一个 HTTP Request,服务器接收到浏览器的请求,返回相应的消息。在一些数据更新比较频繁的应用里,页面的数据要想得到最新的结果需要重新刷新页面,但这样会产生大量的冗余数据在服务器和客户端传输。
可以看到,不论是javascript定时轮询,还是采用html的 http-equiv="refresh" 定时刷新页面,只要采用polling的方式,效率都是十分低下的,一方面,服务器端不是总有数据更新,所以每次问询不一定都有更新,效率低下;另一方面,当发起请求的客户端数量增加,服务器端的接受的请求数量会大量上升,无形中就增加了服务器的压力。
Comet
Comet是一种用于web的技术,能使服务器能实时地将更新的信息传送到客户端,而无须客户端发出请求,目前有两种实现方式,长轮询和iframe流。
Comet这个单词,很多地方都会说到,它是“彗星”的意思,顾名思义,彗星有个长长的尾巴,以此来说明客户端发起的请求是长连接的。即用户发起请求后就挂起,等待服务器返回数据,在此期间不会断开连接。流方式和长轮询方式的区别就是:对于流方式,客户端发起连接就不会断开连接,而是由服务器端进行控制。当服务器端有更新时,刷新数据,客户端进行更新;而对于长轮询,当服务器端有更新返回,客户端先断开连接,进行处理,然后重新发起连接。
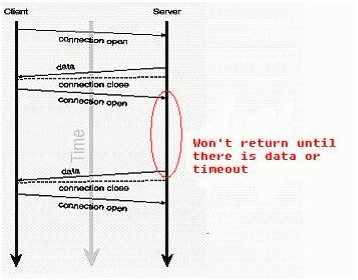
长轮询(long-polling)
浏览器发出XMLHttpRequest 请求,服务器端接收到请求后,会阻塞请求直到有数据或者超时才返回,浏览器JS在处理请求返回信息(超时或有效数据)后再次发出请求,重新建立连接。在此期间服务器端可能已经有新的数据到达,服务器会选择把数据保存,直到重新建立连接,浏览器会把所有数据一次性取回。

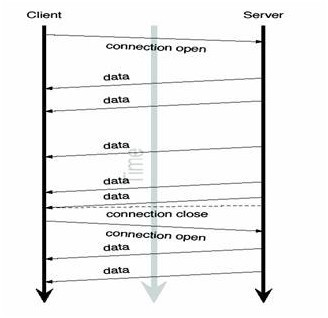
iframe流
iframe流方式是在页面中插入一个隐藏的iframe,利用其src属性在服务器和客户端之间创建一条长链接,服务器向iframe传输数据(通常是HTML,内有负责插入信息的javascript),来实时更新页面。
iframe流方式的优点是浏览器兼容好,Google公司在一些产品中使用了iframe流,如Google Talk。
Iframe是html标记,这个标记的src属性会保持对指定服务器的长连接请求,服务器端则可以不停地返回数据,相对于第一种方式,这种方式跟传统的服务器推则更接近。
在第一种方式中,浏览器在收到数据后会直接调用JS回调函数,但是这种方式该如何响应数据呢?可以通过在返回数据中嵌入JS脚本的方式,如“<script type="text/javascript">js_func(“data from server ”)</script>”,服务器端将返回的数据作为回调函数的参数,浏览器在收到数据后就会执行这段JS脚本。

WebSocket
与http协议不同的请求/响应模式不同,Websocket在建立连接之前有一个Handshake(Opening Handshake)过程,在关闭连接前也有一个Handshake(Closing Handshake)过程,建立连接之后,双方即可双向通信。


上面图来自:https://cwiki.apache.org/TUSCANYWIKI/develop-websocket-binding-for-apache-tuscany.html
http://www.scriptol.com/ajax/xhr.php
参考资料:
客户端与服务器持续同步解析(轮询,comet,WebSocket)
http://www.cnblogs.com/pannysp/archive/2012/02/10/2346084.html
维基百科 WebSocket
http://zh.wikipedia.org/wiki/WebSocket
在Android系统上开发基于WebSocket的聊天室应用
http://blog.qhm123.com/2012/05/20/android-websocket-chat.html
Ajax、Comet与Websocket
http://www.cnblogs.com/tingshuo/archive/2013/02/26/2933408.html
Comet (web技术)
http://zh.wikipedia.org/wiki/Comet_(web%E6%8A%80%E6%9C%AF)
应用 HTML5 的 WebSocket 实现 BiDirection 数据交换
http://www.ibm.com/developerworks/cn/web/1112_weijf_websocket/index.html?ca=drs-


 浙公网安备 33010602011771号
浙公网安备 33010602011771号