flutter - 图片预览放大滑动(photo_view)
使用flutter 插件photo_view
- pubspec.yaml
dependencies:
photo_view: ^0.4.2
$ flutter pub get
2.demo.dart (预览页面)
import 'package:photo_view/photo_view.dart';
import 'package:demo/pages/CRM/PhotoGalleryPage.dart'; //放大页面
……
List photoList = [
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562936046611&di=cdb8d16602b8084e82fae55d27fe1f13&imgtype=0&src=http%3A%2F%2Fimg.juimg.com%2Ftuku%2Fyulantu%2F140828%2F330572-140RR2202190.jpg', 'id': '1'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562935809808&di=6051cb3fc647d1a192237ce4070995ba&imgtype=0&src=http%3A%2F%2Fimg1.tplm123.com%2F2008%2F04%2F04%2F3421%2F2310138754037.jpg', 'id': '2'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562935791055&di=1e9571a1d2b2fc7674cd6d34262b5d8f&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fc0befbef04954315be4a5eef7588e4638d39dce69902-Q66s69_fw658', 'id': '3'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562935809850&di=f6230a3ab7803ff8b3c8bca4df2972a9&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F17%2F12%2F11%2Fb1277c307e4c155391b0a80bf430da51.jpg', 'id': '4'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562935809811&di=c189a8f1ddf91eb5021273f224c8d6b1&imgtype=0&src=http%3A%2F%2Fku.90sjimg.com%2Felement_origin_min_pic%2F18%2F01%2F24%2F74404e1486735ee978deaea361cc5052.jpg', 'id': '5'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562935809807&di=fddfb79b700d15e7484b3c2cb0811487&imgtype=0&src=http%3A%2F%2Fku.90sjimg.com%2Felement_origin_min_pic%2F18%2F01%2F24%2Fc9e953b7367397a2d295bada97da9ae7.jpg', 'id': '6'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562935809851&di=0f485a45a89f00641e9837a8fb0dda02&imgtype=0&src=http%3A%2F%2Fwww.juimg.com%2Ftuku%2Fyulantu%2F130904%2F328512-130Z41P34616.jpg', 'id': '7'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562935920230&di=2b843e46e19f76da1c139da33b4b7e04&imgtype=0&src=http%3A%2F%2Fimg3.redocn.com%2F20110302%2F20110301_ca853abb590ecc0bd9afmI2pNH9vXbpO.jpg', 'id': '8'},
{'image': 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562936067656&di=508ea84e0a66dc9c35c31767db326f4a&imgtype=0&src=http%3A%2F%2Fimg1.tplm123.com%2F2008%2F04%2F04%2F3421%2F2309618757442.jpg', 'id': '8'},
];
……
//meeting record photo
Widget _meetingPhotos(BuildContext context) {
return Container(
padding: EdgeInsets.fromLTRB(32, 16, 32, 8),
child: GridView.builder(
shrinkWrap: true, //解决 listview 嵌套报错
physics: NeverScrollableScrollPhysics(), //禁用滑动事件
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
//横轴元素个数
crossAxisCount: 3,
//纵轴间距
mainAxisSpacing: 10.0,
//横轴间距
crossAxisSpacing: 10.0,
//子组件宽高长度比例
childAspectRatio: 1.0),
itemBuilder: (BuildContext context, int index) {
return GestureDetector(
onTap: () {
_jumpToGallery(index, photoList);
},
child: Image.network(
photoList[index]['image'],
fit: BoxFit.cover,
),
);
},
itemCount: photoList.length,
),
);
}
//jump to photo gallery
void _jumpToGallery(index, list) {
support.mycJumpPage(
context: context,
page: PhotpGalleryPage(
index: index,
photoList: list,
),
);
}
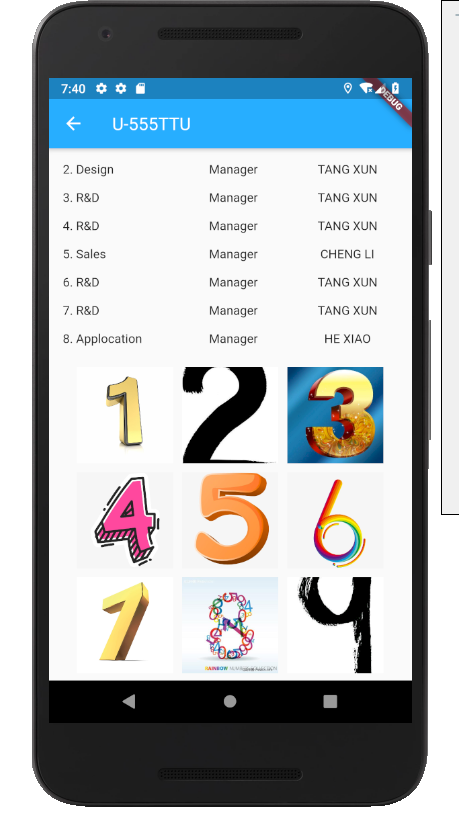
效果展示

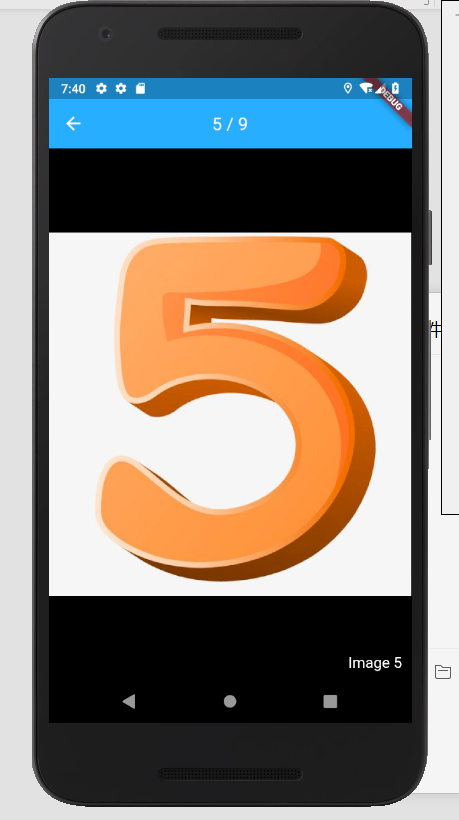
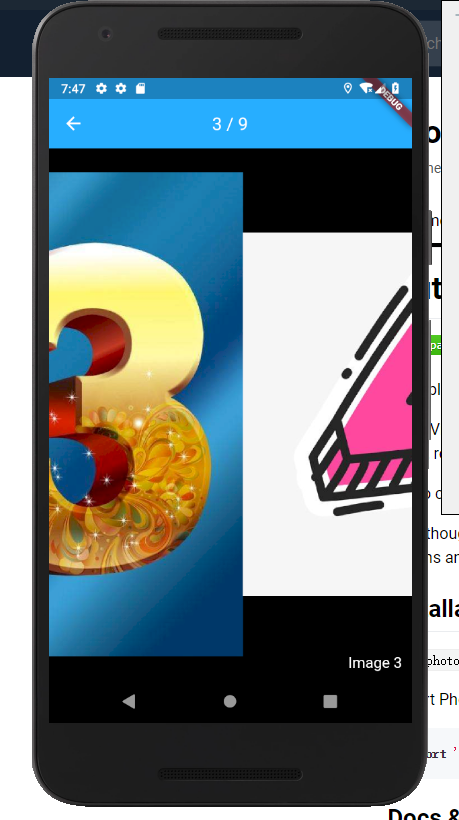
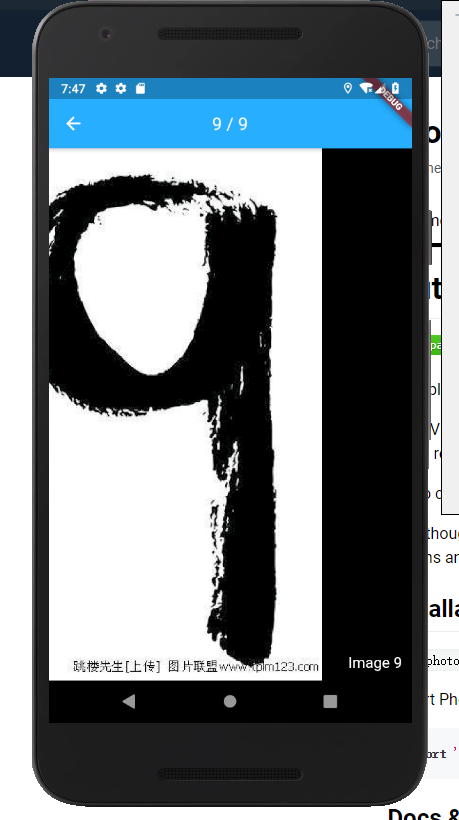
- PhotoGalleryPage.dart(全屏滑动展示)
import 'package:flutter/material.dart';
import 'package:photo_view/photo_view.dart';
import 'package:photo_view/photo_view_gallery.dart';
class PhotpGalleryPage extends StatefulWidget {
final List photoList;
final int index;
PhotpGalleryPage({this.photoList, this.index});
@override
_PhotpGalleryPageState createState() => _PhotpGalleryPageState();
}
class _PhotpGalleryPageState extends State<PhotpGalleryPage> {
@override
int currentIndex = 0;
int initialIndex; //初始index
int length;
int title;
@override
void initState() {
currentIndex = widget.index;
initialIndex = widget.index;
length = widget.photoList.length;
title = initialIndex + 1;
super.initState();
}
void onPageChanged(int index) {
setState(() {
currentIndex = index;
title = index + 1;
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('${title} / ${length}'),
centerTitle: true,
),
body: Container(
decoration: BoxDecoration(
color: Colors.black,
),
constraints: BoxConstraints.expand(
height: MediaQuery.of(context).size.height,
),
child: Stack(
alignment: Alignment.bottomRight,
children: <Widget>[
PhotoViewGallery.builder(
scrollDirection: Axis.horizontal,
scrollPhysics: const BouncingScrollPhysics(),
builder: (BuildContext context, int index) {
return PhotoViewGalleryPageOptions(
imageProvider: NetworkImage(widget.photoList[index]['image']),
initialScale: PhotoViewComputedScale.contained * 1,
heroTag: widget.photoList[index]['id'],
);
},
itemCount: widget.photoList.length,
// loadingChild: widget.loadingChild,
backgroundDecoration: BoxDecoration(
color: Colors.black,
),
pageController: PageController(initialPage: initialIndex), //点进去哪页默认就显示哪一页
onPageChanged: onPageChanged,
),
Container(
padding: const EdgeInsets.all(10.0),
child: Text(
"Image ${currentIndex + 1}",
style: const TextStyle(color: Colors.white, fontSize: 17.0, decoration: null),
),
)
],
)),
);
}
}
效果展示