【CSS】我的颜色到底听谁的?—— css的层叠性
我们之前学了很多个选择器,都可以帮我们定位到具体标签上,然后我们在设置样式。但这也不可避免会产生一个问题:如果多个选择器同时指向同一个标签,那么到底该听谁的???
css一定有自己的机制来处理这个问题,这个就是css的层叠性。今天我们就一起来具体讨论一下这个问题。
1.场景一:多个选择器选中同一个标签,怎么办?
首先我们写一段简单的html代码:
7层叠性.html(body部分)
1 <div id="box1" class="box1"> 2 <div id="box2" class="box2"> 3 <div id="box3" class="box3"> 4 <p>我到底什么颜色的?</p> 5 </div> 6 </div> 7 </div>
注意给组件设置id和class时同名并不影响,因为一个是id,一个是类,本来就是不同的东西。
好,首先我们先在head标签里写如下一段css代码:
7层叠性.html(head部分)
1 <style> 2 #box1 .box2 .box3 p{ 3 color: red; 4 } 5 #box1 div.box2 div.box3 p { 6 color: green; 7 } 8 .box1 #box2 div p { 9 color: blue; 10 } 11 </style>
我们注意写下的这三个选择器有一个共同的特点,就是虽然写法不同,但最后都指向了p标签。那么这个时候浏览器显示出来的到底是什么颜色呢?
css有规定:当几个选择器同时指向同一个标签时,此时比较权重。权重就是特定选择器的个数(id选择器 > 类选择器 > 标签选择器)
我们可以分析一下上面三个选择器的权重:

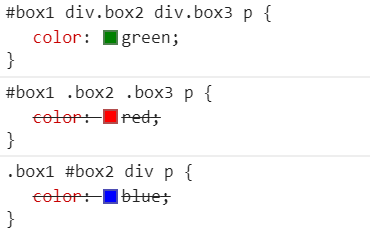
再打开谷歌的"检查"工具,看一下源代码

另外两个选择器都被消掉,只留下绿色选择器还在。
总结:当几个选择器同时指向同一个标签时,此时比较权重,谁大听谁的!
2.场景二:权值相同,怎么办?
1 <style> 2 .box1 #box2 .box3 p { 3 color: red; 4 } 5 #box1 .box2 .box3 p { 6 color: green; 7 } 8 .box1 .box2 #box3 p { 9 color: blue; 10 } 11 </style>
更改css部分,我们发现这三个选择器同样指向了同一个标签,所以处理办法依旧是比较权重,好,开始分析
结果我们发现虽然指向同一个标签,但是他们权重相同,这个时候我又该听谁的呢??
css规定:当几个选择器同时指向同一个标签时,如果权重相同,那么依照书写顺序,谁写在后面听谁的。
因此我们推断应该是蓝色。看一下实现效果:

把上面两个例子进行一个总结:当几个选择器同时指向同一个标签时,首先比较权重,谁大听谁的,如果权重相同,那么依照书写顺序,谁写在后面听谁的。
3.场景三:样式都是继承来的,怎么办?
保持html代码不变,我们再次更改css代码
7层叠性.html(head部分)
1 <style> 2 #box1 { 3 color: red; 4 } 5 .box1 #box2 .box3 { 6 color: pink; 7 } 8 .box1 .box2 { 9 color: green; 10 } 11 12 </style>
其中这三个选择器都没有直接指到p标签,但是都选择了p标签的祖辈标签,从上一篇随笔中我们知道css具有继承性,P标签会继承父类的样式。那么问题来了,每个父辈样式不同,p该继承谁呢?其实这个问题很好想象,你是向你爸爸多一些,还是你爷爷多一些?还是你祖爷爷多一些?
css规定:当三种选择器都没有直接选择元素,通过继承让p拥有属性, 此时看谁描述的近,就听谁的。
所以一次判断,应该是父标签的颜色,也就是粉色。我们看一下实现效果检查一下:

4.场景四:描述一样近,怎么办?
Q:那么如果描述的一样近呢?我们又该听谁的?
保持html代码不变,更改css代码
7层叠性.html(head部分)
1 <style> 2 #box1 .box2 #box3 { 3 color: red; 4 } 5 .box1 .box2 .box3 { 6 color: green; 7 } 8 .box1 #box2 #box3 { 9 color: blue; 10 } 11 </style>
此时三个选择器都选择到p标签的父标签,描述的一样近,根据经验,这时候我们又该比较什么??对,跟之前例子类似,此时又要比较权重。现在比较的方法又和之前例子是类似了。
css规定:当三种选择器都没有直接选择元素,通过继承让p拥有属性, 此时看谁描述的近,就听谁的。假如描述的一样近,此时再比较权重, 权重谁高就听谁的。若权重相同,谁在后面听谁的。
实现效果:

自己比划一下,是不是能够想明白为什么是蓝色????如果可以,说明对这一块是彻底理解了。
5.总结
以上就是关于css层叠性的知识,最后总结一下:
1.当几个选择器同时指向同一个标签时,首先比较权重,谁大听谁的,如果权重相同,那么依照书写顺序,谁写在后面听谁的。
2.当几个选择器都没有直接选择元素,通过继承拥有属性, 此时看谁描述的近,谁近就听谁的。假如描述的一样近,此时再比较权重,谁大听谁的。若权重相同,谁在后面听谁的。




