HTML中上传与读取图片或文件(input file)----在路上(25)
input file相关知识简例
在此介绍的input file相关知识为: 上传照片及文件,其中包括单次上传、批量上传、删除照片、增加照片、读取图片、对上传的图片或文件的判断,比如限制图片的张数、限制图片的格式、大小等。
在开发中,文件上传必不可少,<input type="file" /> 是常用的上传标签,但特别low、浏览的字样又不能换,但难不倒强迫症患者...看一些其他网站有的将<input type="file" />隐藏,用点击其他的标签(图片等)来时实现选择文件上传功能,也有的将其设为透明,这里推荐后者,详情请参考下面代码。
此为本人写的demo,更人性化的效果实现,供分享,不足之处望提议,将不胜感激
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 .kuang{ 11 display: inline-block; 12 vertical-align: middle; 13 box-shadow: inset 0px 1px 20px 5px #ddd; 14 text-align: left; 15 margin-right: 20px; 16 margin-bottom: 20px; 17 width: 165px; 18 height: 165px; 19 } 20 .addhao{ 21 width: 165px; 22 height: 165px; 23 background: url(../img/add_photo_plus.png); 24 } 25 .on{ 26 display: inline-block; 27 text-align: left; 28 margin-right: 20px; 29 margin-bottom: 20px; 30 width: 165px; 31 height: 165px; 32 display: none; 33 position: relative; 34 overflow: hidden; 35 line-height: 200px; 36 } 37 .xian{ 38 width: 165px; 39 height: 165px; 40 position: absolute; 41 background-image: linear-gradient( 42 0deg, 43 rgba(0,0,0,0.7) 50%, 44 transparent 50% 45 ); 46 background-size: 165px 4px; 47 display: none; 48 z-index: 2; 49 } 50 .chahao{ 51 position: absolute; 52 width: 60px; 53 height: 60px; 54 background: url(../img/ico_02.png); 55 background-position: -171px -158px; 56 top: 52.5px; 57 left: 52.5px; 58 display: none; 59 z-index: 2; 60 } 61 .on img{ 62 width: 100%; 63 height: auto; 64 position: absolute; 65 left: 0; 66 right: 0; 67 top: 0; 68 bottom: 0; 69 margin:auto; 70 } 71 .kuang input{ 72 width: 164px; 73 height: 164px; 74 opacity: 0; 75 } 76 .button{ 77 width: 500px; 78 height: 36px; 79 margin: 0 auto; 80 81 } 82 .button .set{ 83 float: left; 84 width: 216px; 85 height: 36px; 86 background: #ddd; 87 text-align: center; 88 position: relative; 89 } 90 .set input{ 91 width: 216px; 92 height: 36px; 93 opacity: 0; 94 position: absolute; 95 top: 0; 96 left: 0; 97 } 98 .button .next{ 99 float: right; 100 width: 216px; 101 height: 36px; 102 background: red; 103 color: white; 104 } 105 .bigk{ 106 width: 1000px; 107 margin: 0 auto; 108 text-align: center; 109 } 110 </style> 111 <script src="branches/jquery-3.1.1.min.js"></script> 112 </head> 113 <body> 114 <div class="bigk"> 115 <div class="kuang"> 116 <div class="addhao"> 117 <input type="file" name="" class="fileinput"> 118 </div> 119 <div class="on"> 120 <div class="xian"></div> 121 <div class="chahao"></div> 122 </div> 123 </div> 124 <div class="kuang"> 125 <div class="addhao"> 126 <input type="file" name="" class="fileinput"> 127 </div> 128 <div class="on"> 129 <div class="xian"></div> 130 <div class="chahao"></div> 131 </div> 132 </div> 133 <div class="kuang"> 134 <div class="addhao"> 135 <input type="file" name="" class="fileinput"> 136 </div> 137 <div class="on"> 138 <div class="xian"></div> 139 <div class="chahao"></div> 140 </div> 141 </div> 142 <h3>上传n张照片,生成属于你的相册</h3> 143 <p><span style="color:red;">限制条件:可自行增减设置;</span>如:支持jpg/png/jpeg格式,单张照片不大于20M,单次上传不多于n张,请尽量上传横板照片</p> 144 <img src="../img/line_03.png" alt=""> 145 <div class="button" > 146 <a href=""><div class="set">批量上传<input type="file" name="" multiple="multiple" id="piliang"></div></a> 147 <a href="#" class="next">限制张数</a> 148 </div> 149 </div> 150 </div> 151 </div> 152 <script> 153 // 单张上传照片 删除照片 154 $(" .fileinput").change(function () { 155 var file = this.files[0]; 156 readFile(file,$(this).parent().siblings(".on")); 157 }); 158 $(".on").mouseover(function () { 159 $(this).children(".xian").show(); 160 $(this).children(".chahao").show(); 161 162 }); 163 $(".on").mouseleave(function () { 164 $(this).children(".xian").hide(); 165 $(this).children(".chahao").hide(); 166 }); 167 $(".chahao").click(function () { 168 $(this).next().remove(); 169 $(".xian").hide(); 170 $(".chahao").hide(); 171 $(this).parent().hide(); 172 $(this).parent().siblings(".addhao").show(); 173 $(this).parent().siblings(".addhao").children().val(""); 174 175 }); 176 var on =document.querySelector(".on"); 177 // 需要把阅读的文件传进来file element是把读取到的内容放入的容器 178 function readFile(file,element) { 179 // 新建阅读器 180 var reader = new FileReader(); 181 // 根据文件类型选择阅读方式 182 switch (file.type){ 183 case 'image/jpg': 184 case 'image/png': 185 case 'image/jpeg': 186 case 'image/gif': 187 reader.readAsDataURL(file); 188 break; 189 } 190 // 当文件阅读结束后执行的方法 191 reader.addEventListener('load',function () { 192 // 如果说让读取的文件显示的话 还是需要通过文件的类型创建不同的标签 193 switch (file.type){ 194 case 'image/jpg': 195 case 'image/png': 196 case 'image/jpeg': 197 case 'image/gif': 198 var img = document.createElement('img'); 199 img.src = reader.result; 200 element.append(img); 201 element.siblings(".addhao").hide(); 202 element.show(); 203 break; 204 } 205 }); 206 } 207 // 批量上传部分 208 var piliang = document.querySelector('#piliang'); 209 var on = $(".on"); 210 piliang.addEventListener('change',function () { 211 for (var i = 0;i < this.files.length;i++){ 212 var file = this.files[i]; 213 on.eq(i).children(".chahao").next().remove(); 214 readFile(file,on.eq(i)); 215 } 216 }); 217 // 218 var on = $(".on"); 219 $(".next").click(function () { 220 for (var i = 0; i < 10; i++) { 221 console.log(on[i].childNodes.length); 222 if (on[i].childNodes.length==6){ 223 //这个判断就是说明里面有多少个孩子,孩子不够数,不会生成相册 224 }else{ 225 alert("上传照片不足3张"); 226 $(".next").attr("href","javascript:void(0)"); 227 return 228 } 229 $(".next").attr("href","生成相册.html"); 230 } 231 }); 232 </script> 233 </body> 234 </html>
初始效果图如下

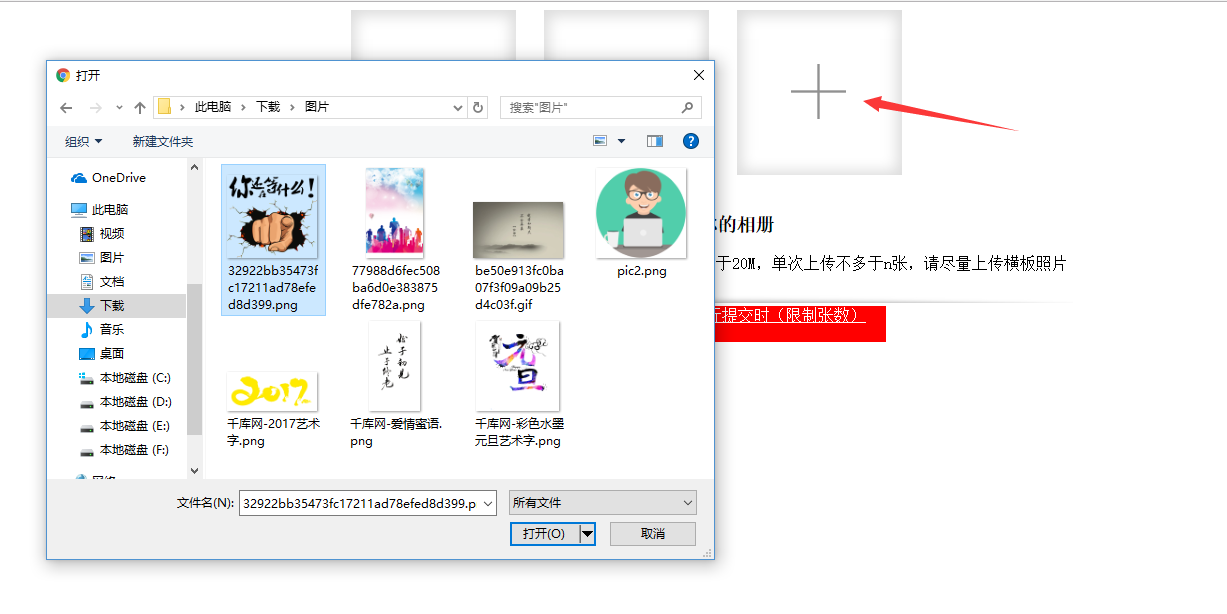
点击+号进行添加图片效果图如下

点击+号添加完成单次上传图片效果图如下

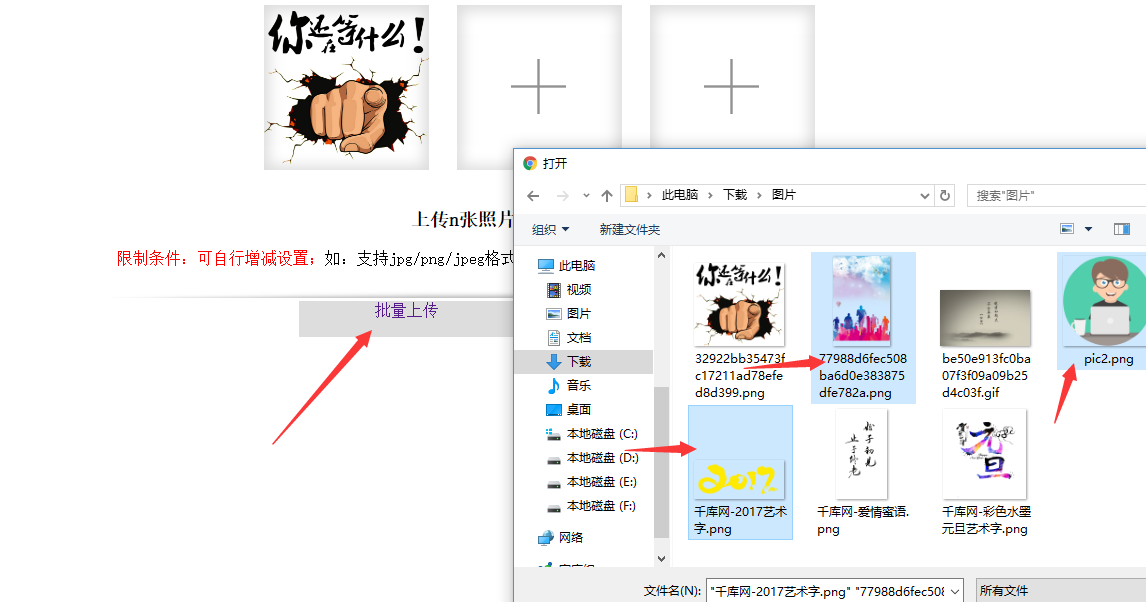
点击批量进行上传效果图如下:

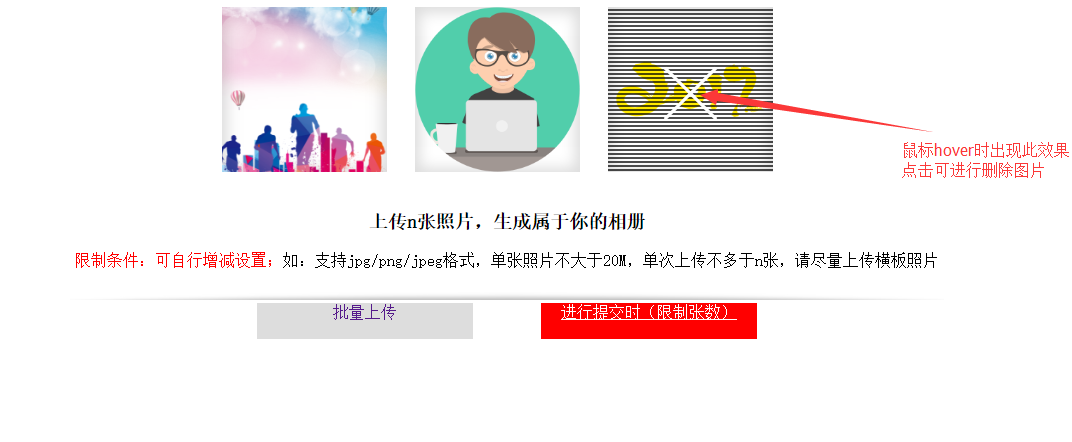
删除上传照片效果图如下

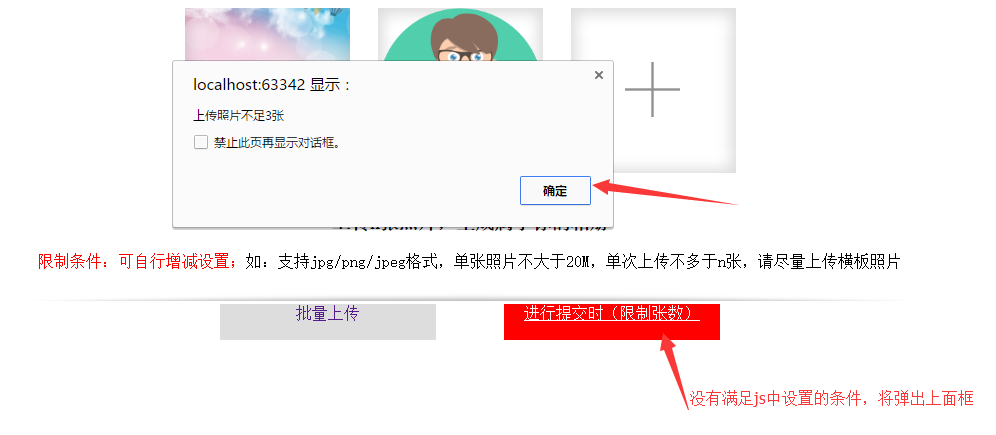
当没有满足js中的设置要求,将不能提交

解析:
选择文件:input:file 选择本地文件,默认为单选,多选为multiple;
读取文件:需要阅读器 新建reader;
有关js这里用的是jq,在用此方法前,请将jq链接到页面;
总得做点儿什么


