潭州课堂25班:Ph201805201 django 项目 第九课 图片验证码前台实现,判断用户是否注册功能实现 (课堂笔记)
u胎代码实现 :
针对每一个 app 写个 js 脚本,
先给 users 的 app 应用创建个 js:在指定目录下的 js 文件夹下,创建 users 文件夹,下创建 suth.js ,图片验证
// 预加载,html 加载完后再加载 ,
$(function () {
let $img = $(".form-item.captcha-graph-img img"); //获取图像标签元素
let sImageCodeId = "" // uuid (小写 s 开关,代表字符串 )
// 生成 uuid 验证码
function generateImageCode() {
// 1、生成一个图片验证码随机编号
sImageCodeId = generateUUID();
// 2、拼接请求url /image_codes/<uuid:image_code_id>/
let imageCodeUrl = "/image_codes/" + sImageCodeId + "/";
// 3、修改验证码图片src地址
$img.attr('src', imageCodeUrl)
}
// 生成图片UUID验证码
function generateUUID() {
let d = new Date().getTime();
if (window.performance && typeof window.performance.now === "function") {
d += performance.now(); //use high-precision timer if available
}
let uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
let r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c == 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
return uuid;
}
});

注意路径要一样,
url 文件

js 文件


在注册的 html 文件中导入 js 文件

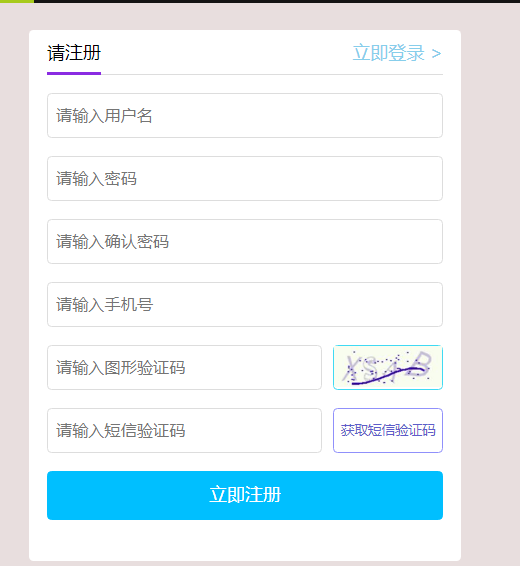
注册的 html 文件,register.html
{% extends 'base/base.html' %}
{% load static %}
{% block link %}
{# <link rel="stylesheet" href="../../css/authPro/auth.css">#}
<link rel="stylesheet" href="{% static 'css/authPro/auth.css' %}">
{% endblock %}
{% block title %}
注册
{% endblock %}
{% block main_start %}
<main id="container">
<div class="register-contain">
<div class="top-contain">
<h4 class="please-register">请注册</h4>
<a href="javascript:void(0);" class="login">立即登录 ></a>
</div>
<form action="" method="post" class="form-contain">
<div class="form-item">
<input type="text" placeholder="请输入用户名" name="username" class="form-control" autocomplete="off">
</div>
<div class="form-item">
<input type="password" placeholder="请输入密码" name="password" class="form-control">
</div>
<div class="form-item">
<input type="password" placeholder="请输入确认密码" name="password_repeat" class="form-control">
</div>
<div class="form-item">
<input type="tel" placeholder="请输入手机号" name="telephone" class="form-control" autocomplete="off" autofocus>
</div>
<div class="form-item">
<input type="text" placeholder="请输入图形验证码" name="captcha_graph" class="form-captcha">
<a href="javascript:void(0);" class="captcha-graph-img">
<img src="" alt="验证码" title="点击刷新">
</a>
</div>
<div class="form-item">
<input type="text" placeholder="请输入短信验证码" name="sms_captcha" class="form-captcha" autocomplete="off">
<a href="javascript:void(0);" class="sms-captcha" title="发送验证码">获取短信验证码</a>
</div>
<div class="form-item">
<input type="submit" value="立即注册" class="register-btn">
</div>
</form>
</div>
</main>
{% endblock %}
{% block script %}
<script src="{% static 'js/users/auth.js' %}"></script>
{% endblock %}
因为在视图中导入了日志模块,所以在控制台中打印了验证码


判断用户是否注册功能实现
1,创建一个类
2,校验参数,
3,在数据库中查询数据
4,返回校验结果,
1.分析
请求方法:GET
url定义:/usernames/(?P<username>\w{5,20})/
请求参数:url路径参数
| 参数 | 类型 | 前端是否必须传 | 描述 |
|---|---|---|---|
| usernames | 字符串 | 是 | 输入的用户名 |
2.后端视图实现


from utils.json_fun import to_json_data
from django.views import View
class CheckUsernameView(View):
"""
Check whether the user exists
GET usernames/(?P<username>\w{5,20})/
"""
def get(self, request, username):
# count = 1 if User.objects.get(username=username) else 0
data = {
'username': username,
'count': Users.objects.filter(username=username).count()
}
return to_json_data(data=data)
在项目根目录中的utils目录下创建json_fun.py文件,用于处理json格式转化功能。
from django.http import JsonResponse
from .res_code import Code
def to_json_data(errno=Code.OK, errmsg='', data=None, kwargs=None):
json_dict = {'errno': errno, 'errmsg': errmsg, 'data': data}
if kwargs and isinstance(kwargs, dict) and kwargs.keys():
json_dict.update(kwargs)
return JsonResponse(json_dict)
在项目根目录中的utils目录下创建res_code.py文件,用于把后端执行的情况返回给前端。
class Code:
OK = "0"
DBERR = "4001"
NODATA = "4002"
DATAEXIST = "4003"
DATAERR = "4004"
METHERR = "4005"
SMSERROR = "4006"
SMSFAIL = "4007"
SESSIONERR = "4101"
LOGINERR = "4102"
PARAMERR = "4103"
USERERR = "4104"
ROLEERR = "4105"
PWDERR = "4106"
SERVERERR = "4500"
UNKOWNERR = "4501"
error_map = {
Code.OK : "成功",
Code.DBERR : "数据库查询错误",
Code.NODATA : "无数据",
Code.DATAEXIST : "数据已存在",
Code.DATAERR : "数据错误",
Code.METHERR : "方法错误",
Code.SMSERROR : "发送短信验证码异常",
Code.SMSFAIL : "发送短信验证码失败",
Code.SESSIONERR : "用户未登录",
Code.LOGINERR : "用户登录失败",
Code.PARAMERR : "参数错误",
Code.USERERR : "用户不存在或未激活",
Code.ROLEERR : "用户身份错误",
Code.PWDERR : "密码错误",
Code.SERVERERR : "内部错误",
Code.UNKOWNERR : "未知错误",
}
# url 定义
from django.urls import path, re_path
from . import views
app_name = "verifications"
urlpatterns = [
# image_code_id为uuid格式
path('image_codes/<uuid:image_code_id>/', views.ImageCode.as_view(), name='image_code'),
re_path('usernames/(?P<username>\w{5,20})/', views.CheckUsernameView.as_view(), name='check_username'),
]
3.前端代码实现
$(function () {
let $username = $('#user_name');
let $img = $(".form-item .captcha-graph-img img");
let sImageCodeId = "";
// 1、图像验证码逻辑
generateImageCode(); // 生成图像验证码图片
$img.click(generateImageCode); // 点击图片验证码生成新的图片验证码图片
// 2、用户名验证逻辑
$username.blur(function () {
fn_check_usrname();
});
// 生成一个图片验证码的编号,并设置页面中图片验证码img标签的src属性
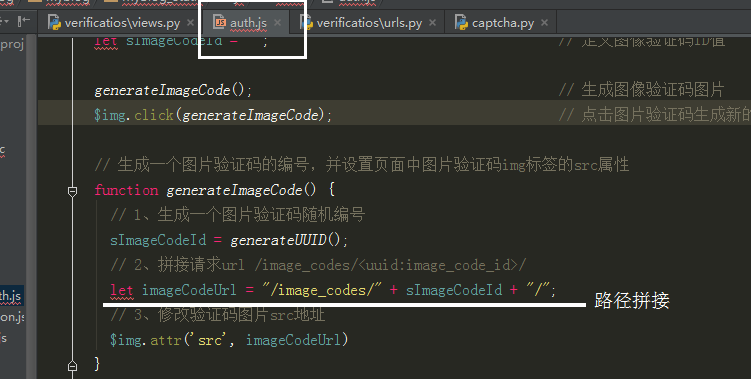
function generateImageCode() {
// 1、生成一个图片验证码随机编号
sImageCodeId = generateUUID();
// 2、拼接请求url /image_codes/<uuid:image_code_id>/
let imageCodeUrl = "/image_codes/" + sImageCodeId + "/";
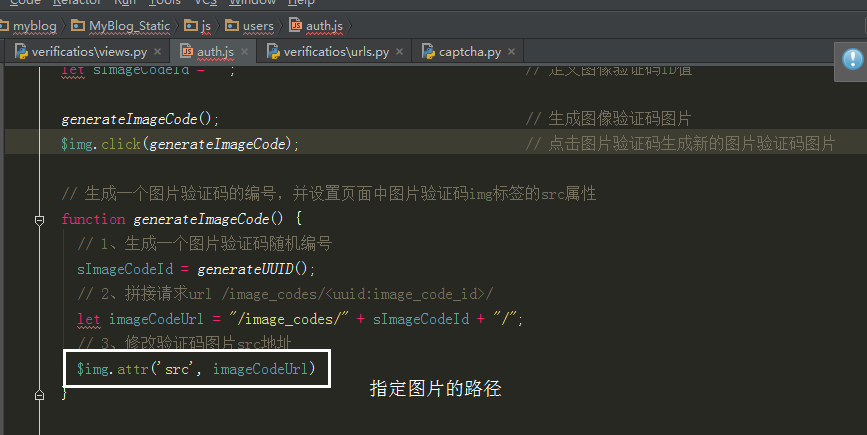
// 3、修改验证码图片src地址
$img.attr('src', imageCodeUrl)
}
// 生成图片UUID验证码
function generateUUID() {
let d = new Date().getTime();
if (window.performance && typeof window.performance.now === "function") {
d += performance.now(); //use high-precision timer if available
}
let uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
let r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c == 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
return uuid;
}
// 判断用户名是否已经注册
function fn_check_usrname() {
let sUsername = $username.val(); // 获取用户名字符串
if (sUsername === "") {
message.showError('用户名不能为空!');
return
}
if (!(/^\w{5,20}$/).test(sUsername)) {
message.showError('请输入5-20个字符的用户名');
return
}
// 发送ajax请求,去后端查询用户名是否存在
$.ajax({
url: '/usernames/' + sUsername + '/',
type: 'GET',
dataType: 'json',
})
.done(function (res) {
if (res.data.count !== 0) {
message.showError(res.data.username + '已注册,请重新输入!')
} else {
message.showInfo(res.data.username + '能正常使用!')
}
})
.fail(function () {
message.showError('服务器超时,请重试!');
});
}
});


