ajax方式上传图片到Django后台
参考价值最大
https://blog.csdn.net/huangql517/article/details/81259671
https://www.cnblogs.com/chenjianhong/p/4144333.html
https://blog.csdn.net/anphper/article/details/78140294
https://www.bbsmax.com/A/l1dyQexdem/
1、前端代码
{% extends 'base.html' %} {% load staticfiles %} {% block title %}upload-file{% endblock %} {% block content %} {# 测试上传#} <form> {% csrf_token %} <div class="updateImg"> <input name="photo" type="file" id="exampleInputFile"> <button id="photo" class="btn btn-danger" type="submit" onclick="ajaxFileUpload()">上传头像</button> </div> </form> <script type="text/javascript" src='{% static "js/jquery.js"%}'></script> <!-- 执行上传文件操作的函数 --> <script type="text/javascript"> function ajaxFileUpload(){ var formData = new FormData(); var fileobj=$('#avatar')[0].files[0]; //注意这里的取值方式,获取文件对象 formData.append('avatarrrrr', fileobj); formData.append('title', $("#id_title").val()); formData.append('column_id', $("#which_column").val()); formData.append('body', $("#id_body").val()); $.ajax({ url:"{% url 'article:article_post' %}", type: 'POST', //一定要大写POST,坑我好久 mimeType: "multipart/form-data", // 告诉jQuery不要去处理发送的数据, 发送对象。 processData : false, // 告诉jQuery不要去设置Content-Type请求头 contentType : false, data: formData, success: function (data) { console.log(data); } } ); } </script> {% endblock %}
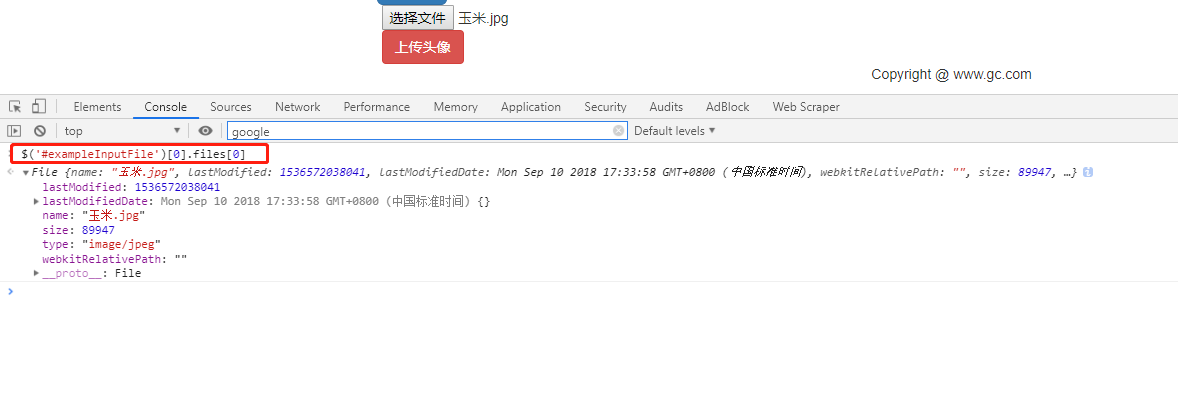
获取上传文件的取值方式:$('#exampleInputFile')[0].files[0]
可以在console中测试一下