
上篇简单的了解了ASP.NET MVC的基本概念和基本流程,接下来的几篇将通过简单的实例,来看看如何通过ASP.NET MVC创建应用程序。Demo很简单也很基础,高手绕过。
上篇简单的了解了ASP.NET MVC的基本概念和基本流程,接下来的几篇将通过简单的实例,来看看如何通过ASP.NET MVC创建应用程序。Demo很简单也很基础,高手绕过。
闲话少说,直接进入正题。首先我们要做的就是安装ASP.NET 1.0。大家可以到CodePlex上下载。
然后我们用VS2008
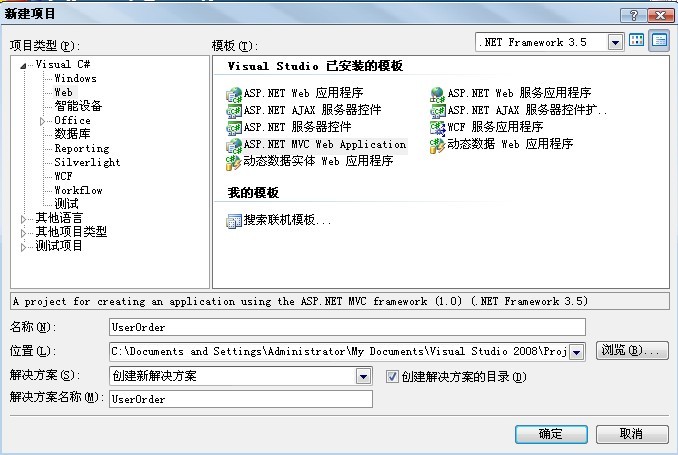
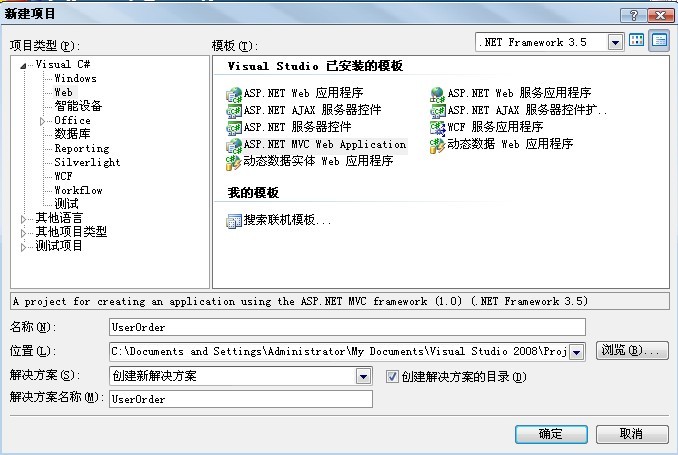
创建新的ASP.NET MVC项目:
点击确定后,会提示是否创建一个测试项目,点击ok即可。

在解决方案中,我们就可以看到ASP.NET MVC给我们创建的好的模板:

默认情况下:
Controls – 放置 Controller 类,处理 URL 请求。
Models – 放置业务实体类,表示和操作数据。
Views – 放置 UI 模板文件,负责展示输出结果。
Scripts – 放置 Javascript 类库文件和.js 文件。
Contents – 放置 CSS 和图像文件,以及其他非动态的、非 Javascript 文件。
App_Data – 放置数据库文件。
ASP.NET MVC 应用程序不是必须要求这样的目录结构。事实上,大型系统的开发人员通常会将应用程序分为多个项目文件,这样是项目更易于管理(如,数据 Model 类通常在一个单独的类库项目中)。默认的项目结构提供了常规的目录结构,用来保存应用程序更加清晰。
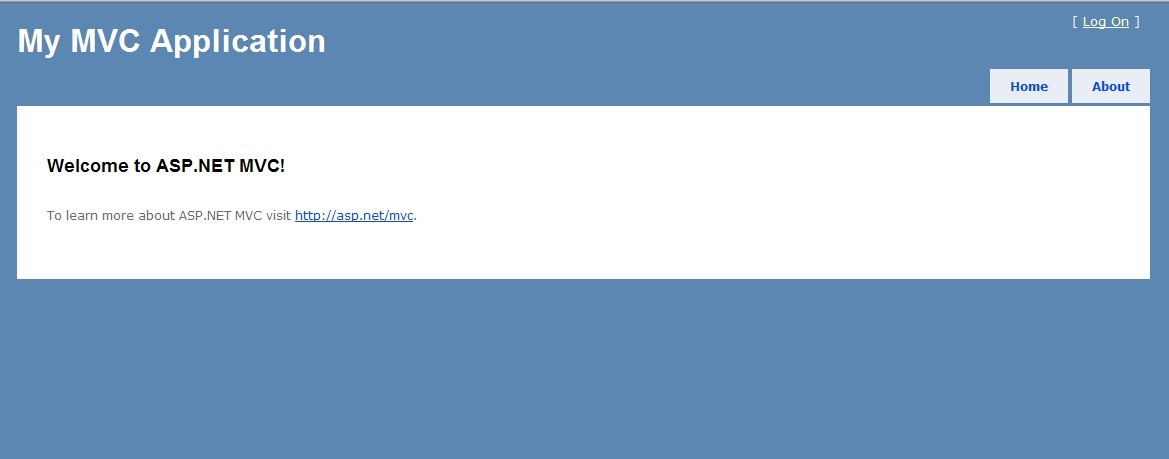
直接运行现有的项目:

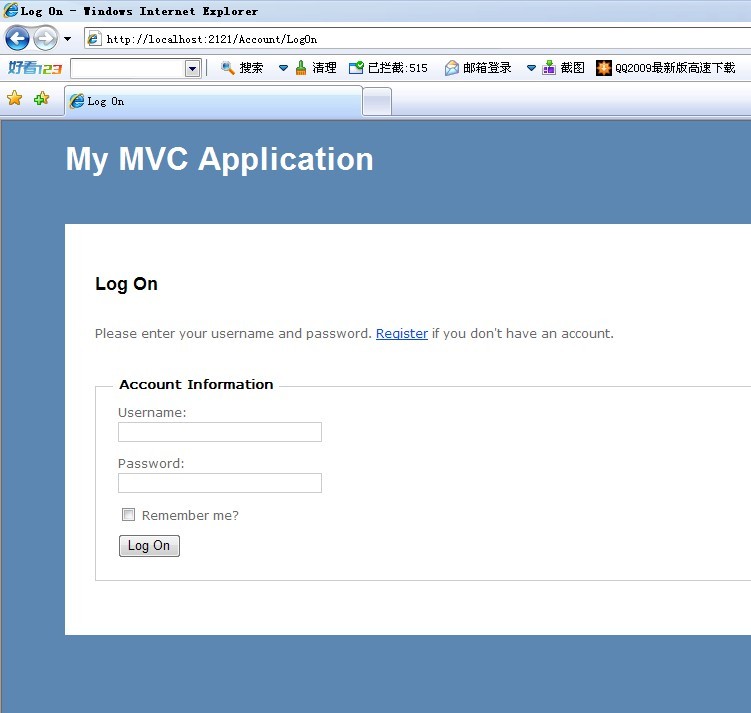
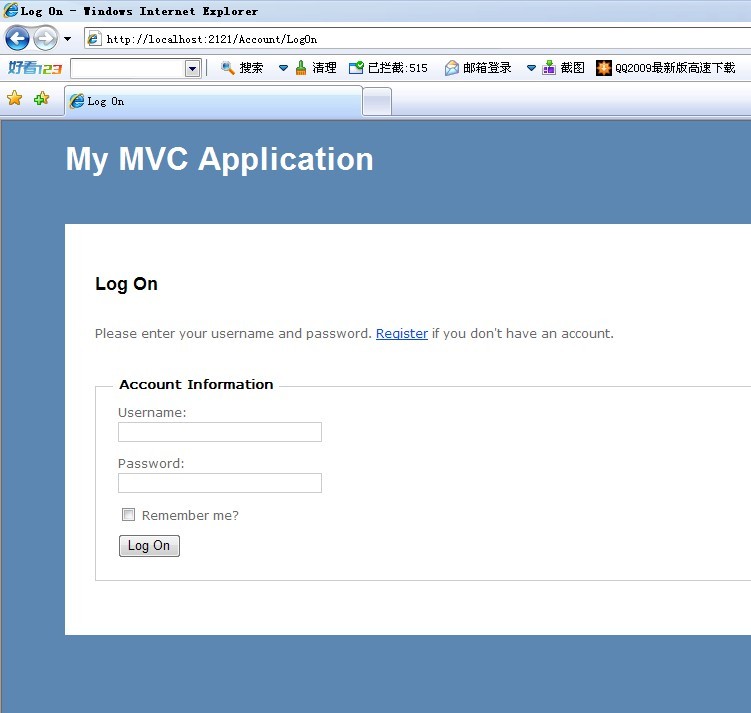
当我们点击log on:
http://localhost/:端口号/{控制器名}/{Action方法名}
有个叫Account的Controller,有个叫LogOn的Action。这样就请求了登陆页面:

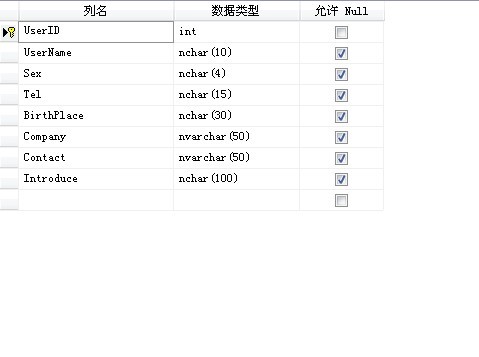
创建数据库

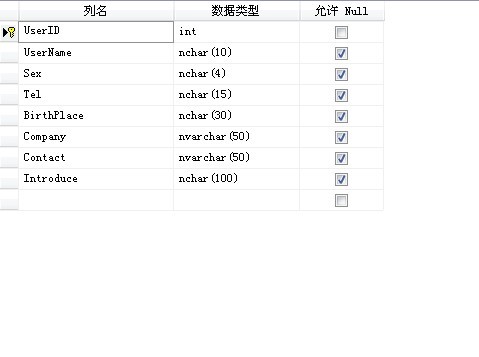
这里简单的创建一个User表,用来存储用户的信息。向表中添加一些数据。
创建 Model 模型
在 Model-View-Controller 框架中,Model表示应用程序的数据对象,以及相应的业务领域逻辑,包括数据验证和业务规则。Model是 MVC 应用程序的核心部分,下面我们会看到 Model的作用。ASP.NET MVC 框架支持使用任意数据访问技术,开发人员可以选择大量的.NET 数据访问技术实现 Model。这里我们选择LINQ to SQL的方式来实现对数据的访问。
增加LINQ to SQL 类到项目程序中:在Model文件夹上右键--添加新项:

将User表手动拽到管理器中:

接下来我们就可以利用Linq来对数据库进行操作。我们创建一个UserRepository.cs,封装对User的增加,删除,修改的操作。

 Code
Code
namespace UserInfo.Models
{
public class UserRepository
{
private UserDataContext db = new UserDataContext();
//查询
public IQueryable<Users> FindUsers()
{
return db.Users;
}
public Users GetUsers(int id)
{
return db.Users.SingleOrDefault(d => d.UserID == id);
}
//插入,删除
public void AddUser(Users user)
{
db.Users.InsertOnSubmit(user);
}
public void DelUser(Users user)
{
db.Users.DeleteOnSubmit(user);
}
//更新
public void SaveUser()
{
db.SubmitChanges();
}
}
}
Model 类集成验证和业务规则逻辑
项目中我们常常会有业务的验证和业务的逻辑规则,比如不允许用户输入的信息为空之类的,我们在Model文件夹中添加Users.cs。来对User进行验证:

 Code
Code
namespace UserInfo.Models
{
public partial class Users
{
public bool IsValid
{
get { return (GetRuleViolations().Count() == 0); }
}
public IEnumerable<RuleViolation> GetRuleViolations()
{
if (String.IsNullOrEmpty(UserName))
yield return new RuleViolation("名称不能为空", "UserName");
if (String.IsNullOrEmpty(Sex))
yield return new RuleViolation("性别不能为空", "Sex");
if (String.IsNullOrEmpty(Tel))
yield return new RuleViolation("电话不能为空", "Tel");
if (String.IsNullOrEmpty(BirthPlace))
yield return new RuleViolation("出生地不能为空", "BirthPlace");
if (String.IsNullOrEmpty(Company))
yield return new RuleViolation("工作单位不能为空", "Company");
if (String.IsNullOrEmpty(Contact))
yield return new RuleViolation("联系方式不能为空", "Contact");
yield break;
}
partial void OnValidate(ChangeAction action)
{
if (!IsValid)
{
throw new ApplicationException("处罚规则");
}
}
}
public class RuleViolation
{
public string ErrorMessage { get; private set; }
public string PropertyName { get; private set; }
public RuleViolation(string errorMessage, string propertyName)
{
ErrorMessage = errorMessage;
PropertyName = propertyName;
}
}
}这里有几点值得注意:
我们直接对 Users模型类公开 IsValid 属性和GetRuleViolations() 方法,IsValid 属性根据验证和业务规则返回 true 或 false,GetRuleViolations() 则返回
所有错误的业务逻辑列表。
我们将class 定义为Partial 到项目中,来实现 IsValid 和 GetRuleViolations()方法。Partial 类用来增加方法/属性/事件到 VS 设计器生成的类中(如 LINQ to SQL 设计器生成的 Users类),有助于区分我们编写的代码。
这里,我们使用 C#的 yield return 特性,返回有序的 RuleViolation 集合。
yield return 语句返回集合的一个元素,并移动到下一个元素上。yield break 可停止迭代。包含 yield 语句的方法或属性也称为迭代块。迭代块必须声明为返回 IEnumerator 或 IEnumerable 接口。这个块可以包含多个 yield return 语句或 yield break 语句,但不能包含 return 语句。
当然这里只是简单的进行数据的验证。
到这里,我们就基本上对Users的Model的编写就基本的完成了。
ok,先在这里,下篇待续。










 上篇简单的了解了ASP.NET MVC的基本概念和基本流程,接下来的几篇将通过简单的实例,来看看如何通过ASP.NET MVC创建应用程序。Demo很简单也很基础,高手绕过。
上篇简单的了解了ASP.NET MVC的基本概念和基本流程,接下来的几篇将通过简单的实例,来看看如何通过ASP.NET MVC创建应用程序。Demo很简单也很基础,高手绕过。
