[Some information relates to pre-released product which may be substantially modified before it's commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.]
[涉及某信息预发布的版本可能在它的商业版本大幅修改。对于这里提供的信息,微软不作任何担保。]
在MSDN中,Windows 10 SDK 的东东上,都会声明这一句话,我也引过来吧啦,他不担保,我也保不了。
RelativePanel
RelativePanel 是Win10的 Xaml 中新的一个控件,看名字就知道是一个相对布局的控件。问了一个安卓的同学,说这个东西和他们的RelativeLayout是一样子的,都是相对于其它的东西布局的。
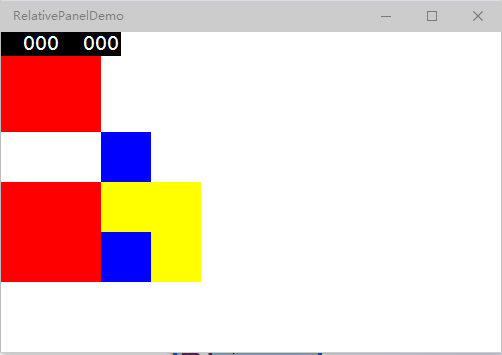
一、示例

<StackPanel> <RelativePanel> <Rectangle x:Name="rectangle1" Fill="Red" Height="100" Width="100" /> <Rectangle Fill="Blue" Height="50" Width="50" RelativePanel.RightOf="rectangle1" RelativePanel.Below="rectangle1"/> </RelativePanel> <RelativePanel> <Rectangle x:Name="rectangle2" Fill="Red" Height="100" Width="100" /> <Rectangle x:Name="rectangle3" Fill="Blue" Height="50" Width="50" RelativePanel.RightOf="rectangle2" RelativePanel.AlignBottomWith="rectangle2"/> <Rectangle x:Name="rectangle4" Fill="Yellow" Height="100" Width="100" RelativePanel.RightOf="rectangle2"/> <Rectangle Fill="Blue" Height="50" Width="50" RelativePanel.RightOf="rectangle2" RelativePanel.AlignBottomWith="rectangle2"/> </RelativePanel> </StackPanel>
二、主要属性
RelativePanel的用法与 Canvas 是相似的,都是用附件属性来设置。用法很简单,在这里例一下属性吧。
主要分以面四类
1.相对于控件的位置
RelativePanel.Above
RelativePanel.Below
RelativePanel.LeftOf
RelativePanel.RightOf
2.对齐于控件
RelativePanel.AlignTopWith
RelativePanel.AlignBottomWith
RelativePanel.AlignLeftWith
RelativePanel.AlignRightWith
RelativePanel.AlignHorizontalCenterWith
RelativePanel.AlignVerticalCenterWith
3.对齐于Panel,这个是bool 值
RelativePanel.AlignTopWithPanel
RelativePanel.AlignBottomWithPanel
RelativePanel.AlignLeftWithPanel
RelativePanel.AlignRightWithPanel
RelativePanel.AlignHorizontalCenterWithPanel
RelativePanel.AlignVerticalCenterWithPanel
三、总结
这个布局控件真心应该会很广泛的,方便了布局方式,也使布局更加的灵活了。但对于自己适应空间的大小,可能会差一些,到真正应用的时候就知道啦。
PS: 之前写了一次,浏览器莫名的刷新,全没啦,今天又很是的忙,也觉得这个控件也没写多少写的,就这么草草的结束的。
本文地址:http://www.cnblogs.com/gaoshang212/p/4539273.html



