css3之水波效果
这些效果可谓多种多样,当然用canvas、svg也都能实现奈何对这些有不熟悉(尴尬),不过咱们用css来写貌似也没想象中的那么难吧。
一 悬浮球水波效果
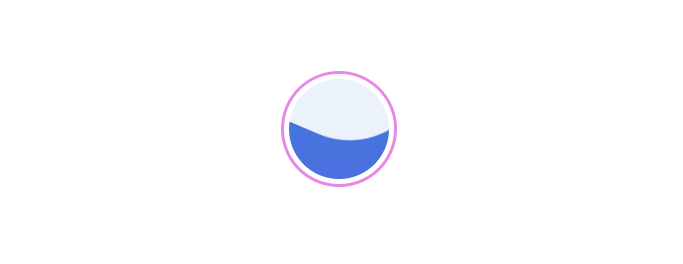
效果图

css

.container { width: 100px; height: 100px; border-radius: 50%; border: 3px solid #e787e7; background: #ffffff; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 5px; overflow: hidden; } .wave { position: relative; width: 100px; height: 100px; background-image: linear-gradient(-180deg, #3b7bdb 13%, #4d6fdf 91%); border-radius: 50%; } .wave-mask { position: absolute; width: 200px; height: 200px; top: 0; left: 50%; border-radius: 40%; background-color: rgba(212, 24, 24, 0.9); transform: translate(-50%, -70%) rotate(0); animation: toRotate 10s linear -5s infinite; z-index: 20; background-color: rgba(255, 255, 255, 0.9); } @keyframes toRotate { 50% { transform: translate(-50%, -70%) rotate(180deg); } 100% { transform: translate(-50%, -70%) rotate(360deg); } }
样式不多,加入了css3动画
html
<body>
<div class="container">
<div class="wave"></div>
<div class="wave-mask"></div>
</div>
</body>
dom元素只有3个div,内容不是很复杂,想必看一下都有所了解吧
拓展
这种效果也可作为 一个 动态的进度条,这样是不是感觉很酷炫呢,下面就不放code了,补一个语言提示,我们发现在dom里蒙层节点
.wave-mask(div)的top值,可以尝试一下动态的控制(top)值,在观察一下水波球的变化,这一步不用写代码在控制台就可以实现,好了现在你也可以去尝试了
-----------不忘初心------------



