CSS3 进阶
background-clip指定了背景可以覆盖到什么范围。
background-origin指定了背景从什么位置开始。
在例子中设置背景平铺应该可以看得清楚些。
CSS3之前的背景,按规定是不会进入到边框的(IE6会污染边框),也就是从border跟padding的交界处开始,跟CSS3中background-origin的默认值一致。
clip会比较有用,毕竟显示背景一般都希望在内容区显示,这样就可以设置padding而不用担心背景会出现在padding区域。
内圆角
方法一:

方法二:

网格

波点

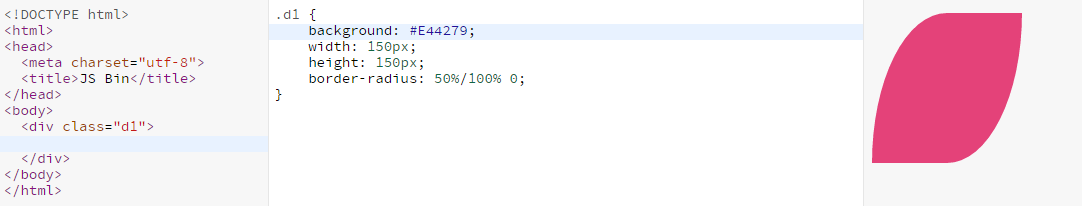
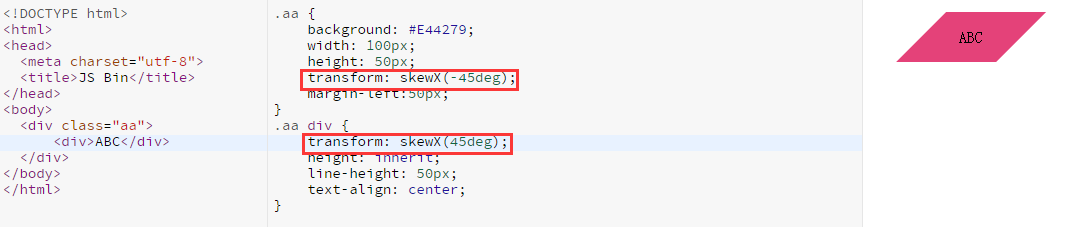
各种不规则形状