HTTP协议
客户端:请求访问文本或图像资源。服务器端:提供资源响应。
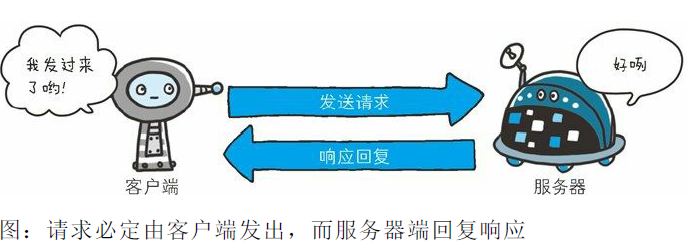
HTTP协议通信过程中,必定是一边是client,一边是server,有时候client和server也会互换。而HTTP协议是能够明确区分谁是Client谁是server。
HTTP协议中规定,一定时先从Client开始建立通信的,Server在没有接受请求之前是不会响应的。

请求报文和响应报文

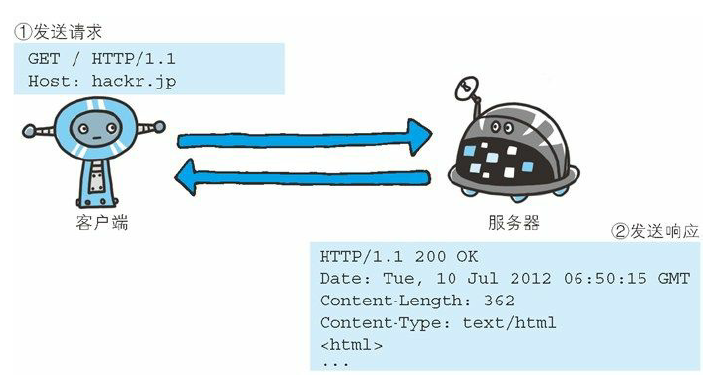
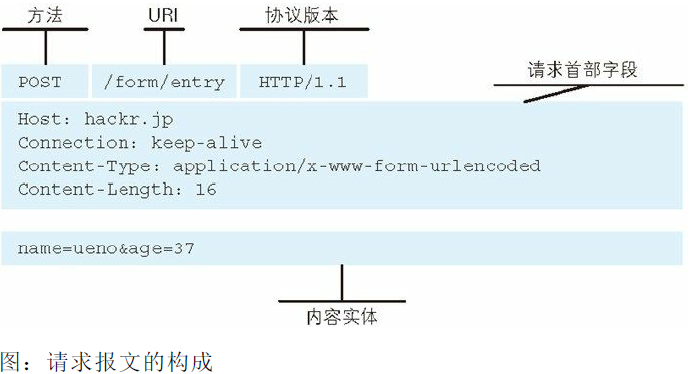
请求报文组成:
请求方法,请求URI,协议版本和(可选:请求首部字段和内容实体)
客户端给服务器端的请求报文中:

1、GRT:表示请求访问服务器的类型,称为方法(method)
(一共有9中,但GET和POST占了99%以上的使用频次。
GET用于向特定资源发起请求,当然也能提交传输部分数据,不过提交的数据时是以明文方式出现在URL中,相对不安全。


POST用于向指定资源提交传输数据进行处理,提交的数据被包含在请求体中,相对而言比较安全些

 )
)
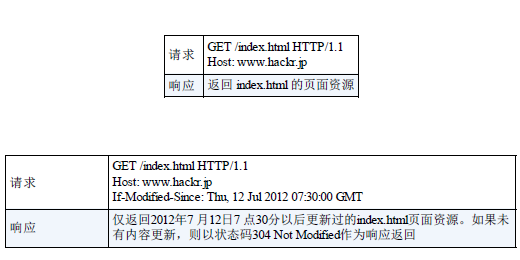
2、/index.htm:指明了请求访问资源,叫请求URI(request-URI),所以互联网任意位置都能访问得到。
3、HTTP/1.1:HTTP协议的版本,该字段有HTTP/1.0和HTTP/1.1两种。
综合来看,这请求意思是:请求访问某台HTTP服务器上的/index.htm页面资源。

4、请求首部字段
在HTTP/1.1中,请求头除了Host都是可选的。包含的头五花八门,这里只介绍部分。
-
Host:指定请求资源的主机和端口号。端口号默认80。
-
Connection:值为keep-alive和close。keep-alive使客户端到服务器的连接持续有效,不需要每次重连,此功能为HTTP/1.1预设功能。
-
Accept:浏览器可接收的MIME类型。假设为text/html表示接收服务器回发的数据类型为text/html,如果服务器无法返回这种类型,返回406错误。
-
Cache-control:缓存控制,Public内容可以被任何缓存所缓存,Private内容只能被缓存到私有缓存,non-cache指所有内容都不会被缓存。
-
Cookie:将存储在本地的Cookie值发送给服务器,实现无状态的HTTP协议的会话跟踪。
-
Content-Length:请求消息正文长度。
另有User-Agent、Accept-Encoding、Accept-Language、Accept-Charset、Content-Type等请求头这里不一一罗列。由此可见,请求报文是告知服务器请求的内容,而请求头是为了提供服务器一些关于客户机浏览器的基本信息,包括编码、是否缓存等。
响应报文组成:协议版本,状态码,用以解释状态码的原因短语,(可选:响应首部字段和主体)。
5、内容实体:一般用于POST请求 提交的数据,POST加密比较安全(自己的理解,不对请指教)。
服务器端的响应报文中:

1、HTTP/1.1:表示服务器对应的HTTP版本
2、200 OK:表示请求的处理结果对应的状态码(status code)和原因短语(reason-phrase)显示和状态码等价英文描述。
状态码常见如下:
-
200:成功。
-
301:内容已经移动。
-
400:请求不能被服务器理解。
-
403:无权访问该文件。
-
404:不能找到请求文件。
-
500:服务器内部错误。
-
501:服务器不支持请求的方法。
-
505:服务器不支持请求的版本。
3、响应首部字段:
这里只罗列部分。
-
Date:表示信息发送的时间。
-
Server:Web服务器用来处理请求的软件信息。
-
Content-Encoding:Web服务器表明了自己用什么压缩方法压缩对象。
-
Content-Length:服务器告知浏览器自己响应的对象长度。
-
Content-Type:告知浏览器响应对象类型。
4、主体:实际有效数据,通常是HTML格式的文件,该文件被浏览器获取到之后解析呈现在浏览器中。
用于GET请求返回的响应(自己的理解,不对请指教。)
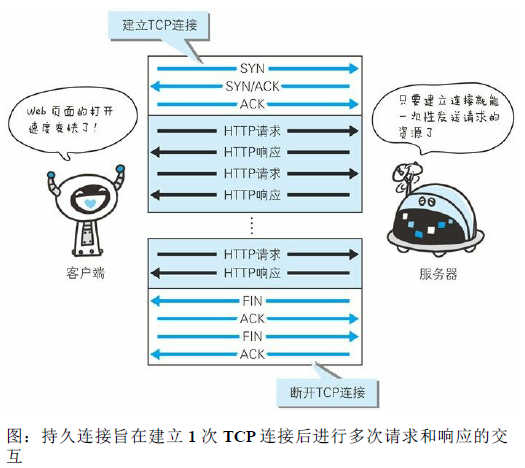
持久化连接:
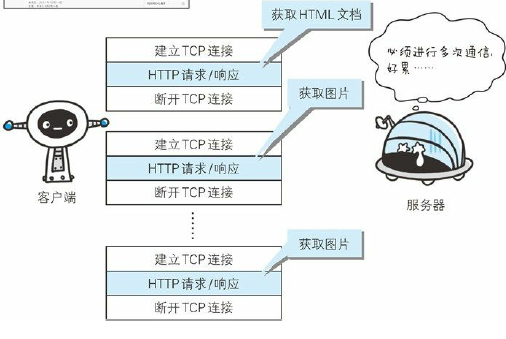
HTTP1.1和部分的HTTP1.0为了解决多次发送HTTP请求时,每一个HTTP请求都要进行三次握手的TCP连接建立和断开TCP连接的问题。
只要任意一段没有明确断开TCP连接,就一直保持TCP连接的状态
减少了TCP重复的连接和断开的额外开销,和减轻服务器端的负担。减少开销的时间可以让HTTP请求更早的结束,使得网页显示速度变快。


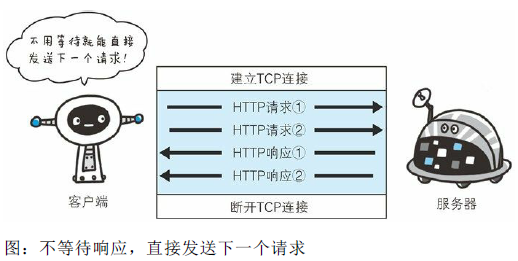
管线化:
解决发送请求后等待并受到响应后,才能发送下一个请求的问题。
可以同时并行发送多个请求。这样使得网页加载更快。

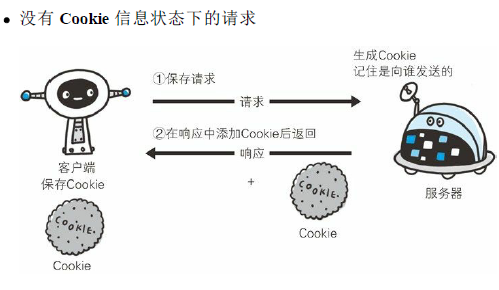
Cookie:
HTTP协议是不会保存状态信息的,即无状态协议,也就是说不会去保留之前的一切请求和响应。是为了更快处理大量事务,保证协议的伸缩性,减少服务器CPU和内存的消耗。
但是比如说,用户登录网站的需要保持登录状态信息怎么办,这时引入Cookie技术。

详细过程:
从服务器端发送的响应报文中有一个叫Set-Cookie的首部字段信息,通知客户端保存Cookie。
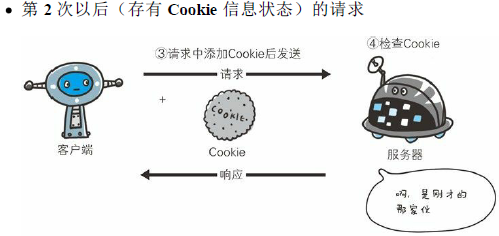
当下一次客户端再发送请求时,会自动在请求报文中加入Cookie值才发送出去。
当服务器端发现客户端发送过来的请求中包含Cookie,就去对比服务器上的记录,最后得到之前的状态信息。