Cesium应用篇:3控件(2)BaseLayerPicker
所有范例均在github中搜索:ExamplesforCesium
BaseLayerPicker控件非常简单,似乎没什么可说的,确实非常的简单,但作为一个底图选择控件,可以说是最基本的一个控件。
Cesium的控件采用了knockout的MVVM框架,不要看我,我也不懂,总之会用就可以。Cesium提供的BasePicker好归好,但里面的很多Provider并不太实用,而一些符合中国国情的Provider有没有提供,所以本节主要介绍如何自定义BasePicker,提供给Viewer使用。
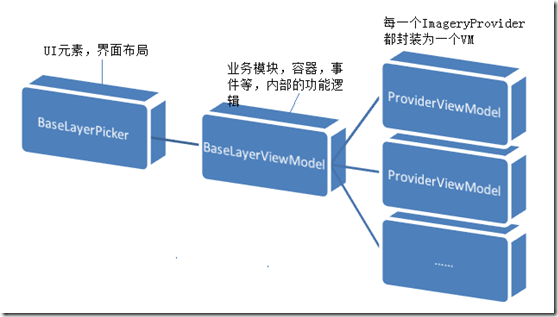
首先简单介绍一下涉及到的类关系:  如上就是BaseLayerPicker的主要逻辑关系,对于开发者而言,只需要提供不同的ProviderViewModel,比如BingMap的,OSM的,ArcGIS的,GoogleMaps的,这样在BaseLayerPicker的UI中,就会有多个Provider供用户选择,而交互则有BaseLayerPickerViewModel类负责,用户并不需要关心内部的实现。
如上就是BaseLayerPicker的主要逻辑关系,对于开发者而言,只需要提供不同的ProviderViewModel,比如BingMap的,OSM的,ArcGIS的,GoogleMaps的,这样在BaseLayerPicker的UI中,就会有多个Provider供用户选择,而交互则有BaseLayerPickerViewModel类负责,用户并不需要关心内部的实现。
有了一个全面的认识,我们就看看ProviderViewMode是如何创建的?
如上一目了然,至少有四个属性,名字,缩略图的url,鼠标悬浮时的提示内容,当然还有绑定对应的ImageryProvider(我们之前的文章已经对其详细的介绍过)。这样我们便构造了一个BingMap的ViewModel。
这时,我们创建一个数组,将该VM添加到数组,并作为参数传递给Viewer即可,非常的简单。此时,如果我们不指定imageryProviderViewModels参数,则Viewer选用默认的BaseLayerPicker控件。
如下,我们封装了BingMap,GoogleMaps,本地影像,MapBox,OSM,天地图以及ArcGIS Online,基本涵盖了国内主流的在线地图服务,效果如下:
BaseLayerPicker的使用非常简单,稍微了解一下相关接口和实现,我们也可以很方便的扩展自己的BaseLayerPicker功能。





