CSS魔法堂:再次认识font
一、前言
文字承载着站点内涵,而良好的字体、排版则为用户提供舒适的阅读体验。本文打算对字体稍微深入一下子网页字体的内容,若有纰漏请大家指正,谢谢!
目录一坨:
5. 到底如何设置font-family才能实现恰当地兼容呢?
九, 重温font-variant、text-transform和font
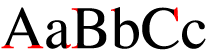
衬线是笔画末端的装饰部分,用于更清晰地标明笔触末端,提高辨识率从而提高阅读速度。另外衬线字体感觉会更正统。下图红色部分就是衬线。

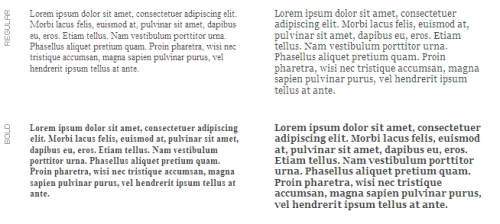
网页中英文衬线字体有Times New Roman和Georgia(下图为12px的Times New Roman左 和 Georiga右)。

网页的中文衬线字体有宋体。

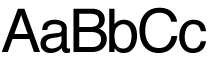
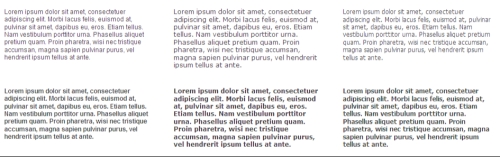
网页中英文无衬线字体有Arial,Verdana,Tahoma,Helivetica,Calibri等.(下图由左至右依次为Arial,Verdana,Tahoma)

注意:10px~12px的衬线字体在屏幕下难以辨认,因此网页中常用无衬线字体而非衬线字体。原因请看解析度说明(下图为10px的Verdana和Times New Roman对比)

等宽字体仅针对西文字体。由于英文字母的宽度各不相同,导致编程时代码排版很难看。在DOS命令中,看到的均是等宽字体。
编程对等宽字体的要求:
1. 所有字体等宽
2. 字体简洁、清晰和规范
3. 支持ASCII码为128以上的扩展字符集(如GBK,gb2312和unicode等)
4. 空白字符(ASCII:0x20)与其他字符等宽
5. 1,I和i能容易地区分
6. 0,o和O能容易地区分
7. 双引号、单引号前后部分易于区分,最好是镜像对称
8. 标点符号外形清晰,尤其是大括号、圆括号和方括号
宽字体有Courier和Courier New等
Windows中最著名符号就是Webdings。

通过CSS样式属性font-family我们可以按需设置网页中文字采用的字体库系列,如
font-family: "Microsoft YaHei", sans-serif;
但在没有深入理解字体库的应用规则和设置方式之前,可能会遇到以下问题:
<!-- 在IE下浏览 --> <p class="b1">微软雅黑</p> <p class="b2">Simsun</p> <style type="text/css"> .b1{ font-family: "Microsoft YaHei", arial, sans-serif; } .b2{ font-family: arial, sans-serif, "Microsoft YaHei"; } </style>
类为b2的P元素虽然也设置了使用微软雅黑,但渲染结果为宋体,这是为什么呢?下面我们一起探讨一下!
属性值通过逗号分隔 , 多个字体名称,当浏览器在解析文字时会从左往右依次搜索字体库,当搜索成功则采用该字体库渲染该文字,否则继续往右搜索。若均搜索失败则使用浏览器默认的字体库解析渲染文字。
那就是说浏览器最终是以glyph的形式渲染文字。极端情况下“前端控”三个字可能由3种字体库的glyph来渲染。
字体名称分为字体族名称(family-name)和类族名称(generic-family)
字体族名称(family-name):是具体的字体名称, 如"times","courier","arial"
类族名称(generic-family):是字体类型名称而具体的字体则由浏览器决定, 如"serif","sans-serif","cursive","fantasy","monospace"
注意:
1. font-family中设置的字体不会被浏览器自动下载, 字体是否可用则完全依靠客户端是否已安装该字体库而已.
2. 属性值必须以类族名称(generic-family)结尾确保字体会以正确的形式解析渲染.
类族名称(generic-family)的具体字体库是由浏览器决定的,众所周知Windows下的中文版IE、Chrome、FireFox的默认简体中文字体均是中易宋体。
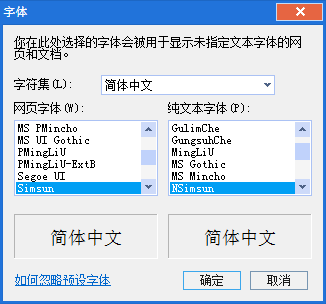
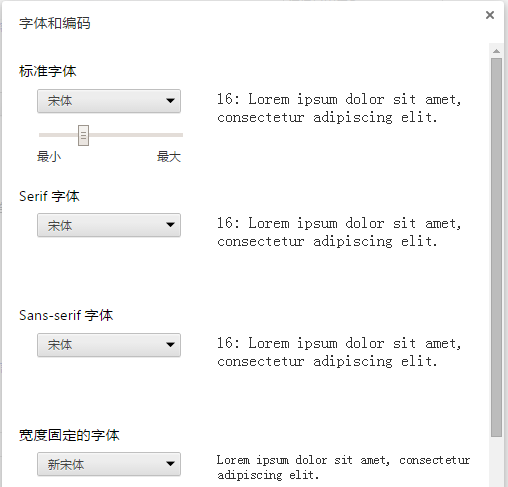
IE:

Chrome:

因此类族名称为serif,sans-serif,monospace均使用中易宋体字体库(当然用户可以自定义其他字体),也就是说若网页中没有设置font-family样式属性或没有适合的中文字体库时则使用宋体字体库来解析渲染所有英文、中文和标点。
但英文和半角标点使用宋体显示确实难看,因此建议至少设置一下英文字体:
html{ font-family: Arial, Tahoma, Sans-serif; }
Mac OS X下浏览器的默认字体是文华黑体。(西文和数字的显示效果 与中易宋体不相伯仲)
Android下浏览器的默认字体是Droid Sans Fallback(效果和微软雅黑类似)。
GNU/Linux则由于发行版众多,浏览器的默认字体不尽相同,一般为以下三种:文泉驿点阵宋体、文泉驿正黑和文泉驿微米黑(Droid Sans Fallback衍生而来)。
类族名称(generic-family)后的字体族名称(family-name)不会生效,如:A是 font-family:arial,sans-serif,"宋体" ,B是 font-family:arial,"宋体",sans-serif 而浏览器默认字体为"微软雅黑",那么将A通过微软雅黑显示中文,而B则用宋体显示中文.这是因为搜索到sans-serif就已经在浏览器默认字体库中找到字体了,因此不会搜索宋体字库。
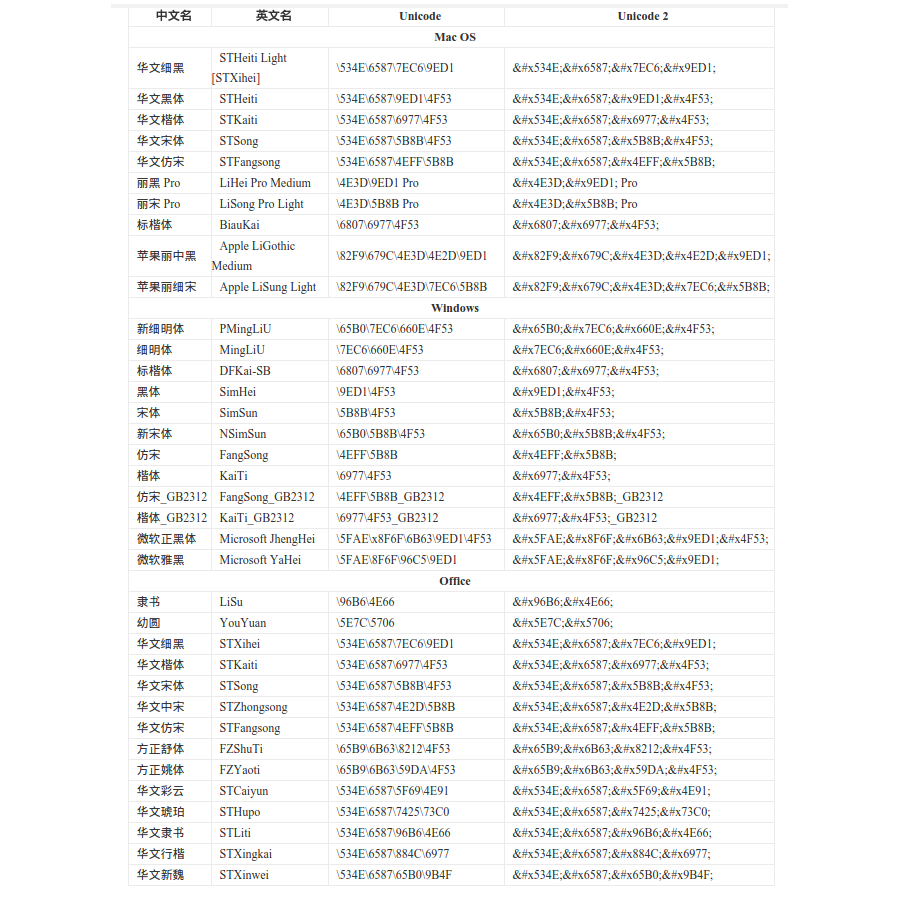
1). 中文表示方式
font-family: "微软雅黑", "黑体", "宋体";
2). 英文表示方式
font-family: "Microsoft YaHei", SimHei, SimSun;
3). unicode码表示方式
font-family:"\5FAE\8F6F\96C5\9ED1", "\9ED1\4F53", "\5B8B\4F53";
或
font-family: "微软雅黑", "黑体", "宋体";

注意:由于采用中文表示方式会导致IE9下通过行距实现垂直居中的失效(还有其他兼容性问题),因此建议使用英文或unicode表示方式。
5. 到底如何设置font-family才能实现恰当地兼容呢?
在处理兼容性问题之前我们先要了解各平台应该以哪个字体为最佳设置,并了解回退方案(就是所谓的fallback)
Windows
Windows XP SP2 开始引入新字体——微软雅黑(由正常的微软雅黑和加粗的微软雅黑组成,字体库文件分别为msyh.ttf和msyhbd.ttf)。
微软雅黑属于无衬线字体,具有以下优点:
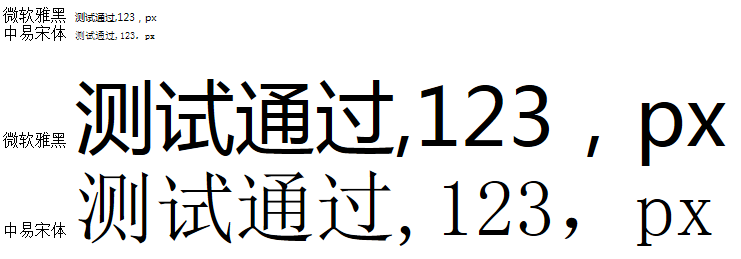
1. 作为矢量字体库,而不像中易宋体那样是非黑即白的点阵字体库。矢量字体可以无限地平滑缩放,因此大字号的效果比中易宋体好很多;
2. 数字、西文的显示效果比中易宋体好很多;
3. 支持Windows XP SP2引入的ClearType技术,当开启ClearType技术后应用微软雅黑的字体会变得更清晰、犀利;
4. 由于微软雅黑包含粗体版本,因此字重为bold时效果比中易宋体的伪粗效果要好。
缺点:
1. 由于是矢量字体库,在显示小字号(小于12px)的中文时无法通过字体引擎自动完美地处理,设计师要通过Hinting(字形微调)为每个字号的字体嵌入提示信息,这些提示信息包括不影响字体识别的前提下去掉部分笔画,而字体引擎会根据提示信息解析渲染字体。但最终效果也是不理想;
2. 在ClearType关闭的情况下,应用微软雅黑的字体会发虚。
下图为IE11下的测试结果:

Mac OS X
Mac OS X 10.6引入冬青黑体简体中文(Hiragino Sans GB),效果要比原来的华文黑体(重组后称为“黑体-简”。由正常版的华文细黑STXihei和加粗版的华文黑体STHeiti组成)要好。
GNU/Linux
Linux下目前较好的中文字体为文泉驿微米黑。
现在我们已经了解各平台目前较理想的字体,那么下面介绍3种font-family的思路吧!
a). 无为而治
就是设置好西文字体后,让浏览器/用户自行决定中文字体。
font-family: ..., "Hiragino Sans GB", sans-serif;
注意:
1. 建议尽量让Mac OS X使用冬青黑体;
2. 正文使用中易宋体或微软黑体实际效果则是见仁见智,但大字号的文字(如标题)则建议固定为微软雅黑。
b). 严格管控
尽量兼容各平台,并让各平台使用最适合的字体。
font-family: ..., "Microsoft YaHei", "Hiragino Sans GB", "WenQuanYi Micro Hei", sans-serif;
注意:
1. 微软雅黑必须位于冬青黑体之前,这是因为冬青黑体在Windows下的效果很差,而微软雅黑在Mac OS X下还可以接受。(Mac OS X下安装了Office则会包含微软雅黑字体的!)
c). 因地制宜
由于无法控制客户端到底安装了哪些字体,若想以最简并最精准的方式设置font-family则需要结合UA来判断当前的浏览器和OS平台,进而动态设置font-family属性值。
对于IOS、Android和WP的独立设置如下:
IOS
默认中文字体是 Heiti SC
默认英文字体是 Helvetica
默认数字字体是 HelveticaNeue
无微软雅黑字体
Android
默认中文字体是 Droidsansfallback
默认英文和数字字体是Droid Sans
无微软雅黑字体
WinPhone
默认中文字体是 Dengxian(方正等线体)
默认英文和数字字体是 Segoe
无微软雅黑字体
三个手机操作系统英文和数字字体可使用Helvetica。而中文则采用系统默认就好了。
常见的字体样式分为
正常(Normal)
粗体(Bold):会让字体颜色更深、更粗。
斜体(Italic):用于在当前段落中强调某段文字。
不同的字体样式意味着不同版本的字体库。如微软雅黑包含正常和粗体两个版本的字体库,分别是msyh.ttf和msyhbd.ttf。而中易宋体则只有正常版本,因此就只有一个版本的字体库了。
虽然中易宋体仅含一个正常版本的字体库,但毫不影响以粗体和斜体的样式来显示,这时则称为伪粗和伪斜。
伪粗(poor man's bold):是通过对字体glyph路径做一定的变换而成。
伪斜(pool man's italic):是通过对字体进行矩阵做一定的变还而成。
CSS设置斜体
CSS中通过font-style来设置斜体
font-style: normal; /* 默认样式 */ font-style: italic; /* 斜体 */ font-style: oblique; /* 倾斜的字体 */
对于没有斜体版本的字体而言,属性值为 italic 和 oblique 均为伪斜;对于存在斜体版本的字体而言, italic 则会使用斜体版本的字体,而 oblique 则为伪斜。
CSS设置粗体
CSS中通过font-weight来设置粗体
font-weight: normal; /* 默认样式 */ font-weight: bold; /* 粗体 */ font-weight: bolder; /* 粗体 */ font-weight: lighter; /* 细体 */ font-weight: 100; /* 字重代号 */ font-weight: 200; /* 字重代号 */ font-weight: 300; /* 字重代号 */ font-weight: 400; /* 字重代号,相当于normal */ font-weight: 500; /* 字重代号 */ font-weight: 600; /* 字重代号 */ font-weight: 700; /* 字重代号,相当于bold */ font-weight: 800; /* 字重代号 */ font-weight: 900; /* 字重代号 */
100~900为字重代号,字体库会针对不同的字重代号提供不同等级的粗细程度的设计。如Zurich字体所包含的Zurich Light对应100~300三个代号,Zurich Regular对应400,Zurich Medium对应500,Zurich Bold对应600~700,Zurich Black对应800,Zurich UltraBlack对应900。
对于没有粗体版本的字体而言,则采用伪粗;对于存在粗体版本的字体而言,则使用粗体版本的字体。
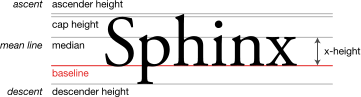
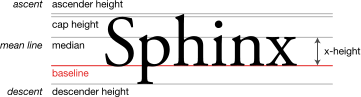
对于inline-level box元素的垂直方向排版、对齐等操作时,必定离不开baseline。那么到底什么是baseline呢?还记得小时候学习拼音或英语时的4线格吗?

ascent,上行线
mean line,等分线(又称为median中位线),注意mean line并不会位于inline-level box的正中间。
baseline,基线
descent,下行线
ascender height,mean line至ascender间的高度
cap height,大写字母高度
descender height,baseline至descender间的高度
x-height,baseline至mean line间的高度
注意ascent、mean line、baseline和descent四根线并不像我们用的4线格那样一成不变,它们的位置是根据采用的字体类型和字体大小来决定的。可变性如此之大那我们到底应该如何掌握和利用它们呢?
其实与我们密切相关的就两条线baseline和mean line,而它们的位置则由当前字体的小写字母x决定。x脚踩在baseline上,头顶着mean line,因此baseline与mean line间的高度很语义化的称为x-height。
对上述内容有所了解后,我们就可以开始着手理解垂直排版的vertical-align属性,但由于vertical-align涉及内容很多,日后另外一篇进行叙述。
网页中一般使用11pt/12px的字号,正文则采用11.5pt/14px的字号。

1. 点(point/pt)
72 pt = 1 inch // 1英寸是72个点 1 pica = 12 pt // 1皮卡是12个点
2. 像素(pixel/px)
像素是屏幕上最小的图像单元,通俗上说就是屏幕上的一个点。不会根据父元素的字号自动缩放。
3. 相对于小写字母x的高度(x-height/ex)
1ex = 小写字母x的高度。也是基线(baseline)与中位线(median)的垂直距离。
这个单位是在很少用到,@张鑫旭在《字母’x’在CSS世界中的角色和故事》中提到用它实现图标与文字垂直居中。
限制条件:
1. 图标内容高度小于等于1ex;
2. IE8+才适用。

HTML Markup
<span class="ddl">垂直对齐by ex<i class="icon-arrow"></i></span>
CSS
.ddl{font-size:30px;border:solid 2px #333;padding:5px;}
.icon-arrow{
background: url(./arrow.png) no-repeat center;
display: inline-block;
*display: inline;
zoom: 1;
width: 20px;
height: 1ex;
border: solid 1px red;}
HTML Markup
<span class="ddl">垂直对齐by <span style="border:solid 1px blue;">ex</span><i class="icon-arrow"></i></span>
可以看到文字ex的baseline和图标的baseline对齐了(对于display:inline-block的inline-level box,并且内部没有文字或空白字符时,则以margin-bottom作为baseline)
4. 相对于父元素字体大小(em)
1em = 字体的大小的100%。会根据父元素的字号自动缩放。
浏览器默认的字号为16px,若没有父元素没有设置字号则使用浏览器默认字号,则1em = 16px, 0.75em = 12px, 0.625em = 10px。
通过将body的字号这是为 font-size: 62.5% ,那么此时子元素1em = 10px, 1.2em = 12px了。
注意:采用em作单位,要小心重复运算的陷阱!
p{ font-size: 1.2em; } .test{ font-size: 1.2em; } <p class="test">Test的字号为1.44em * 16px = 23px</p>
5. 相对于根元素html的字体大小(rem)
CSS3新增的相对单位,IE9开始支持。设置rem的元素字号是相对于`<html>根元素`的字号而定,而不是父元素的字号而定。
p { font-size: 14px; /* 对于lteIE8则设置固定的字号 */ font-size: .875rem; /* 对于lgeIE9则设置相对于html元素的字号 */ }
单位转换工具:http://pxtoem.com/
1. 行(间)距(Leading/Line-height)
行距就是相邻行之间基线的距离。一般以em作为单位,也就是根据字体大小来设置行距。W3C建议浏览器的默认行距为1.0em~1.2em。若行距过小则会造成阅读时容易“串行”。经验值行距为1.5em最为适合。
基线(baseline)是大部分字母所“坐”的,字体的下降部(descender)之上的直线。大部分字体(全部大写字母和部分小写字母)总是紧贴基线,并且位于基线之上。中文与英文的大写字母情况一样。

通过CSS的 line-height 样式属性设置。
2. 字间距(Tracking/Letter-spacing)
字母之间的距离。通过CSS的 letter-spacing 样式属性来设置。
我们常说的分辨率其实是分辨率的一种,全称应该叫做显示分辨率(或屏幕分辨率)。其实还有其他分辨率的分类,如图像分辨率(就是解析度)、位分辨率(就是颜色位深)和设备分辨率(或输出分辨率,就是DPI)等等。
1. 显示分辨率(屏幕分辨率)
表示屏幕图像的精密度,可视区域尺寸相同的前提下,分辨率越高图像越清晰。由于同一尺寸的液晶显示器的点距固定,也就是说物理发光点数目固定,因此分辨率调整至于最佳屏幕分辨率(最大分辨率)相同时,显示效果最佳。
液晶显示器的最大分辨率就是 水平发光点数目*垂直发光点数目。
2. 图像分辨率(解析度)
表示单位英寸中包含的像素点数量(Pixel Per Inch)。指图像中存储的信息量,除了PPI还有PPC(每厘米的像素数量)来衡量。图像分辨率决定图像输出的质量,图像分辨率、位分辨率和图像尺寸一起决定文件大小。若位分辨率为32位,图像尺寸不变,而图像分辨率增加1倍,则文件大小将增加3倍。
数值越大表示颗粒越细,图像越细腻、清晰。不同的介质解析度不尽相同。
介质 解析度 照片 240dpi~300dpi 杂志 133dpi~150dpi 精美的书 175dpi~200dpi 高质量的书 350dpi~400dpi 屏幕 72pp
由于屏幕的解析度比书籍、图片的低,因此物理大小相同的字体书上的会比屏幕上的清晰很多,也是因为这样物理大小相同的字体,书籍上可以使用衬底字体,而屏幕上则需要无衬底字代替。
3. 设备分辨率/输出分辨率
表示单位英寸中包含的点数量(Dots Per Inch)。作用与图像分辨率是一样的。只不过是屏幕使用PPI作单位,而打印机、扫描仪等则采用DPI作单位而已。
4. 位分辨率
又称为位深,用于衡量每个像素存储信息的位数,决定像素可标记的色彩等级上限。常见的有8、16、24和32位。若一幅8bit位深的图像,那么每个像素能够表现的色彩等级是256级。
九、重温font-variant、text-transform和font
font-variant
font-variant: normal; /* 正常字体 */ font-variant: small-caps; /* 小型的大写字母字体 */
text-transform
text-transform: none; /* 无转换发生 */ text-transform: capitalize; /* 将每个单词的首字母换成大写 */ text-transform: uppercase; /* 换成大写 */ text-transform: lowercase; /* 换成小 */
font
// 格式 font: font-style font-variant font-weight font-size/line-height font-family; // 示例 font: italic small-caps bold 12px/1.5em Arial,"Microsoft YaHei",sans-serif;
Windows/Mac OS提供的针对LCD液晶荧幕的字体平滑工具。利用LCD色条排列的特性。
WindowsXP开始引入ClearType,但默认是关闭的。Windows Vista则默认开启。
原理
将R、G、B各个次像素发光并进行色调微调,从而达到实际分辨率以上(水平方向分辨率的3倍)的纤细文字的显示效果。
LCD规定屏幕分辨率与物理发光点(最大分辨率)相同时,显示效果最佳。
而LCD的每个物理发光点实际上是由RGB三个栅条水平排列而成。在ClearType前,发光点与RGB栅条的关系是固定的,也就是发光点是独立的;是ClearType则是任意连续的RGB栅条则可组成一个发光点,也就是发光点是相交的并且是动态的。
十一、总结
若有纰漏请大家指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4310533.html ^_^肥仔John
十二、参考
http://design.yesky.com/273/8841773.shtml
http://baike.baidu.com/link?url=OcfVwoAY66-PChDZmbBqEsUuC-h3lEa817IaSOPaVrOEB5c0e5uZlTKizdY8PrbP-JGQbKbwA-mYHj4cf4qHyq
http://www.cnblogs.com/leejersey/p/3662612.html
http://www.divcss5.com/rumen/r295.shtml
http://www.divcss5.com/css-hack/c344.shtml
http://www.zhangxinxu.com/wordpress/2010/06/%E5%8F%AF%E7%94%A8%E6%80%A7%E4%B9%8B%E6%B5%8F%E8%A7%88%E5%99%A8%E9%BB%98%E8%AE%A4%E5%AD%97%E4%BD%93%E4%B8%8Ecss%E5%AD%97%E4%BD%93/
http://www.divcss5.com/rumen/r75.shtml
http://www.zhihu.com/question/19911793
http://www.zhangxinxu.com/wordpress/2015/06/about-letter-x-of-css/
欢迎添加我的公众号一起深入探讨技术手艺人的那些事!
如果您觉得本文的内容有趣就扫一下吧!捐赠互勉!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号