如何解决js大于53位整数精度丢失的问题?
1、安装:npm install json-bigint
2、使用
测试环境(使用axios与后台进行交互)
基本原理---是接收到后台传递的数据后在解析数据的时候使用 json-bigint 代替json去解析
import JSONbig from 'json-bigint' export function axiosPro(method, url, data ) { return new Promise(function (resolve, reject) { axios({ method: method, url: url, data: data, // `transformResponse` 在传递给 then/catch 前,允许修改响应数据 transformResponse:[function(data){ console.log("raw",data) console.log("json",JSON.parse(data)) console.log("JSONbig",JSONbig.parse(data)) return JSONbig.parse(data) // return data }] }).then(function (ret) { resolve(ret) }).catch(function (err) { reject(err) // errorHandler(err) }) }) }
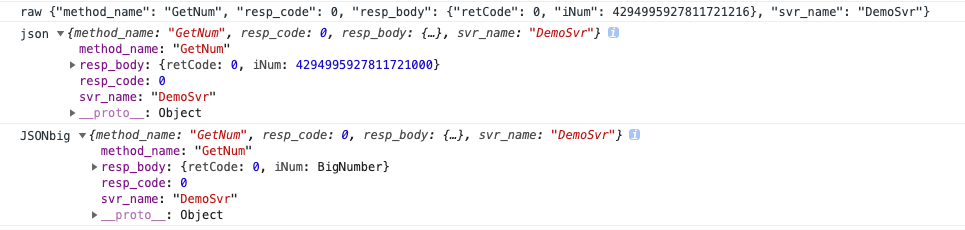
打印输出


从打印中可以看出,如果用 json去解析的话,超过53位的整形会出现精度丢失的问题,而json-bigint会将其转化为一个BigNumber对象,如果想要查看内容是否,可以通过toString方法转成字符串去查看。


