NopCommerce 增加 Customer Settings
预期:
仿照Customer 的 Phone number enabled 和 required
增加MemberType

相关步骤如下:
1.运行站点
Admin -> Settings -> All settings(advanced)
-> Add new record
仿照 customersettings.phone 新增
customersettings.membertypeenabled
customersettings.membertyperequired
2.运行站点
Admin -> Configuration -> Languages -> Edit
-> Add new record
仿照 CustomerUser.phone 新增
Admin.Configuration.Settings.CustomerUser.MemberTypeEnabled
Admin.Configuration.Settings.CustomerUser.MemberTypeRequired
3.Nop.Core\Domain\Customers\CustomerSettings.cs
仿照 PhoneEnabled 及 PhoneRequired 新增
/// <summary>
/// Gets or sets a value indicating whether 'Member Type' is enabled
/// </summary>
public bool MemberTypeEnabled { get; set; }
/// <summary>
/// Gets or sets a value indicating whether 'Member Type' is required
/// </summary>
public bool MemberTypeRequired { get; set; }
4.Presentation\Nop.Web\Administration\Models\Settings\CustomerUserSettingsModel.cs
修改 CustomerSettingsModel
仿照 PhoneEnabled 及 PhoneRequired 新增
[NopResourceDisplayName("Admin.Configuration.Settings.CustomerUser.MemberTypeEnabled")]
public bool MemberTypeEnabled { get; set; }
[NopResourceDisplayName("Admin.Configuration.Settings.CustomerUser.MemberTypeRequired")]
public bool MemberTypeRequired { get; set; }
5.Presentation\Nop.Web\Administration\Views\Setting\CustomerUser.cshtml
仿照 PhoneEnabled 及 PhoneRequired 新增
<div class="form-group">
<div class="col-md-3">
@Html.NopLabelFor(model => model.CustomerSettings.MemberTypeEnabled)
</div>
<div class="col-md-9">
@Html.NopEditorFor(model => model.CustomerSettings.MemberTypeEnabled)
@Html.ValidationMessageFor(model => model.CustomerSettings.MemberTypeEnabled)
</div>
</div>
<div class="form-group" id="pnlMemberTypeRequired">
<div class="col-md-3">
@Html.NopLabelFor(model => model.CustomerSettings.MemberTypeRequired)
</div>
<div class="col-md-9">
@Html.NopEditorFor(model => model.CustomerSettings.MemberTypeRequired)
@Html.ValidationMessageFor(model => model.CustomerSettings.MemberTypeRequired)
</div>
</div>
及
if ($('#@Html.FieldIdFor(model => model.CustomerSettings.MemberTypeEnabled)').is(':checked')) {
$('#pnlMemberTypeRequired').show();
} else {
$('#pnlMemberTypeRequired').hide();
}
和
$("#@Html.FieldIdFor(model => model.CustomerSettings.MemberTypeEnabled)").click(toggleCustomerRequiredFormField);
6.解决方案 Clean 和 Rebuild
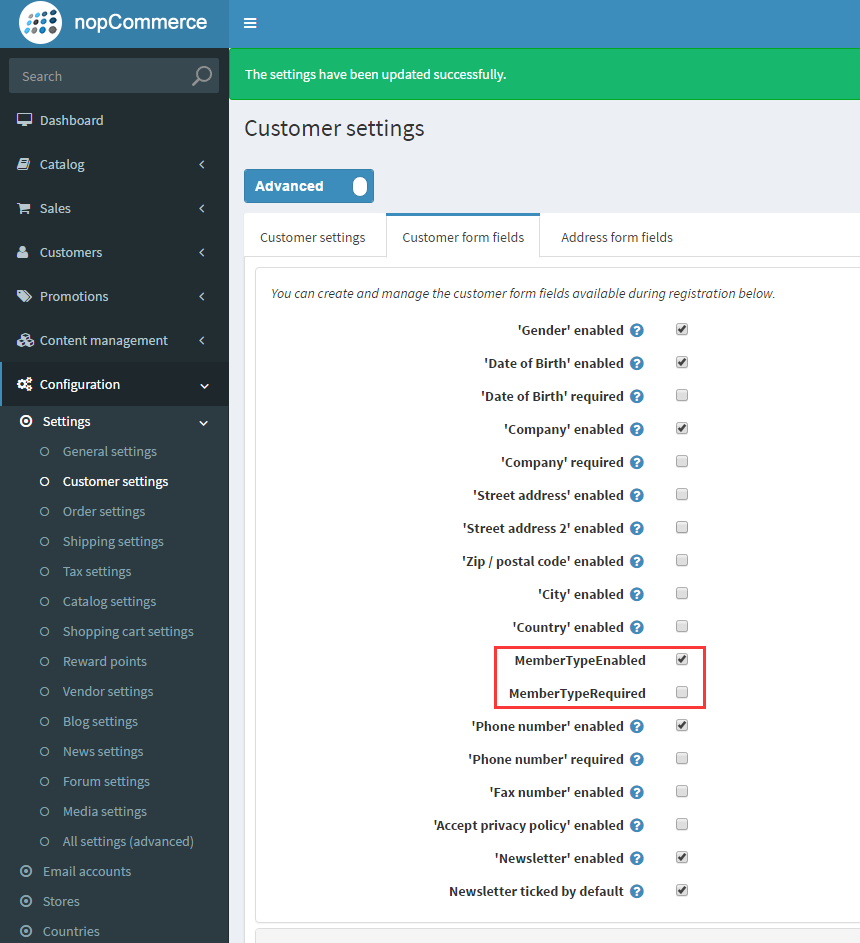
7.运行站点 查看效果
其他:
Presentation\Nop.Web\Administration\Controllers\SettingController.cs
public ActionResult CustomerUser()
{
if (!_permissionService.Authorize(StandardPermissionProvider.ManageSettings))
return AccessDeniedView();
var storeScope = this.GetActiveStoreScopeConfiguration(_storeService, _workContext);
var customerSettings = _settingService.LoadSetting<CustomerSettings>(storeScope);
Presentation\Nop.Web\Administration\Infrastructure\Mapper\AutoMapperConfiguration.cs
仿照 cfg.CreateMap<CustomerUserSettingsModel.CustomerSettingsModel, CustomerSettings>()
//.ForMember(dest => dest.MemberTypeEnabled, mo => mo.Ignore())
//.ForMember(dest => dest.MemberTypeRequired, mo => mo.Ignore())
posted on 2016-12-14 09:48 freeliver54 阅读(737) 评论(0) 编辑 收藏 举报



