JS的this真是好难理解啊,求高手指点
百度的前端面试题,代码如下:
var a=5;function test(){a=0;alert(a);alert(this.a);var a;alert(a);}test();new test();
在Chrome上run了一下,结果是
0
5
0
0
undefined
0
前三个结果好说,但对于第五个结果undefined我很疑惑,关键的就是这一句:
alert(this.a);
我的理解是,当运行到new test()这一句的时候,this指向了test,那么this.a应该就是
a=0;
这一句里面的0啊!为什么是undefined呢?求解答啊求解答!
--------------------------------分割线--------------------------------------
在调试过程中我发现的几点:
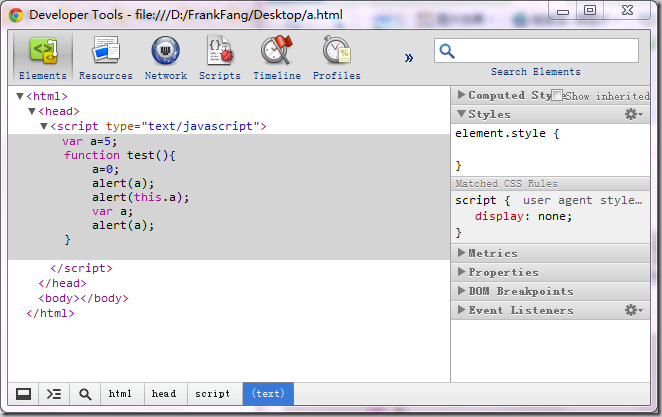
源代码如下
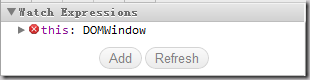
运行test()之前,this指向DOMWindow对象:
运行test()之时(断点位于test()内部),this仍然指向DOMWindow对象,输出一次为0,5,0。
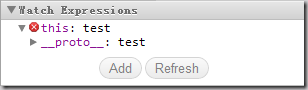
运行new test()之时(断点位于test()内部),this指向了一个test对象,但是这个对象没用任何属性或成员:
输出依次为0,undefined,0
有的大哥说在test里面写
function test(){
a=0;
}
并不代表给test对象加了一个a属性,a只是一个局部变量,是这样么?
那么如何给test加属性呢?(使得第二次输出为0,0,0而不是0,undefined,0呢)
才疏学浅,还望赐教!
--------------------------------分割线2--------------------------------------
有的大哥建议说把
a = 0;
改为
this.a=0;
运行结果是:
undefined
0
undefined
undefined
0
undefined
应该说这个结果还是可以理解的。
看来this.a和a确实不一样啊。