笔记 - 用户体验的五层–概念篇
在找实习的过程中,算是有缘吧,交互设计走进了我的视野,不过课堂上学习的这方面只是太少了,于是到图书馆恶补了一下。
下面是The Elements of User Experience一书中的主要理论,做为菜鸟的我也不知道这个理论的正确性和可操作性如何,但看起来还是很有条理的。
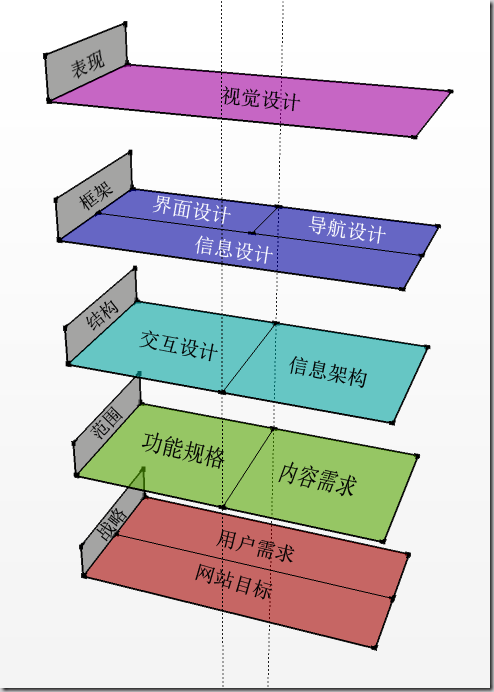
本书将UE(User Experience,即用户体验)分为五个层面和两个角度,图示如下:
注:图中的用词可能和我们经常使用的概念不一致。
以下一一来做简略的阐述。
五个层面:战略层、范围层、结构层、框架层和表现层。这五层从抽奖逐渐到具体。
两个角度:网页作为软件界面(左半部分)和网页作为超文本系统(右半部分)。
原则一:较高的层依赖于它临近的较低的层,后者决定前这的方向和思路。但较高层有时会促使较低层做出调整。
原则二:每个层面的工作要在下个层面结束之前结束。
1 战略层
你要明确用户需求和网站目标。
用户需求:用户要从这个网站得到什么?
网站目标:我们要从这个网站得到什么?
网站目标诸如赚钱、省钱、品牌效应和页面浏览量等。用户需求的确认就十分复杂了,通常使用的获取方法有用户细分、市场调研、现场调查、用户测试和创建角色(下图)等。
2 范围层
带着‘我们想要什么’、‘我们的客户想要什么’的明确认识,我们就能弄清楚如何去满足所有这些战略目标。当我们把用户需求和网站目标转变为网站应该提供给用户什么样的内容和功能时,战略就变成了范围。
你要明确功能规格和内容需求。
2.1 功能规格
功能规格类似软件工程中的相应概念。
很多功能规格并没有反映实际的产品,甚至程序员都觉得撰写和阅读功能规格是浪费时间,不如写代码。实际上,功能规格应该强调“维护”和“及时更新”的重要性,随时保持功能规格和开发的同步。
撰写的普遍原则有:
- 积极:不要使用“用户不能……”字样,而改用“如果用户……我们就把他引导至……”
- 具体:“网站要使残疾人可用”不如“网站要遵守美国残疾人法案第508条……”
- 客观:“网站风格应该是时尚的”不如“网站风格应符合企业的品牌指南文档……”
2.2 内容需求
内容需求倒不像软件工程中那么正式,内容设计者要坐下来仔细考量资料来源,决定哪些信息必须纳入需求。
内容需求常常伴随着功能需求。一些需求是适用于整个网站的,如品牌需求,如支持IE6/Windows等。另一些需求只适用于特殊。而这些需求最用之不竭的源泉总是来自用户本身。这些需求分为三类:
- 最显而易见的,用户口述的,他们想要的;
- 有时候用户口述的并不是一个好主意,但是它会带我们通向下一个版本的需求:用户实际需要的。
- 用户不知道他们是否需要的。
内容需求应该对每一个特性的规模进行预估,如文字的规模、图片的大小、下载的文件大小和音频特性等。设计一个提供缩略图的网站和一个提供摄影作品的网站是截然不同的。另外还要确定更新频率,从战略层面上讲,就是你希望用户多长时间来访一次?频率并不是越频繁越好,你需要在用户期望和投资之间权衡。
需求是要确定优先级的,准则由战略层提供。
3 结构层
分为交互设计和信息架构。这一层要为网站创建一个概念结构,将分散的需求变为一个整体。
重点是确定每个将要呈现给用户的选项 的模式和顺序。交互设计关注的是将要影响用户执行和完成任务的选项,而信息架构关注的是将信息表达给用户的选项。不过它们关心的都是理解用户、用户的工作方式和思考方式。
3.1 交互设计
交互设计描述“可能的用户行为”,定义“系统如何配合和响应”之。
用户对于“交互组件将如何工作”的观点称为概念模型。好的概念模型能确保一致性。以电子商务网站来讲,“购物车”是其常用的概念模型,这个比喻实际上影响着它的视觉设计和操作方式,于是用户把它当作一个容器,并“放进东西”到里面,或“拿出东西”。系统就需要设计相应的功能。假设用“订单”来替换这个概念模型,那么就可能要用“编辑”、“添加”和“删除”的概念了,那么“结账”也要变成“寄出订单”了,这对中国人来说是很陌生的。
但我们没必要将概念模型明确地告诉用户,只需让他们在体验中记住这些概念,这也就是一致性的体现了。使用概念模型的另一个误区是过分生活化,比如将网站就设计成一本书,但这样的书“翻阅”起来的体验其实不怎么好。
另外一个重要的部分就是错误处理。你只能
- 将系统设计成不可能犯错,但这并不简单;
- 使错误难以发生或自动纠错。如Word的自动行首字母大写(真的不好用);
- 提供手动改错。如Undo功能。
3.2 系统架构
信息架构着重于设计组织分类和导航结构。
首先要求创建分类体系。创建方式可以是从上到下也可以是从下到上。分类中的各个节点之间的关系可以是线性关系(如书、文章)、层级关系等。具体的分类原则与战略和需求密切相关。
4 框架层
在充满概念的结构层中形成了大量的需求,这些需求来自战略目标的需求。而在框架层,我们要进一步提炼这些结构,确定具体详细的界面外观、导航和信息设计。
在软件方面,我们通过界面设计确定框架——按钮、输入框等的领域,涉及提供给用户做某些事的能力。
在信息方面,导航设计专门设计用于呈现信息的界面形式,涉及提供给用户去某个地方的能力。
而信息设计则兼顾两个方面,涉及传达想法给用户。
4.1 界面设计
成功的界面设计是让用户一眼就看到最重要的东西,不重要的或许根本就没放在那。最大的挑战就是,弄清用户不需要知道哪些,并减少其可视性。对程序员来说,思路是相反的,程序要一定要考虑边界输入,而这种思路在界面设计是绝对错误的,一个给出少量极端情况的界面对大多数人来说,一定是设计不良的界面。同时,并不是控件越大就越重要,如果你充分理解了用户的任务和目标,那么很多选项可以放到“显示更多细节”里面,很多默认值都是合适的。
4.2 导航设计
导航设计的三个基本目标:
- 提供给用户一种在不同地方跳转的方法,导航元素应该选择那些能促进用户完成任务的链接。
- 导航设计要传达出这些元素或链接之间的关系。传达出其中一些比较重要、它们之间的差异、那些选择对用户是有利的等信息。
- 导航设计必须传达出它的内容和用户的当前浏览页的关系。用户可以从中了解那些内容也许对我有帮助。
多数网站都使用了多重导航系统,常见有一下几类:
- 全局导航,覆盖整个网站的通路,但不意味着它要出现在每个页面。不管你想去哪,都能从全局导航到那里。
- 局部导航,到附近的地方,如到达父节点、子节点和兄弟节点。
- 辅助导航,可能是一些常去的地方和推荐的地方。
- 上下文导航,嵌入到页面内容中,用户不用去找导航栏。
- 友好导航,用户通常不需要,如联系信息、人人网小调查和法律声明等。
- 网站地图,顾名思义。
- 索引表,ABCDEFG……或其他索引方法。
4.3 信息设计
这常常很难入手,因为它本来就很模糊。
有时候信息设计是和视觉有关的。比如用饼图好还是用柱状图好呢,用![]() 还是用
还是用![]() 来表达搜索的概念呢。还有时候涉及到分组和整理散乱信息。如人人网的安全保护页面:
来表达搜索的概念呢。还有时候涉及到分组和整理散乱信息。如人人网的安全保护页面:
5 表现层
在这一层,内容、功能和美学汇集到一起来,满足其他四个层面的目标。
视觉设计不单是美术,因为每个人对美感有不同的见解,评判视觉设计方案是应集中在“它是否运作良好”。比如视觉设计是否给予了之前各层面支持效果。网站的外观破环了结构还是增强了结构。
一些常用的手段有:
- 对比,位置对比、颜色对比等。
- 保持一致性,包括内部一致性(在网站的不同地方设计是相同的)和外部一致性(网站在同一个企业的其他产品中,反映类似的设计)。
- 配色方案和排版,这是品牌目标达成的常用途径。
单单这一层,其实还有很多内容,这里只介绍一些基本概念,其他的深入知识,并不是我所具备的。
总结
看了这些理论我才发现用户体验并不是我们想像的只是设计那么简单。
当然,理论只是理论,很多情况下,一个企业永远处在紧急情况下个开发团队真的很多,很多时候都会以“节省项目时间和金钱”的名义对UE问题敷衍了事,在中国更是如此。但这样最后很可能得到一个满足所有技术需求却无人问津的网站,更糟糕的是,最后你可能会发布一个明知已经被损坏却没有机会(时间和金钱)修复的网站。
这是一些观后感和体会,抛砖引玉,希望大家发言和拍砖。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号