font-spider利器对webfont网页字体压缩使用
官网
安装
npm install font-spider -g
使用
hyheilizhitij(汉仪黑荔枝体简)
1.通过font-face引入我们下载好的文件
@font-face{
font-family: 'myfont';
src:url('./fonts/HYHeiLiZhiTiJ.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
2.使用自定义字体
.test{
font-family: 'myfont';
}
3.执行font-spider命令压缩字体
运行font-spider命令 ,页面依赖的字体将会自动压缩好,原 .ttf 字体会备份
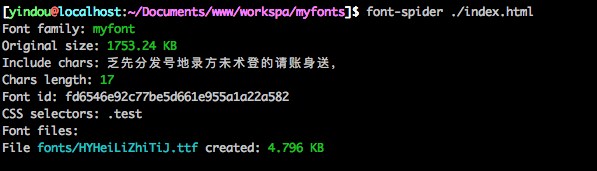
font-spider ./index.html
压缩之前是1753.24 KB大小,压缩之后大小4.796 KB
Original size: 1753.24 KB
File fonts/HYHeiLiZhiTiJ.ttf created: 4.796 KB

4.使用效果

完整代码
<div class="test">
账号未登录,请先登录的分身乏术地方发送
</div>
<style>
@font-face{
font-family: 'myfont';
src:url('./fonts/HYHeiLiZhiTiJ.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.test{
font-family: 'myfont';
}
</style>
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/8953288.html
标签:css
作者:fozero
文章出处:https://www.cnblogs.com/fozero
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
文章出处:https://www.cnblogs.com/fozero
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




