使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html
1、全部代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>使用纯CSS实现带箭头的提示框</title> <script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <style> body { margin: 0; padding: 0; } .nav { background-color: #5CACEE; height: 78px; width: 100%; position: relative; } .nav img { cursor: pointer; position: absolute; right: 120px; top: 25px; width: 28px; } .nav .sub-nav { position: absolute; right: 40px; top: 72px; font-size: 9pt; display: block; width: 120px; background-color: transparent; *border: 1px solid #666; } .sub-nav s { position: absolute; top: -20px; *top: -22px; left: 20px; display: block; height: 0; width: 0; font-size: 0; line-height: 0; border-color: transparent transparent #dadada transparent; border-style: dashed dashed solid dashed; border-width: 10px; } .sub-nav s i { position: absolute; top: -9px; *top: -9px; left: -10px; display: block; height: 0; width: 0; font-size: 0; line-height: 0; border-color: transparent transparent #fff transparent; border-style: dashed dashed solid dashed; border-width: 10px; } .sub-nav .content { border: 1px solid #dadada; -moz-border-radius: 3px; -webkit-border-radius: 3px; position: absolute; background-color: #fff; width: 100%; *top: -2px; *border-top: 1px solid #666; *border-top: 1px solid #666; *border-left: none; *border-right: none; *height: 102px; box-shadow: 3px 3px 4px #999; -moz-box-shadow: 3px 3px 4px #999; -webkit-box-shadow: 3px 3px 4px #999; padding-right: 15px; } .sub-nav .content ul { list-style: none; margin: 0; padding: 0; } .sub-nav .content ul li { border-bottom: 1px solid #dadada; height: 38px; line-height: 38px; padding-left: 10px; overflow: hidden; } .sub-nav .content ul li:last-child { border-bottom: none } </style> </head> <body> <div class="nav"> <img src="img/more.png" onmouseover="showNav();" onmouseout="hideNav();" /> <div class="sub-nav" style="display:none ;"> <div class="content"> <ul> <li>造饭师XXXX一店</li> <li>造饭师XXXX二店</li> <li>造饭师XXXX三店</li> <li>造饭师XXXX四店</li> </ul> </div> <s><i></i></s> </div> </div> <script> function showNav() { $(".sub-nav").show(); } function hideNav() { $(".sub-nav").hide(); } </script> </body> </html>
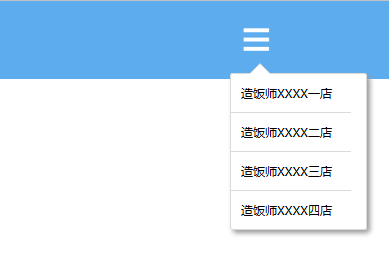
2、显示效果图

作者:fozero
文章出处:https://www.cnblogs.com/fozero
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
文章出处:https://www.cnblogs.com/fozero
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




