Visifire 使用详解之 AxisLabels
Visifire 是一个基于Silverlight & WPF的可视化图表组件,使用Visifire可以轻松创建出可嵌入桌面程序或Web程序的动态图表。使用相同的 API,创建出的图表可运行于 Silverlight 或 WPF 环境中,也可以作为一个单独的 Silverlight 程序嵌入到任何网页中(如:Asp、Asp.net、Php、Jsp 等或 Html 页面)。前段时间写两篇关于 Visifire 的文章,后来在网上搜索了一关于 Visifire 使用的文章很少,因此决定再写几篇详细介绍 Visifire 使用的文章。计划先介绍一下 Visifire 中最重要的几个对象,然后再介绍点使用技巧,具体写多少还没想好,如果有人看就多写点:)。
环境:Visifire 3.1,Silverlight 3,VS2010
AxisLabels
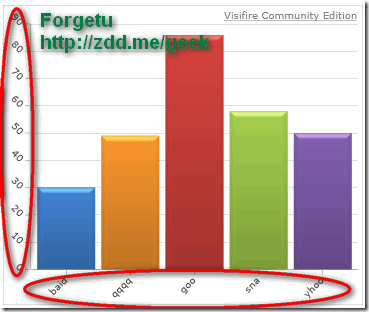
AxisLabels 用来表示坐标轴上某一位置所表示意思。AxisLabels 在图表的中位置如下图红色线框区域中所示的文字 上图中 X 轴(Bar 图表的 Y 轴)的文字是通过 DataPoint 的 AxisXLabel 属性设置的,Y(Bar 图表的 X 轴) 轴的文字是根据 DataPoint 的 YValue 的值自动生成的。
上图中 X 轴(Bar 图表的 Y 轴)的文字是通过 DataPoint 的 AxisXLabel 属性设置的,Y(Bar 图表的 X 轴) 轴的文字是根据 DataPoint 的 YValue 的值自动生成的。
主要属性
1、Enabled 设置是否显示坐标轴上的文本。默认为 true。
2、Angle 设置文本显示的角度。取值为 –90 至 90。
AxisLabels 设置示例的 Xaml 代码:
<vc:Chart Grid.Column="0" Margin="30,0,0,0" Width="360" Height="300">
<vc:Chart.AxesX>
<vc:Axis>
<vc:Axis.AxisLabels>
<vc:AxisLabels Enabled="true" Angle="45" />
</vc:Axis.AxisLabels>
</vc:Axis>
</vc:Chart.AxesX>
<vc:Chart.AxesY>
<vc:Axis>
<vc:Axis.AxisLabels>
<vc:AxisLabels Enabled="true" Angle="-45" />
</vc:Axis.AxisLabels>
</vc:Axis>
</vc:Chart.AxesY>
<vc:Chart.Series>
<vc:DataSeries RenderAs="Column">
<vc:DataSeries.DataPoints>
<vc:DataPoint AxisXLabel="baid" YValue="55" />
<vc:DataPoint AxisXLabel="qqqq" YValue="67" />
<vc:DataPoint AxisXLabel="yhoo" YValue="36" />
<vc:DataPoint AxisXLabel="goo" YValue="89" />
<vc:DataPoint AxisXLabel="sna" YValue="28" />
</vc:DataSeries.DataPoints>
</vc:DataSeries>
</vc:Chart.Series>
</vc:Chart>
AxisLabels 设置示例的 C# 代码:
Chart chart = new Chart
{
Width = 360,
Height = 300,
Margin = new Thickness(30, 0, 0, 0)
};
// X 坐标轴
Axis xaxis = new Axis();
AxisLabels xal = new AxisLabels
{
Enabled = true,
Angle = -45
};
xaxis.AxisLabels = xal;
// Y 坐标轴
Axis yaxis = new Axis();
AxisLabels yal = new AxisLabels
{
Enabled = true,
Angle = 45
};
yaxis.AxisLabels = yal;
chart.AxesX.Add(xaxis);
chart.AxesY.Add(yaxis);
DataSeries dataSeries = new DataSeries
{
RenderAs = RenderAs.Bar
};
dataSeries.DataPoints.Add(new DataPoint { AxisXLabel = "baid", YValue = 30 });
dataSeries.DataPoints.Add(new DataPoint { AxisXLabel = "qqqq", YValue = 49 });
dataSeries.DataPoints.Add(new DataPoint { AxisXLabel = "goo", YValue = 86 });
dataSeries.DataPoints.Add(new DataPoint { AxisXLabel = "sna", YValue = 58 });
dataSeries.DataPoints.Add(new DataPoint { AxisXLabel = "yhoo", YValue = 50 });
chart.Series.Add(dataSeries);
LayoutRoot.Children.Add(chart);
chart.SetValue(Grid.ColumnProperty, 1);
示例代码下载:AxisLabelsDemo.zip 或 http://zdd.me/myfiles
(注意使用下载工具下载可能会出错)
为了你的幸福,我一直在努力!


