Chrome 的 Rendering 监听器
在研究动画优化时,有被安利一款这个...啥,额,就是,唔...就是一个能让我们看到动画卡不卡的监听器
火狐的“高亮重绘区域”个人感觉并不好用,而 Safari 竟然没找到,而 IE11 也没有(公司的 edge 有问题)
好吧,反正是快要验证成果的阶段,只有 chrome 能用也是足够了...
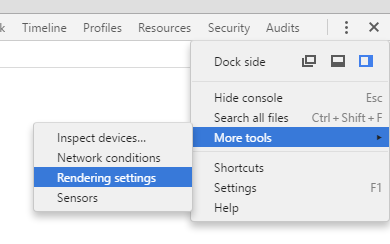
这是 Rendering 监听器在 chrome 51 上的芝麻开门入口:

老大说,程序员日用英语可以不好,但专业英语还是比较能熟能生巧的,我们来翻译翻译
1. 高亮重绘区域
2. 显示布局边界(麻痹坑,反正我觉得没用)
3. 页面绘制速率
4. 显示滚动有限分配(没什么卵用的感觉)
5. 仿 屏幕/打印 模式

好吧,最后我们会用到的也只是 1 和 3 而已

先来说 3 好了, 当它固定在 60fps 时说明渲染是正常的,而彪到 20fps 就表示明显的卡顿了。
比如当我使用 $.fn.fadeIn() 和 transition 两种方法进行显示隐藏操作时,transition 一直维持在 60fps ,而 jquery 动画一下就卡到 7fps 去了,在移动端浏览时也能明显地看出差别。

让我们来看一下这种现象,鼠标上移显示遮罩层这种交互是相当常见的,但为什么一下瞬间要重绘这么多地方呢,重绘速率也会一下掉到 30fps,
没错,人生就是这样,在不经意间发生了太多不经意的事。原因是什么只有当我们发现了问题时才大叫,原来特么的是这样...
而当我们将有动画的地方添加上 z-index: 1 这种现象就消失了,就类似于脱离一样,不再影响下文。
有人也做过一个这样一个好玩的测试,文档上部是一个轮播,下面是两千个图文列表,轮播交互时整页页面就卡得不要不要的,但当轮播设置了层级,这种卡顿立马消失了。
了解页面重绘的位置,也能帮我们很好快捷地找到优化动画的方向,虽然往往优化动画的方法都是相当暴力的。
另外插播一则 bug ,苹果机再次惊现大坑,animation-delay 并不友好,明显反应力不足,有待优化研究...



 浙公网安备 33010602011771号
浙公网安备 33010602011771号