Asp.Net Core 项目实战之权限管理系统(7) 组织机构、角色、用户权限
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有
1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
2 Asp.Net Core 项目实战之权限管理系统(2) 功能及实体设计
3 Asp.Net Core 项目实战之权限管理系统(3) 通过EntityFramework Core使用PostgreSQL
4 Asp.Net Core 项目实战之权限管理系统(4) 依赖注入、仓储、服务的多项目分层实现
5 Asp.Net Core 项目实战之权限管理系统(5) 用户登录
6 Asp.Net Core 项目实战之权限管理系统(6) 功能管理
7 Asp.Net Core 项目实战之权限管理系统(7) 组织机构、角色、用户权限
8 Asp.Net Core 项目实战之权限管理系统(8) 功能菜单的动态加载
前面已经完成项目基本框架搭建及功能菜单管理的具体功能实现,接下来要实现的组织机构管理、用户管理、角色权限管理基本实现方法类似,基本实现步骤如下:
0 仓储接口定义
在Fonour.Domain项目的IRepositories文件夹下创建继承自泛型接口IRepository<T>的仓储接口,根据实际情况进行接口扩展。
1 仓储操作实现
在Fonour.EntityFrameworkCore项目的Repositories文件夹下对上面定义的接口进行实现
2 定义Dto及创建与实体的映射关系
在Fonour.Application项目中按照功能管理的实现方式,创建对应的Dto类,同时在FonourMapper.cs中增加创建的Dto与具体的实体之间映射关系。
3 定义服务接口及实现
在Fonour.Application中按照实际需要定义应用服务接口及对应实现。
4 创建Controller,实现Action
在Fonour.MVC项目中增加对应业务功能的控制器,以及对应操作的Action。
5 前端操作实现
使用AdminLTE,结合ajax操作实现前端相关。
上述操作,可结合代码生成器进行自动生成,会大大增加开发效率。
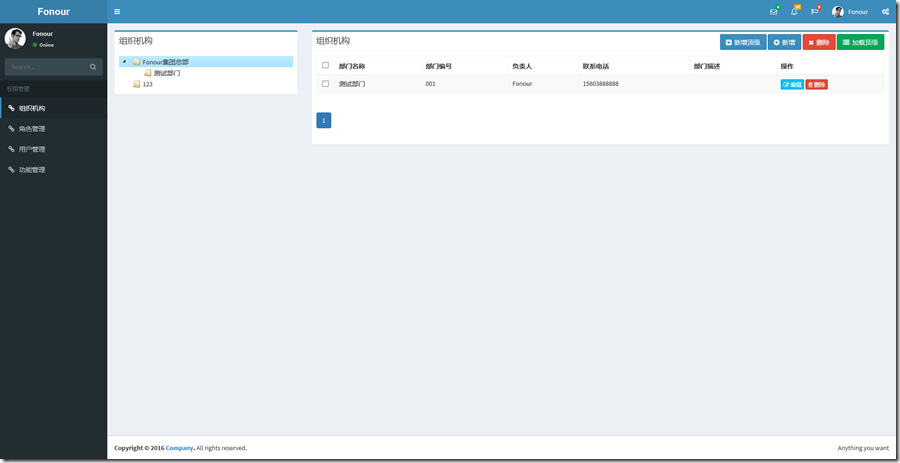
0 组织机构管理
组织机构管理与功能管理非常类似,都是简单的单表增删改查操作,在界面布局上也一样,左侧为组织机构树,右侧为选中节点对应的子级组织机构列表。同样包含新增顶级、新增、删除、编辑等操作。只需要按照上面介绍的实现步骤,逐步去实现即可,最终效果如下:
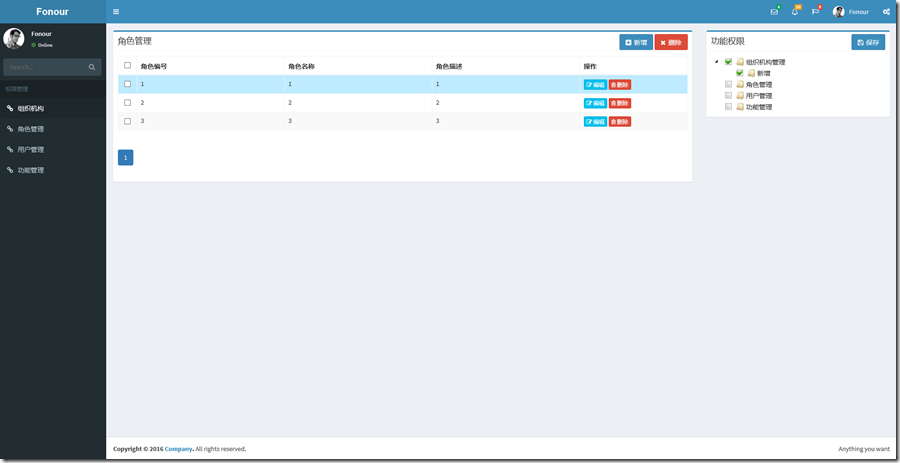
1 角色管理
页面布局设计为,左侧为角色列表,右侧为功能树,单击左侧角色列表时,对已经关联的功能进行勾选显示;同时可在右侧直接修改选中项,对当前角色进行功能权限的调整。
1.0 列表选中事件添加
没有使用table插件,简单的对选中的tr增加click事件处理,单击的tr进行颜色改变,同时清除非选中tr的背景色,事件中捕获到当前选中行的id,进行根据角色id显示对应功能权限的处理。
$("table > tbody > tr").click(function () {
$("table > tbody > tr").removeAttr("style")
$(this).attr("style", "background-color:#beebff");
selectedRole = $(this).find("input").val();
loadPermissionByRole(selectedRole);
});
//根据选中角色加载功能权限 function loadPermissionByRole(selectedRole) { $.ajax({ type: "Get", url: "/Role/GetMenusByRole?roleId=" + selectedRole + "&_t=" + new Date().getTime(), success: function (data) { $("#treeDiv").find("li").each(function () { $("#treeDiv").jstree("uncheck_node", $(this)); if (data.indexOf($(this).attr("id")) != -1) { $("#treeDiv").jstree("check_node", $(this)); } }) } }); };
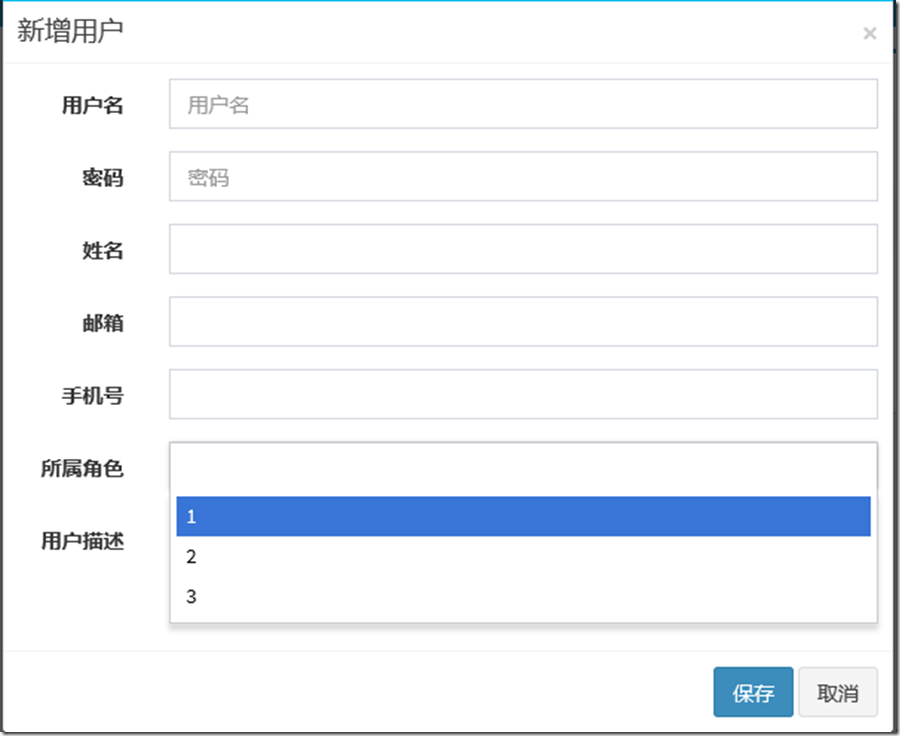
2 用户管理
用户管理中,需要对用户进行角色分配,一个用户可以拥有多个角色。角色多选这里使用了select2插件,可以直接通过Bower管理器添加select2的依赖引用,添加后发现样式与现有框架中的样式不太协调,没有再进行调整,直接使用了我以前修改过的select2。
2.0 使用select2
将selcet2文件夹放至Fonour.MVC项目的/wwwroot/lib/文件夹下,修改布局页_Layout.cshtml的内容,增加对select2.css、select2.js、以及中文配置的引用。
<link rel="stylesheet" href="~/lib/select2/select2.css">
<script src="~/lib/select2/select2.js"></script> <script src="~/lib/select2/select2_locale_zh-CN.js"></script>
select2加载数据
界面元素增加multiple="multiple"属性,让select2支持多选操作。
<div class="form-group"> <label class="col-sm-2 control-label" for="">所属角色</label> <div class="col-sm-10"> <select id="Role" class="form-control" style="padding:0px" multiple="multiple"> </select> </div> </div>
调用select2()方法,创建select2界面元素;通过ajax请求返回角色列表json对象,将角色信息通过option标签绑定到select2控件。
function loadRoles(data) { $("#Role").select2(); var option = ""; $.each(data.roles, function (i, item) { option += "<option value='" + item.id + "'>" + item.name + "</option>" }) $("#Role").html(option); }
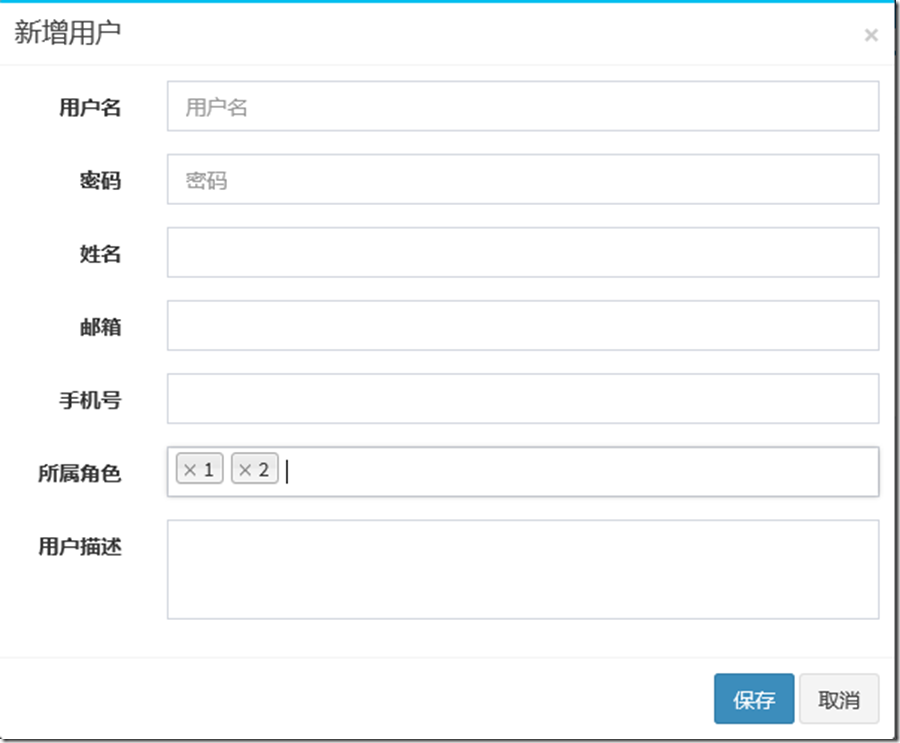
select2支持多选,以及模糊筛选。界面效果如下:
3 总结
在基本框架的基础上,功能实现并不复杂,到现在为止,四个主要的基本功能基本都已经实现了,里面会涉及一些细节性的问题,比如唯一性验证、密码加密等功能,没有做过多处理。接下来就是要实现根据登录用户动态加载对应的功能菜单,以及功能操作权限的判断。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构