django 快速搭建blog
2014-05-19 23:38 虫师 阅读(210446) 评论(69) 编辑 收藏 举报Django2.0 推出,本篇幅文章有些根不上,我决定重点整理一下这篇入门教程!- ----2018.1.6 更新
-------
Django 自称是“最适合开发有限期的完美WEB框架”。本文参考《Django web开发指南》,快速搭建一个blog 出来,在中间涉及诸多知识点,这里不会详细说明,如果你是第一次接触Django ,本文会让你在感性上对Django有个认识,完成本文操作后会让你有兴趣阅读的相关书籍和文档。
废话少说,come on!!
本操作的环境:
===================
Windows 10
python 3.6 https://www.python.org/
Django 2.0 https://www.djangoproject.com/
===================
创建项目
创建mysite项目和 blog应用:
> django-admin startproject mysite # 创建mysite项目
> cd mysite # 切换到mysite目录
mysite> python manage.py startapp blog # 创建blog应用
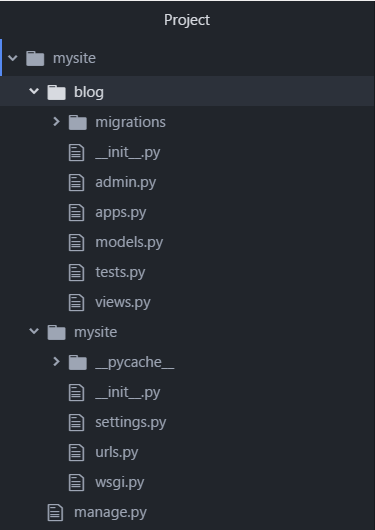
项目目录结构:

项目目录介绍:
--------
manage.py : Django项目里面的工具,通过它可以调用django shell和数据库等。
mysite/
| --- settings.py : 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
| --- urls.py : 负责把URL模式映射到应用程序。
| --- wsgi.py : 用于项目部署。
blog /
| --- admin.py : django 自带admin后面管理,将models.py 中表映射到后台。
| --- apps.py : blog 应用的相关配置。
| --- models.py : Django 自带的ORM,用于设计数据库表。
| --- tests.py : 用于编写Django单元测试。
| --- veiws.py :视图文件,用于编写功能的主要处理逻辑。
打开settings.py 配置文件,添加blog应用。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
初始化admin后台数据库
Python 自带SQLite3数据库,Django默认使用SQLite3数据库,如果使用其它数据库请在settings.py文件中设置。
# Database
# https://docs.djangoproject.com/en/2.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
Django默认帮我们做很多事情,比如User、Session 这些都需要创建表来存储数据,Django已经把这些模块帮我准备好了,我们只需要执行数据库同步,把相关表生成出来即可:
mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying sessions.0001_initial... OK
要想登录admin后台,必须要有帐号,接下来创建超级管理员帐号。
mysite> python manage.py createsuperuser
Username (leave blank to use 'fnngj'): admin # 管理员帐号
Email address: admin@mail.com # email
Password: # 密码
Password (again): # 重复密码
Superuser created successfully.
启动应用 & 访问admin后台
Django自带Web,可以通过“runserver”命令启动应用:
mysite> python manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
January 06, 2018 - 11:02:32
Django version 2.0, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
通过浏览器访问:http://127.0.0.1:8000

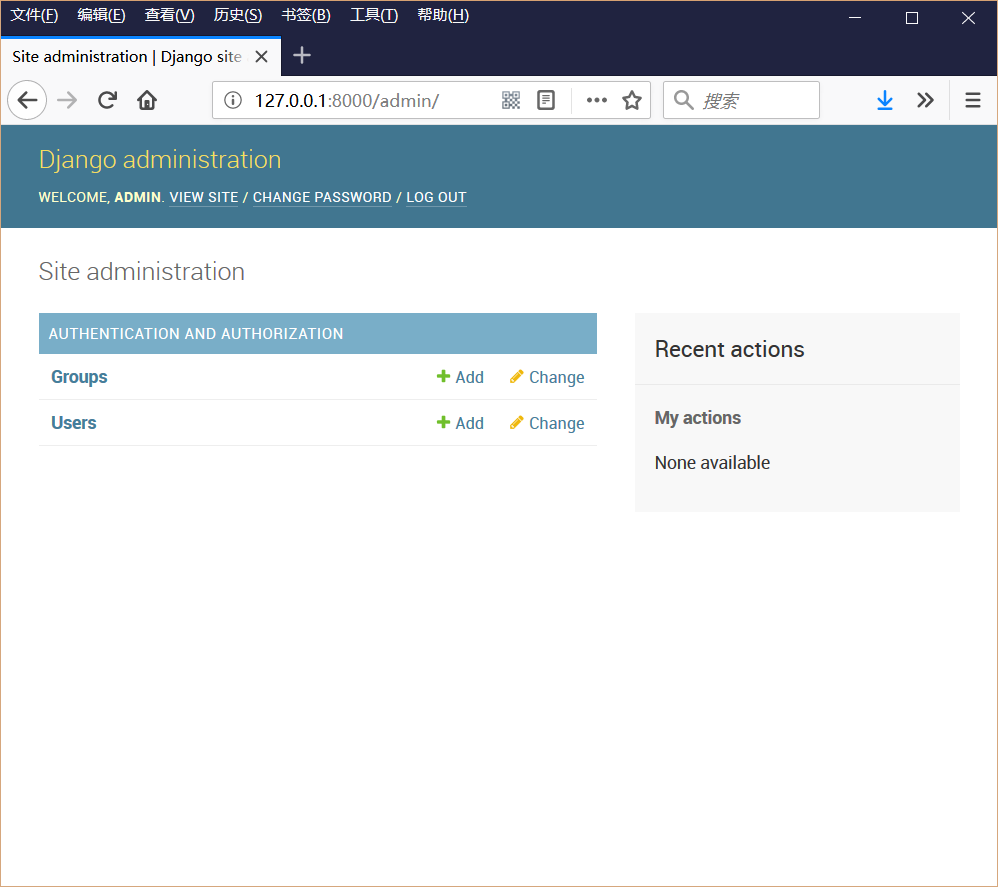
访问Admin 后台:http://127.0.0.0:8000/admin , 通过前面创建的超级管理员账号。

django2.0 后台样式做了自适应。

到此,准备工作结束。
设计Model(即设计数据库表)
1、设计blog表
打开blog目录下的models.py文件,这是定义blog数据结构的地方。
from django.db import models
# Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150) # 博客标题
body = models.TextField() # 博客正文
timestamp = models.DateTimeField() # 创建时间
2、再次执行数据库同步。
mysite> python manage.py makemigrations blog
Migrations for 'blog':
blog\migrations\0001_initial.py
- Create model BlogsPost
mysite> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying blog.0001_initial... OK
4、通过Admin 管理。
通过Admin后台来管理blog表数据。打开 admin.py 文件。
from django.contrib import admin
from blog.models import BlogsPost
# Register your models here.
class BlogsPostAdmin(admin.ModelAdmin):
list_display = ['title', 'body', 'timestamp']
admin.site.register(BlogsPost, BlogsPostAdmin)
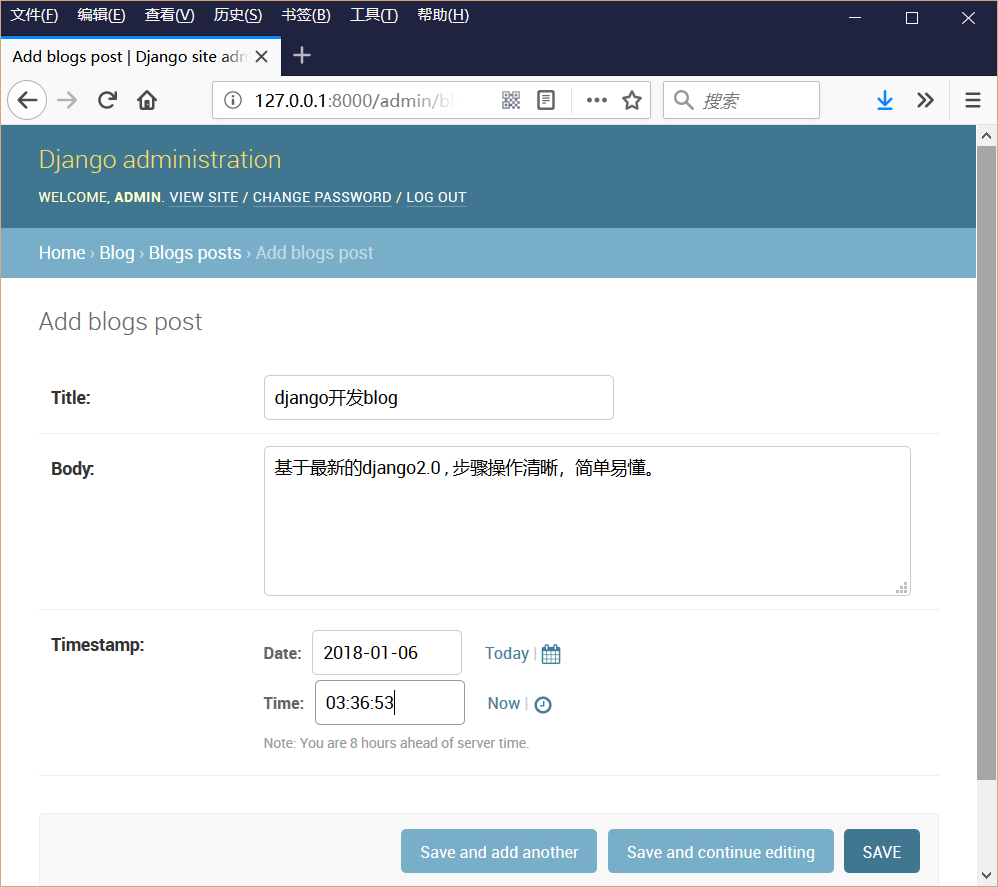
5、登录Admin后台添加blog
再次启动项目,访问:http://127.0.0.1:8000/admin

博客编写完成,点击“SAVE” 按钮保存。

到此,数据部分已经搞定。
创建模板
在blog项目下创建templates目录(mysite/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
这里涉及到Django模板语言,循环读取表中的数据,显示标题,创建时间和正文。
创建视图函数
打开mysite/blog/views.py文件:
from django.shortcuts import render
from blog.models import BlogsPost
# Create your views here.
def blog_index(request):
blog_list = BlogsPost.objects.all() # 获取所有数据
return render(request,'index.html', {'blog_list':blog_list}) # 返回index.html页面
blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
创建blog的URL模式
在mysite/urls.py文件里添加blog的url:
from django.contrib import admin from django.urls import path from blog import views urlpatterns = [ path('admin/', admin.site.urls), path('blog/', views.blog_index), ]
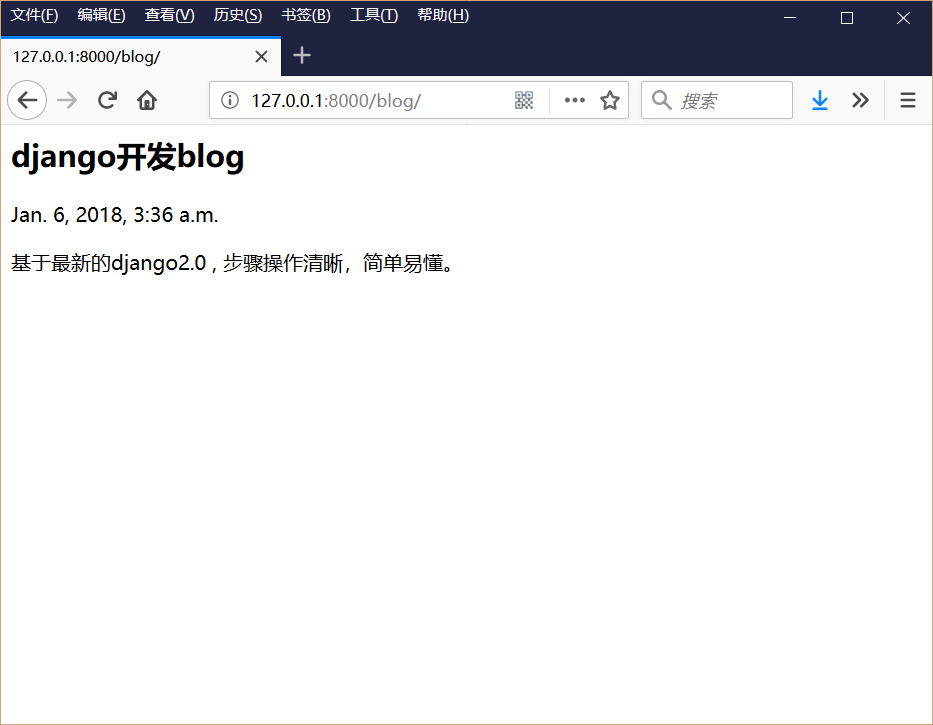
再次启动服务($ python manage.py runserver),访问blog应用(http://127.0.0.1:8000/blog/)。
页面如下:

当然,你可以继续到admin后台添加blog,从而刷新这个页是否显示新添加的blog。
到此,项目开发完成
美化blog
到 BootStrap 官网去找样模板。http://www.bootcss.com/
https://v3.bootcss.com/examples/starter-template/ 这个样式就很合适。
修改index.html模板。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> <title>Starter Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="starter-template.css" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">虫师blog</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </div><!--/.nav-collapse --> </div> </nav> <div class="container" style="margin-top: 50px;"> <div class="starter-template"> {% for blog in blog_list %} <h2>{{ blog.title }}</h2> <p>{{ blog.timestamp }}</p> <p>{{ blog.body }}</p> {% endfor %} </div> </div><!-- /.container --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
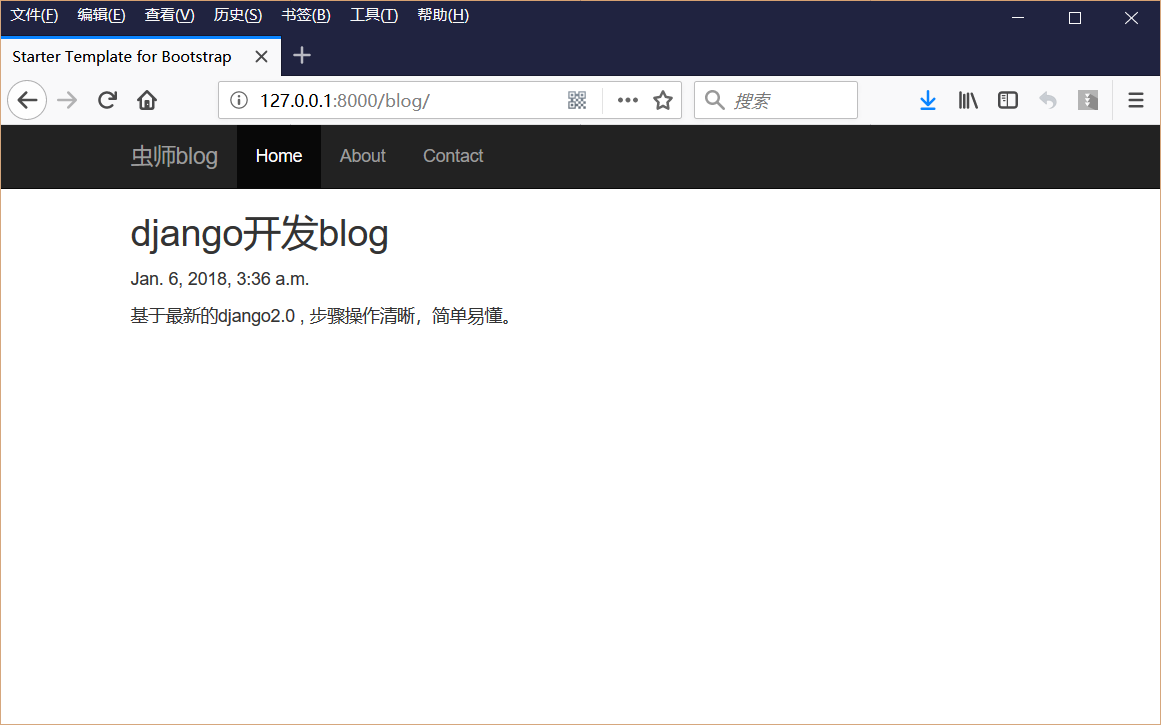
再次刷新博客页面:
http://127.0.0.1/blog/ 。

请系统的学习django web框架,然后在此基础上做更多的扩展,开发自己真正的blog 。
-------------------------------------------------------------------------------------------------------------------------------------
参考:
《Django Web开发指南》 第二章
blog:http://my.oschina.net/matrixchan/blog/184445

