express框架
描述
express是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。
安装
// 1.使用npm淘宝镜像--cnpm全局安装
npm i -g cnpm --registry=https://registry.npm.taobao.org npm
// 2.安装express,i为installi缩写,这里安装最新版本
cnpm i express --save
express脚手架创建项目
这里使用express-generator脚手架工具包生成项目基架
// 1.全局安装express-generator
cnpm i express-generator -g
// 2. 进入代码存放目录
cd <path>
// 3. 执行搭建基架命令生成代码,--no-view代表不使用视图引擎,--git创建.gitignore文件
express --no-view --git
// 4. 安装依赖包
cnpm i
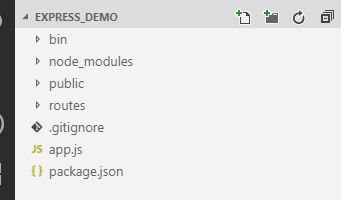
执行完毕一个express项目基架便搭建完成,结构如下:

- bin/www:项目启动文件
- node_modules:存放依赖包文件夹
- public:存放静态公共文件
- routes:存放路由设置
- .gitignore:git仓库忽略项配置
- app.js:项目中间件使用
- package.json:包配置文件
- views:视图文件,此处未使用视图
启动项目
执行命令:npm start 启动项目
默认监听3000端口,可在bin/www文件内自行修改或做成配置,启动过后浏览器访问如下:

*扩展
- 执行 express -h可查看脚手架所有帮助操作
- express项目通常启动后,修改代码后需要重新启动才能呈现,可以使用supervisor(仅适用于调试阶段)或nodemon启动监视文件

