Android之TextView的样式类Span的使用详解
Android中的TextView是个显示文字的的UI类,在现实中的需求中,文字有各式各样的样式,TextView本身没有属性去设置实现,我们可以通过Android提供的 SpannableString类封装。Android提供了很多的Span的类去实现样式,这个样式都是继承自CharacterStyle类。
要想理解Span的具体使用,那肯定得了解SPan类群的构成,研究代码继承结构,深入的了解、理解,才能更好的使用它。我们来统计一下,最前端的可用功能的SPAN有:URLSpan、ClickableSpan、BackgroundColorSpan、ForegroundColorSpan、MaskFilterSpan、AbsoluteSizeSpan、RelativeSizeSpan、ImageSpan、ScaleXSpan、StyleSpan、SubscriptSpan、SuperscriptSpan、TextAppearanceSpan、TypefaceSpan、RasterizerSpan、StrikethroughSpan、UnderlineSpan。
先看一下Spanable中的常用常量:
先看一下Spanable中的常用常量:
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE --- 不包含start和end所在的端点 (a,b)
Spanned.SPAN_EXCLUSIVE_INCLUSIVE --- 不包含端start,但包含end所在的端点 (a,b]
Spanned.SPAN_INCLUSIVE_EXCLUSIVE --- 包含start,但不包含end所在的端点 [a,b)
Spanned.SPAN_INCLUSIVE_INCLUSIVE--- 包含start和end所在的端点 [a,b]
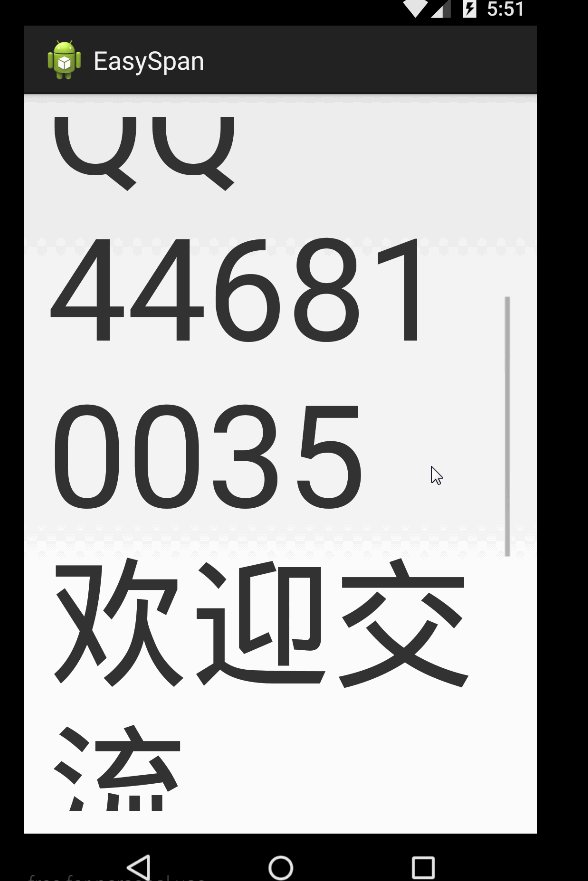
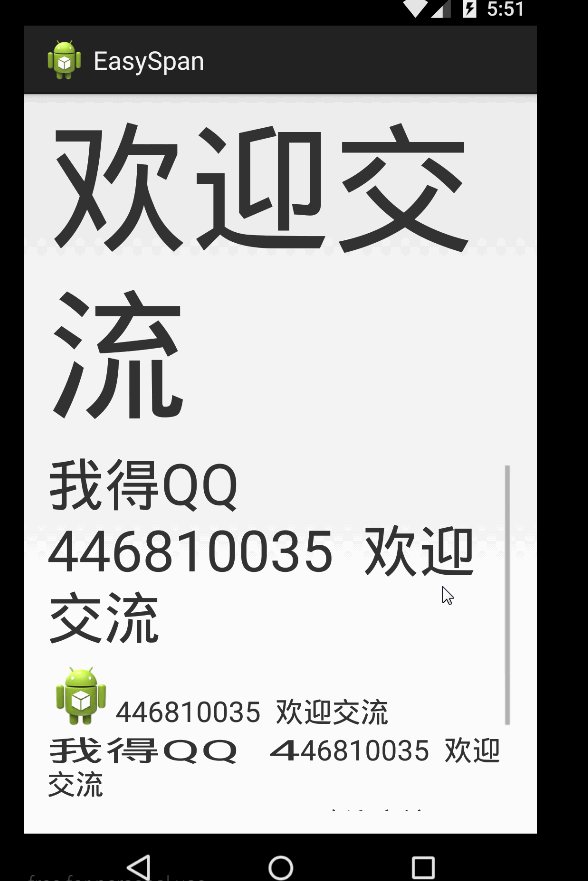
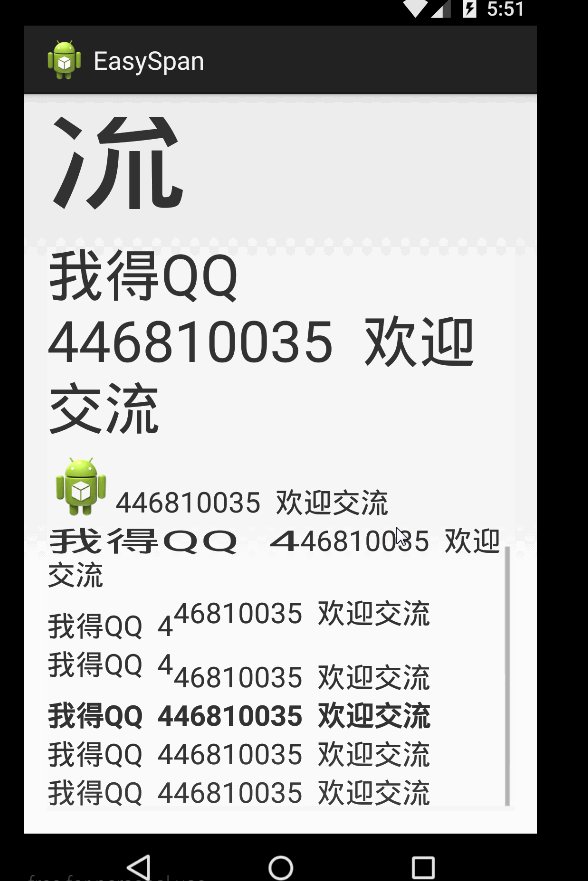
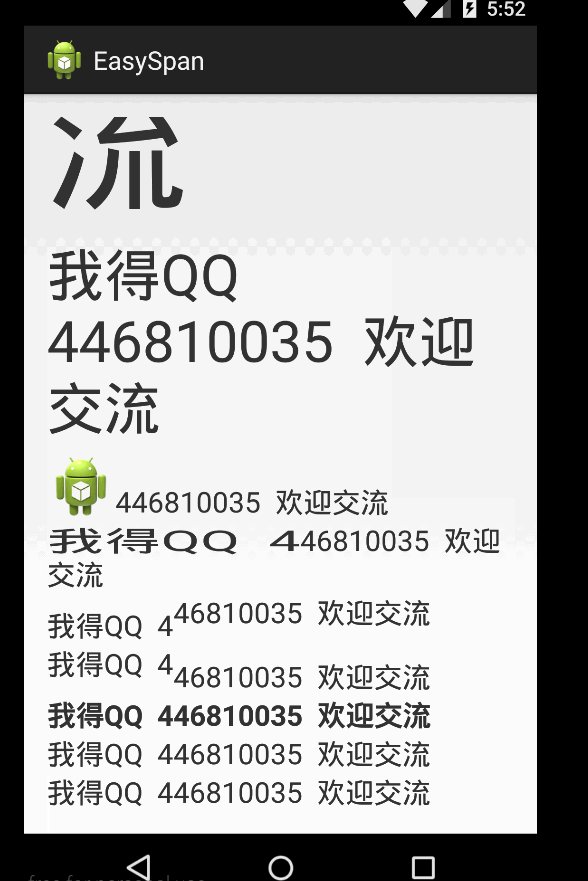
效果图:

用法详解:(使用很简单,所以只简单的解释,直接上代码,看效果)
1. SpannableString的使用:
各种的Span就是通过SpannableString来封装样式的,设置完Span之后需要将Span放入到SpannableString类中,然后SpannableString设置到TextView中去。
使用:
TestText test = (TestText) findViewById(R.id.test);
SpannableString spannableString = new SpannableString(testText) ;
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.RED);
spannableString.setSpan(backgroundColorSpan, 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
test.setText(spannableString) ;
2. BackgroundColorSpan :看名字就知道是跟背景颜色相关的,
使用:
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.RED);
spannableString.setSpan(backgroundColorSpan, 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ; 3. ClickableSpan: 点击事件相关的Span。
代码实现:
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, "click", Toast.LENGTH_SHORT).show();
Log.e("Easy", "click");
}
};
spannableString.setSpan(clickableSpan, 11, 21, Spannable.SPAN_EXCLUSIVE_INCLUSIVE) ;
test.setMovementMethod(LinkMovementMethod.getInstance()); 注意:在使用ClickableSpan的时候,在单击链接时凡是有要执行的动作,都必须设置MovementMethod对象。
4. URLSpan:链接,类似HTML中的a标签。
代码实现:
URLSpan urlSpan = new URLSpan("http://www.baidu.com");
spannableString.setSpan(urlSpan, 22, 32, Spannable.SPAN_INCLUSIVE_EXCLUSIVE) ; UrilSpan是继承自ClickableSpan的,我们可以看一下源码:
@Override
public void onClick(View widget) {
Uri uri = Uri.parse(getURL());
Context context = widget.getContext();
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
intent.putExtra(Browser.EXTRA_APPLICATION_ID, context.getPackageName());
context.startActivity(intent);
} URILSpan也是实现了onClick的方法,将URL跳转到浏览器中的。 因此,我们可以通过ClickableSpan去做文字的点击事件。
注意:在使用URLSpan的时候,也需要设置MovementMethod对象。
5. ForegroundColorSpan :设置字体颜色。
代码实现:
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.GRAY);
spannableString.setSpan(foregroundColorSpan, 32, 43, Spannable.SPAN_INCLUSIVE_INCLUSIVE) ; 6. MaskFilterSpan:文字的装饰效果。分为两种:BlurMaskFilter(模糊效果) 和 EmbossMaskFilter (浮雕效果)
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(new EmbossMaskFilter(new float[]{1,1,3}, 1.5f, 8, 3));
spannableString.setSpan(maskFilterSpan, 44, 55, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
MaskFilter filter2 = new BlurMaskFilter(10, Blur.OUTER );
MaskFilterSpan maskFilterSpan2 = new MaskFilterSpan(filter2 );
spannableString.setSpan(maskFilterSpan2, 56, 67, Spannable.SPAN_EXCLUSIVE_INCLUSIVE) ; 有很陌生的类,我们看一下源码:(BlurMaskFilter)
public enum Blur {
NORMAL(0), SOLID(1), OUTER(2), INNER(3);
Blur(int value) {
native_int = value;
}
final int native_int;
}
public BlurMaskFilter(float radius, Blur style) {
native_instance = nativeConstructor(radius, style.native_int);
}
private static native long nativeConstructor(float radius, int style); 啊哦,调用的是native的方法,那我们先记住是如何使用的即可,Blur是其内部类,提供了四种样式。有兴趣的可以一一去实验其效果。
EmbossMaskFilter是同样的调用native的方法。
6. AbsoluteSizeSpan:字体大小的
代码实现:
AbsoluteSizeSpan absoluteSizeSpan = new AbsoluteSizeSpan(100) ;
spannableString.setSpan(absoluteSizeSpan, 77, 88, Spannable.SPAN_INCLUSIVE_INCLUSIVE) ;具体的看源码其实现:
@Override
public void updateDrawState(TextPaint ds) {
if (mDip) {
ds.setTextSize(mSize * ds.density);
} else {
ds.setTextSize(mSize);
}
}可以看出来的是,设置的paint的字体大小,构造函数中的 public AbsoluteSizeSpan(int size, boolean dip) dip是标识你传入的数据是否是dp数值。
7. RelativeSizeSpan:相对的字体大小
这个是什么意思那?看源码就知道了:
@Override
public void updateDrawState(TextPaint ds) {
ds.setTextSize(ds.getTextSize() * mProportion);
} 原来是字体大小的多少倍啊。
8. ImageSpan:有关图片的。
代码实现:
ImageSpan imageSpan = new ImageSpan(MainActivity.this, R.drawable.ic_launcher) ;
spannableString.setSpan(imageSpan, 100, 105, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ; 这个类有很多的构造函数,其作用就是通过不同方式传入drawble,可以资源地址,可以是Drawable 也可以是uri
9. ScaleXSpan:横向压缩比例因子。
10. StyleSpan :主要由正常、粗体、斜体和同时加粗倾斜四种样式,常量值定义在Typeface类中。
Typeface.DEFAULT //常规字体类型Typeface.DEFAULT_BOLD //黑体字体类型Typeface.MONOSPACE //等宽字体类型Typeface.SANS_SERIF //sans serif字体类型Typeface.SERIF //serif字体类型
11. SubscriptSpan: 脚注样式,比如化学式的常见写法,当然,还可以对脚注的文字做一定的缩放
看一下源码:
SubscriptSpan():无参构造。
SubscriptSpan(Parcel src):一参构造,参数src并未起任何作用,源码中为:
public SuperscriptSpan(Parcel src) {
} 这个是比较特殊的地方。这个构造函数没有任何作用。
SubscriptSpan(Parcel src):一参构造,参数src并未起任何作用,源码中为:
public SuperscriptSpan(Parcel src) {
} 这个是比较特殊的地方。这个构造函数没有任何作用。
12. SuperscriptSpan:上标样式,比如数学上的次方运算,当然,还可以对上标文字进行缩放。同11样式的作用刚好相反。
13.TextAppearanceSpan:使用style文件来定义文本样式。
14.TypefaceSpan:字体样式,可以设置不同的字体
15.RasterizerSpan:设置光栅字样
16.StrikethroughSpan:删除线
17.UnderlineSpan : 下划线
使用起来是很简单的,主要是分析Span的原理。下一篇文章,来分析Span的深层次源码。
附件列表





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗