BlueViewer 地图加载分析(C#)
作者:Flyingis
BlueViewer是基于.NET Link进行ArcIMS二次开发的一个实例,里面包含了WebGIS最基本的一些功能。关于ArcIMS结构及其简介可以参考我的另外一篇随笔《ArcIMS体系结构》。关于.NET Link连接器的介绍可以参考《ArcIMS连接器--.NET Link使用方法》。Mars写了一篇《浅析ArcIMS》,对BlueViewer做了简单的分析。
使用.NET Link进行ArcIMS二次开发并不复杂,但不少刚刚接触GIS朋友面对大量JavaScript和ArcXML,加上对WebGIS运行机制不了解,还是感觉无从下手。这篇随笔将对BlueViewer地图加载显示机制进行剖析,看看整个代码的运行过程,代码语言使用C#。
使用HTML、ArcExplorer、JavaViewer客户端进行开发,需要在客户端使用JavaScript对ArcXML进行编写与封装,虽然ArcXML的传输过程变得相对简单,但对人的耐力绝对是个莫大的考验,因此一般建议使用ArcIMS的各种连接器进行二次开发,BlueViewer就是基于.NET Link进行二次开发的一个实例。
连接器的主要作用,就是根据客户端的请求,将请求封装为ArcXML传输到ArcIMS应用服务器,以及将ArcIMS应用服务器发送回来的结果提取出来(一般为图片),发送给客户端,响应用户请求。在客户端,用户对地图的操作及地图的显示还是由JavaScript来控制,但相对于在客户端编写ArcXML来说,其工作量还是要减轻不少,开发方法更符合OOP,其中.NET Link相对来说在面向对象方面做的不怎么好,但使用ASP.NET进行开发,.NET Link是不二的选择。
下面是对程序启动地图显示过程的分析
----------------------------------------
在default.aspx中有五个隐藏域,hvMinX、hvMinY、hvMaxX、hvMaxY、hvMapPage,前四个对象描述当前地图显示范围,最后一个返回地图显示的url。程序启动第一步就是初始化这些值,在default.aspx.cs中有详细描述。
 protected void Page_Load(object sender, System.EventArgs e)
protected void Page_Load(object sender, System.EventArgs e)
 {
{
 if (!(IsPostBack))
if (!(IsPostBack))
 {
{
 Session.Add("VALID_USER", true);
Session.Add("VALID_USER", true);
 hvMapPage.Value = "MakeMap.aspx";
hvMapPage.Value = "MakeMap.aspx";
 }
}
 if ((Request.QueryString["XMIN"] == null | Request.QueryString["YMIN"] == null |
if ((Request.QueryString["XMIN"] == null | Request.QueryString["YMIN"] == null |
Request.QueryString["XMAX"] == null | Request.QueryString["YMAX"] == null))
 {
{
 hvMinX.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_XMIN"];
hvMinX.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_XMIN"];
 hvMinY.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_YMIN"];
hvMinY.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_YMIN"];
 hvMaxX.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_XMAX"];
hvMaxX.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_XMAX"];
 hvMaxY.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_YMAX"];
hvMaxY.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_YMAX"];
 }
}
 else
else
 {
{
 hvMinX.Value = Request.QueryString["XMIN"];
hvMinX.Value = Request.QueryString["XMIN"];
 hvMinY.Value = Request.QueryString["YMIN"];
hvMinY.Value = Request.QueryString["YMIN"];
 hvMaxX.Value = Request.QueryString["XMAX"];
hvMaxX.Value = Request.QueryString["XMAX"];
 hvMaxY.Value = Request.QueryString["YMAX"];
hvMaxY.Value = Request.QueryString["YMAX"];
 }
}
 }
}
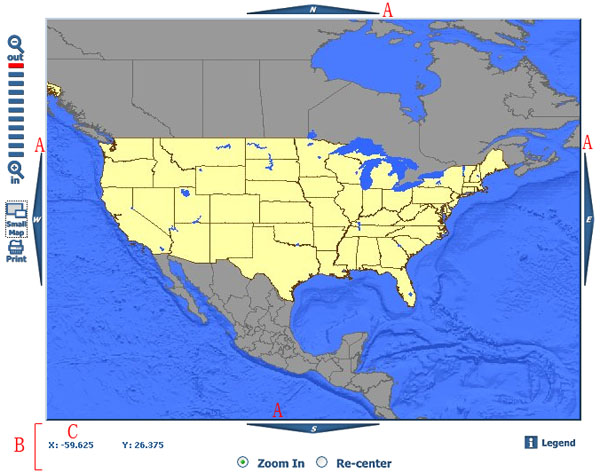
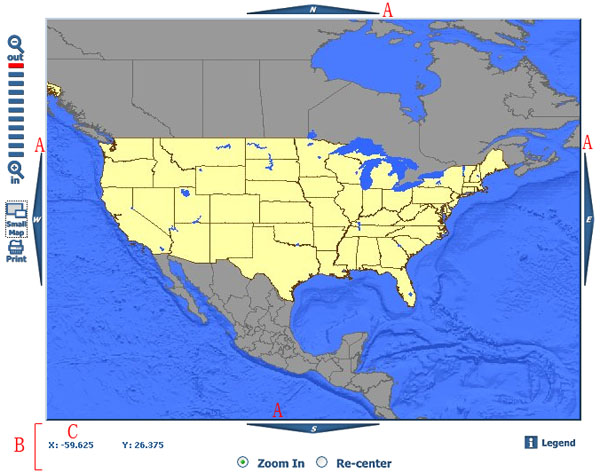
在default.aspx的<body/>中,onload调用main.js的startUp()方法。在startUp()中,先后调用posLoadingImage()、posBorder()、posBorderNavigation()、posTools()四个方法,它们分别代表图像加载时的"Loading"图标、放大缩小图框、方位移动图标的定位(A)、下方整个工具状态栏的位置(B,依赖方位移动图标的位置)。然后通过handleToolClick()确定当前鼠标操作是放大缩小(iToolMode==1),还是移动图层(iToolMode==2),通过m_txtXCoord和m_txtYCoord初始化当前X/Y坐标的显示(C)。

 m_imgMapCanvas.onload = hideWaitImage;
m_imgMapCanvas.onload = hideWaitImage;
这段代码说明了在服务器响应用户操作之前的时刻,客户端所作的状态清理工作,hideWaitImage主要的作用是清楚用户的放大缩小框,隐藏"Loading"图标。
到目前为止,程序完成了在向ArcIMS应用服务器发送ArcXML之前的所有工作,包括程序界面显示、客户端对用户界面操作的响应,下面紧接着,就是用户请求的发送与系统服务器端(Web应用服务器、ArcIMS应用服务器和ArcIMS空间服务器统称)对用户请求的响应。因为这里描述的是程序启动的过程,不涉及到用户对地图的实际操作,但用户对地图的操作无非是一堆JavaScript代码,对后面的程序响应过程没有太多影响。不论是程序启动,还是用户对地图进行操作请求服务,都要通过submit()方法来发送请求并返回系统服务器端响应。
 function submit() {
function submit() {

 var sURL = m_hvMapPage.value+"?XMIN="+
var sURL = m_hvMapPage.value+"?XMIN="+
 m_mapViewer.getExtent().getLeft()+
m_mapViewer.getExtent().getLeft()+
 "&YMIN="+m_mapViewer.getExtent().getBottom()+
"&YMIN="+m_mapViewer.getExtent().getBottom()+
 "&XMAX="+m_mapViewer.getExtent().getRight()+
"&XMAX="+m_mapViewer.getExtent().getRight()+
 "&YMAX="+m_mapViewer.getExtent().getTop()+
"&YMAX="+m_mapViewer.getExtent().getTop()+
 "&WIDTH="+m_mapViewer.getTagWidth()+
"&WIDTH="+m_mapViewer.getTagWidth()+
 "&HEIGHT="+m_mapViewer.getTagHeight();
"&HEIGHT="+m_mapViewer.getTagHeight();

 updateZoomLevel(m_mapViewer.getLevel());
updateZoomLevel(m_mapViewer.getLevel());
 showWaitImage();
showWaitImage();

 if (navigator.userAgent.indexOf('Netscape6/6') > -1) {
if (navigator.userAgent.indexOf('Netscape6/6') > -1) {
 m_lTimerID = setInterval("hideWaitImageForNetscape6();",100);
m_lTimerID = setInterval("hideWaitImageForNetscape6();",100);
 }
}

 m_imgMapCanvas.src = sURL;
m_imgMapCanvas.src = sURL;

 persistExtent();
persistExtent();

 }
}
在default.aspx的Page_Load()中,hvMapPage.Value已被赋值为"MakeMap.aspx",此时将调用MakeMap.aspx页面并启动其Page_Load()过程,在这个过程中实现了根据用户请求封装ArcXML的发送,和系统服务器端的响应,具体的过程可以参考《ArcIMS连接器--.NET Link使用方法》。页面会返回用户所需要的图片的url,并定义当前地图的显示范围,赋给submit()的各个参数,通过persistExtent()方法将地图范围保存在hvMinX、hvMinY、hvMaxX、hvMaxY四个隐藏域中。
到此,程序完成了整个启动过程,其界面如上图所示,当用户对其进行操作请求服务时,除了JavaScript操作不同外,其他过程基本相同。熟悉JavaScript和XML,理解了ArcIMS的体系结构和服务请求过程,进行.NET Link二次开发还是不复杂的。在Ajax横行天下的年代,将客户端请求服务和响应客户端请求的过程用Ajax来实现,可以摆脱frame框架的束缚,改善代码的逻辑结构,增强WebGIS的用户体验。
BlueViewer是基于.NET Link进行ArcIMS二次开发的一个实例,里面包含了WebGIS最基本的一些功能。关于ArcIMS结构及其简介可以参考我的另外一篇随笔《ArcIMS体系结构》。关于.NET Link连接器的介绍可以参考《ArcIMS连接器--.NET Link使用方法》。Mars写了一篇《浅析ArcIMS》,对BlueViewer做了简单的分析。
使用.NET Link进行ArcIMS二次开发并不复杂,但不少刚刚接触GIS朋友面对大量JavaScript和ArcXML,加上对WebGIS运行机制不了解,还是感觉无从下手。这篇随笔将对BlueViewer地图加载显示机制进行剖析,看看整个代码的运行过程,代码语言使用C#。
使用HTML、ArcExplorer、JavaViewer客户端进行开发,需要在客户端使用JavaScript对ArcXML进行编写与封装,虽然ArcXML的传输过程变得相对简单,但对人的耐力绝对是个莫大的考验,因此一般建议使用ArcIMS的各种连接器进行二次开发,BlueViewer就是基于.NET Link进行二次开发的一个实例。
连接器的主要作用,就是根据客户端的请求,将请求封装为ArcXML传输到ArcIMS应用服务器,以及将ArcIMS应用服务器发送回来的结果提取出来(一般为图片),发送给客户端,响应用户请求。在客户端,用户对地图的操作及地图的显示还是由JavaScript来控制,但相对于在客户端编写ArcXML来说,其工作量还是要减轻不少,开发方法更符合OOP,其中.NET Link相对来说在面向对象方面做的不怎么好,但使用ASP.NET进行开发,.NET Link是不二的选择。
下面是对程序启动地图显示过程的分析
----------------------------------------
在default.aspx中有五个隐藏域,hvMinX、hvMinY、hvMaxX、hvMaxY、hvMapPage,前四个对象描述当前地图显示范围,最后一个返回地图显示的url。程序启动第一步就是初始化这些值,在default.aspx.cs中有详细描述。
 protected void Page_Load(object sender, System.EventArgs e)
protected void Page_Load(object sender, System.EventArgs e) {
{ if (!(IsPostBack))
if (!(IsPostBack)) {
{ Session.Add("VALID_USER", true);
Session.Add("VALID_USER", true); hvMapPage.Value = "MakeMap.aspx";
hvMapPage.Value = "MakeMap.aspx"; }
} if ((Request.QueryString["XMIN"] == null | Request.QueryString["YMIN"] == null |
if ((Request.QueryString["XMIN"] == null | Request.QueryString["YMIN"] == null | Request.QueryString["XMAX"] == null | Request.QueryString["YMAX"] == null))
 {
{ hvMinX.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_XMIN"];
hvMinX.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_XMIN"]; hvMinY.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_YMIN"];
hvMinY.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_YMIN"]; hvMaxX.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_XMAX"];
hvMaxX.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_XMAX"]; hvMaxY.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_YMAX"];
hvMaxY.Value = System.Configuration.ConfigurationSettings.AppSettings["DEFAULT_EXTENT_YMAX"]; }
} else
else {
{ hvMinX.Value = Request.QueryString["XMIN"];
hvMinX.Value = Request.QueryString["XMIN"]; hvMinY.Value = Request.QueryString["YMIN"];
hvMinY.Value = Request.QueryString["YMIN"]; hvMaxX.Value = Request.QueryString["XMAX"];
hvMaxX.Value = Request.QueryString["XMAX"]; hvMaxY.Value = Request.QueryString["YMAX"];
hvMaxY.Value = Request.QueryString["YMAX"]; }
} }
}在default.aspx的<body/>中,onload调用main.js的startUp()方法。在startUp()中,先后调用posLoadingImage()、posBorder()、posBorderNavigation()、posTools()四个方法,它们分别代表图像加载时的"Loading"图标、放大缩小图框、方位移动图标的定位(A)、下方整个工具状态栏的位置(B,依赖方位移动图标的位置)。然后通过handleToolClick()确定当前鼠标操作是放大缩小(iToolMode==1),还是移动图层(iToolMode==2),通过m_txtXCoord和m_txtYCoord初始化当前X/Y坐标的显示(C)。

 m_imgMapCanvas.onload = hideWaitImage;
m_imgMapCanvas.onload = hideWaitImage;这段代码说明了在服务器响应用户操作之前的时刻,客户端所作的状态清理工作,hideWaitImage主要的作用是清楚用户的放大缩小框,隐藏"Loading"图标。
到目前为止,程序完成了在向ArcIMS应用服务器发送ArcXML之前的所有工作,包括程序界面显示、客户端对用户界面操作的响应,下面紧接着,就是用户请求的发送与系统服务器端(Web应用服务器、ArcIMS应用服务器和ArcIMS空间服务器统称)对用户请求的响应。因为这里描述的是程序启动的过程,不涉及到用户对地图的实际操作,但用户对地图的操作无非是一堆JavaScript代码,对后面的程序响应过程没有太多影响。不论是程序启动,还是用户对地图进行操作请求服务,都要通过submit()方法来发送请求并返回系统服务器端响应。
 function submit() {
function submit() {
 var sURL = m_hvMapPage.value+"?XMIN="+
var sURL = m_hvMapPage.value+"?XMIN="+ m_mapViewer.getExtent().getLeft()+
m_mapViewer.getExtent().getLeft()+ "&YMIN="+m_mapViewer.getExtent().getBottom()+
"&YMIN="+m_mapViewer.getExtent().getBottom()+ "&XMAX="+m_mapViewer.getExtent().getRight()+
"&XMAX="+m_mapViewer.getExtent().getRight()+ "&YMAX="+m_mapViewer.getExtent().getTop()+
"&YMAX="+m_mapViewer.getExtent().getTop()+ "&WIDTH="+m_mapViewer.getTagWidth()+
"&WIDTH="+m_mapViewer.getTagWidth()+ "&HEIGHT="+m_mapViewer.getTagHeight();
"&HEIGHT="+m_mapViewer.getTagHeight();
 updateZoomLevel(m_mapViewer.getLevel());
updateZoomLevel(m_mapViewer.getLevel()); showWaitImage();
showWaitImage();
 if (navigator.userAgent.indexOf('Netscape6/6') > -1) {
if (navigator.userAgent.indexOf('Netscape6/6') > -1) { m_lTimerID = setInterval("hideWaitImageForNetscape6();",100);
m_lTimerID = setInterval("hideWaitImageForNetscape6();",100); }
}
 m_imgMapCanvas.src = sURL;
m_imgMapCanvas.src = sURL;
 persistExtent();
persistExtent();
 }
}在default.aspx的Page_Load()中,hvMapPage.Value已被赋值为"MakeMap.aspx",此时将调用MakeMap.aspx页面并启动其Page_Load()过程,在这个过程中实现了根据用户请求封装ArcXML的发送,和系统服务器端的响应,具体的过程可以参考《ArcIMS连接器--.NET Link使用方法》。页面会返回用户所需要的图片的url,并定义当前地图的显示范围,赋给submit()的各个参数,通过persistExtent()方法将地图范围保存在hvMinX、hvMinY、hvMaxX、hvMaxY四个隐藏域中。
到此,程序完成了整个启动过程,其界面如上图所示,当用户对其进行操作请求服务时,除了JavaScript操作不同外,其他过程基本相同。熟悉JavaScript和XML,理解了ArcIMS的体系结构和服务请求过程,进行.NET Link二次开发还是不复杂的。在Ajax横行天下的年代,将客户端请求服务和响应客户端请求的过程用Ajax来实现,可以摆脱frame框架的束缚,改善代码的逻辑结构,增强WebGIS的用户体验。
Flyingis @ China
email: dev.vip#gmail.com
blog: http://flyingis.cnblogs.com/
posted on 2006-09-03 23:23 Flyingis 阅读(6700) 评论(109) 编辑 收藏 举报






