盒相关样式
---恢复内容开始---
1.block: 块元素 ,不用多说
2.inline-block: 行内块元素,这也没有太多说,主意一点就好,几个行内块元素正常写在一起时,他们中间是有会间距;消除方法很多种,主要有2种:1.不换行写在一起,中间不能有空格;
2.正常写代码,但两元素间的空白部分用注释清掉;
如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul,li,div{
padding:0;
margin:0;
}
li{
display:inline-block;
width:60px;
border: 1px solid red;
background: lightblue;
height: 30px;
text-align: center;
}
</style>
</head>
<body>
<div>
<ul class="a1">
<li>11</li><!--
--><li>12</li><!--
--><li>13</li>
</ul>
<hr>
<ul class="a2">
<li>21</li><li>22</li><li>23</li>
</ul>
<hr>
<ul class="a3">
<li>31</li>
<li>32</li>
<li>33</li>
</ul>
</div>
</body>
</html>

3. inline: 行内元素 ,这也没有什么说的;
4. table: table的默认样式就是table;
5. inline-table: inline-table 会使其变成一个类似 行内块元素;
4.5如下看:
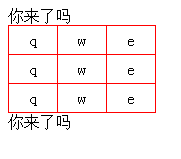
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> table{ /*display: inline-table;*/ border:1px solid red; border-collapse:collapse } td{ padding:5px 20px; border:1px solid red; } </style> </head> <body> <div> 你来了吗 <table> <tr><td>q</td><td>w</td><td>e</td></tr> <tr><td>q</td><td>w</td><td>e</td></tr> <tr><td>q</td><td>w</td><td>e</td></tr> </table> 你来了吗 </div> </body> </html>
为inline-table时: 为table时:
为table时:
6. list-item : 这个其实就是ul,li的默认样式,其它元素写了这个当然也有一样的效果;以上都一样,也就是说一个div也可以写成其它任何元素的样子,把其它元素的默认样式照着抄过来用就行了 如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
display: list-item;
list-style-type: circle;
margin-left:30px;
}
</style>
</head>
<body>
<div>safdasdf</div>
<div>sfasdfasd</div>
<div>sadfasdfas</div>
<div>fang .....</div>
</body>
</html>

7. run-in 和 compact 类型:将一个元素指定为run-in类型或compact类型时,注意:如果元素后面还有block类型的元素。run-in类型的元素将被包含在后面的block类型的元素内部,而 compact类型的元素将被 放置在block类型的元素左边;这个基本可以不用记,兼容性是个大问题。
“我相当乐意花一天的时间通过编程把一个任务实现自动化,除非这个任务手动只需要10秒钟就能完成”




