SharePoint 2010 MasterPage去Ribbon 的方法
需求
SharePoint2010的默认的母板页兼容性和适应性做的很好,兼容了IE7,IE8和IE8兼容模式,也自适应了浏览器的分辨率和IE窗体非全屏的大小。
但国内很多客户,特别是给一般用户使用SharePoint的时候,有一个经常提到的需求,就是一般用户不要看到Ribbon,起初想法很简单,CSS直接隐藏掉就好了啊,但事实不那么简单,因为为了适应IE浏览器的高度,会有一个滚动条,而这个滚动条出现的判断是和这个Ribbon的div相关的,并且这段脚本是微软自己写的,你不可能在短时间内把这个脚本看明白。
那么下面就要解决这个问题
最终效果
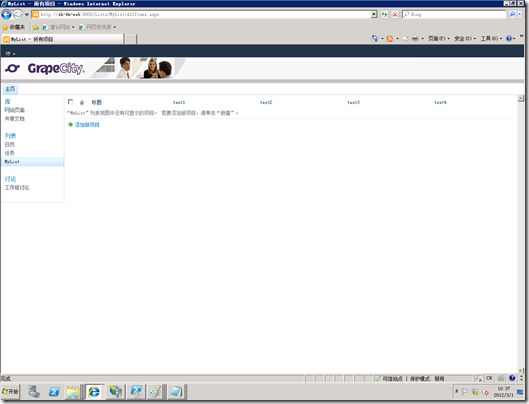
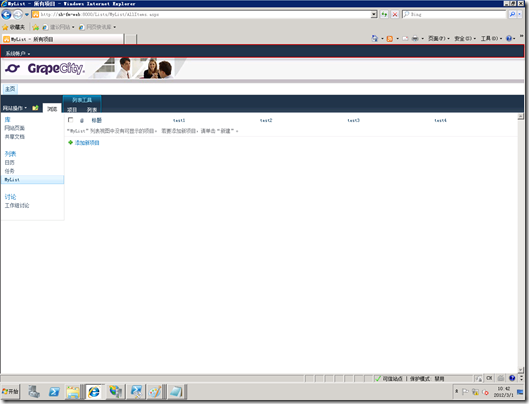
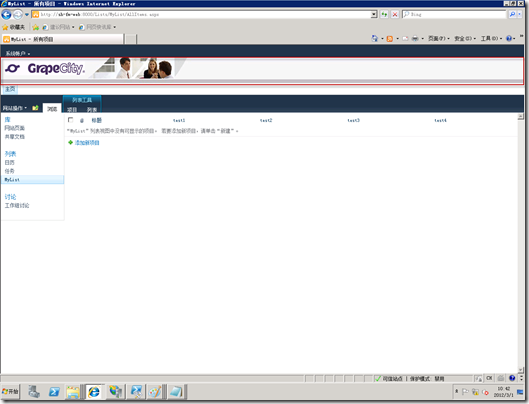
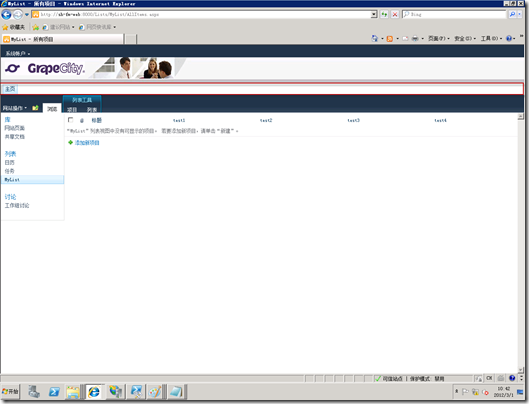
1. 一般用户看到的页面
2. 管理员看到的页面

基本配置
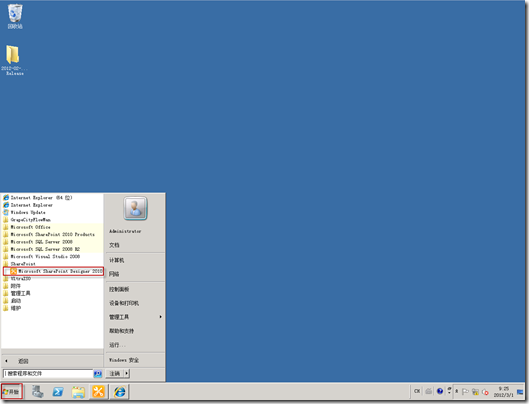
1. 打开Microsoft SharePoint Designer
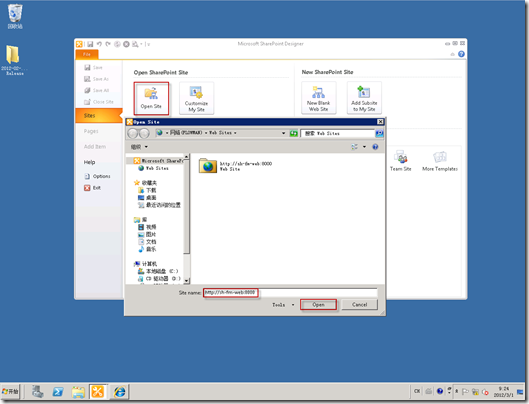
2. 打开网站集
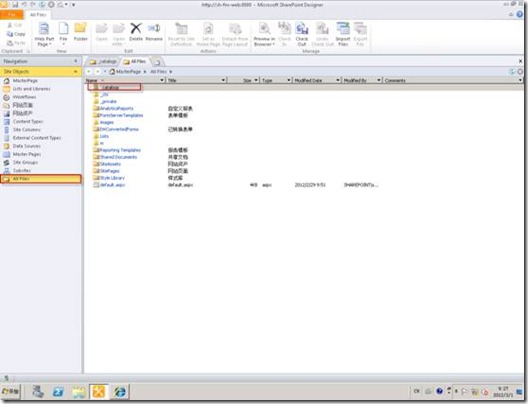
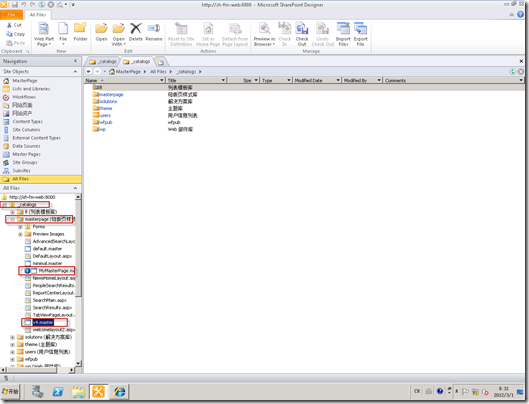
3. 单击All Files和_catalogs。
4. 展开_catalogs和masterpage,复制V4.master再粘贴,将v4_copy(1).master,重命名为MyMasterPage.master
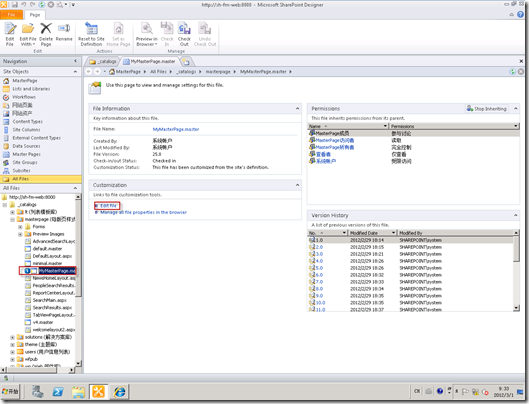
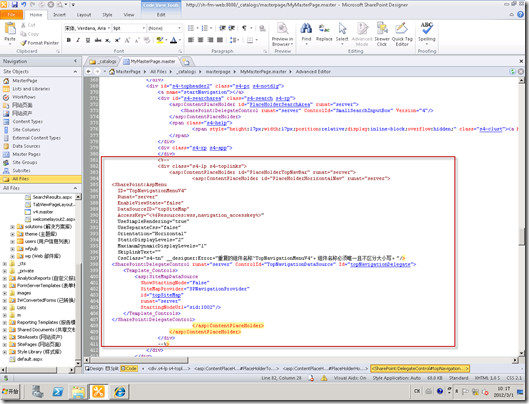
5. 编辑MyMasterPage.maser,单击Edit file。
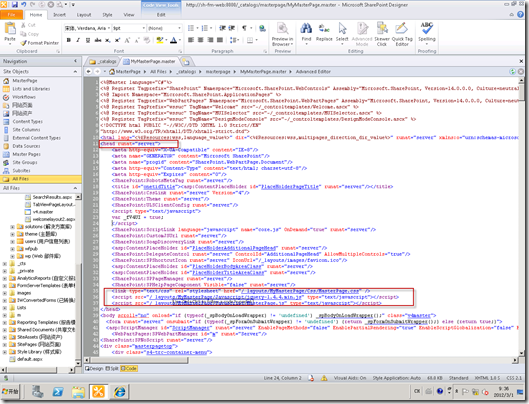
6. 在head加入链接MasterPage.css, jquery-1.4.4.min.js和MasterPage.js
7. 在安装SharePoint2010的服务器,在C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ 创建MasterPage文件夹,在MasterPage文件夹下创建Css和Javascript文件夹,根据后缀名放入相应的3个文件。
用户名部分
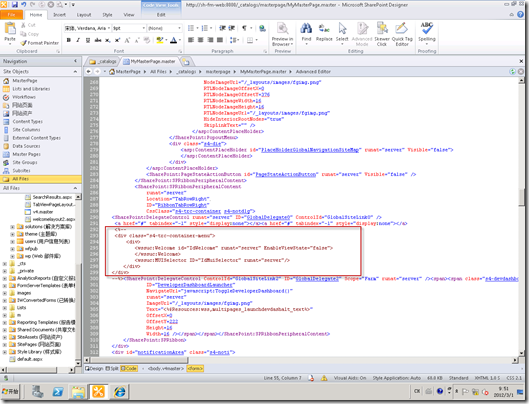
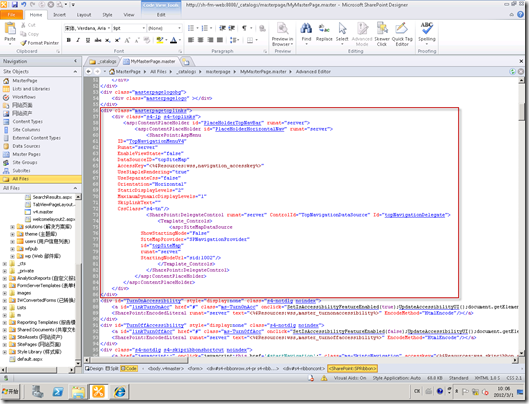
1. 在图中的位置,方便用户切换用户名。
2. 这个div原来的位置在图的位置,将其注释或剪切删除(注意用<!--->是无效的)
3. 将代码拷贝到网页的顶部,外面套一层class为masterpagetop的div中。
4. 打开MasterPage.Css,编写样式。
.masterpagetop{ background-color: #21374c; height: 30px;}
Logo的部分
1. 公司都要有Logo,注意背景图片可以随着拖动不受影响,没有留白或滚动条。
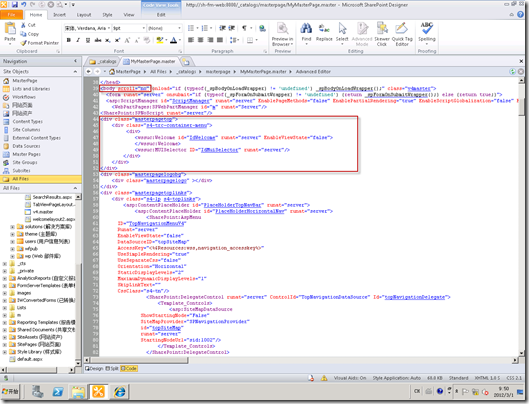
2. 在MyMasterPage.maser中设置div。
3. 在MyMasterPage文件夹下建Image文件夹,里面放置相关的图片。一个是图标,一个是背景延伸的图片。
5. 打开MasterPage.Css,编写样式。
.masterpagelogobg{background: url(/_layouts/MyMasterPage/Image/LogoBg.jpg) repeat-x; height: 66px;}
.masterpagelogo{background: url(/_layouts/MyMasterPage/Image/Logo.jpg) no-repeat; height: 66px;}
顶部站点的导航部分
1. 当网站集下有多个网站,或者有其他导航设置,那么用SharePoint默认的导航控件比较好。
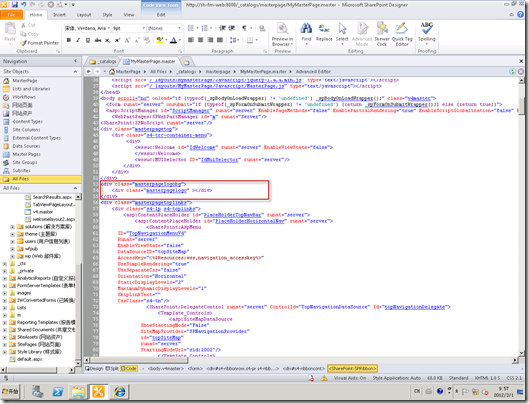
2. 这个div原来的位置在图的位置,将其注释或剪切删除
3. 将代码拷贝到Logo部分的下面,外面套一层class为masterpagetoplinks的div中。
4. 打开MasterPage.Css,编写样式。
.masterpagetoplinks{ height:25px; overflow:hidden; border-bottom:1px solid #ccc; }
隐藏Ribbon控制弹出滚动条
1. 打开MasterPage.Css,编写样式。
#s4-titlerow{ display:none; height:0px; overflow:hidden;}
#s4-ribbonrow{ display:none; height:0px; overflow:hidden; }
.s4-specialNavLinkList{ display:none}
.s4-recentchanges{ display:none}
2. 编写脚本代码,有控制IE浏览器兼容性的,有控制滚动条的,有控制管理员账号显示Ribbon的。
$(document).ready
(
function () {
var userName = $(".s4-trc-container-menu a.ms-menu-a span").text();
var version_temp = $.browser.version;
//如果不是管理员页面
if (userName != "系统帐户" && userName != "SystemAdmin") {
//隐藏ribbon
if (Request("IsDlg") == "1") {
$(".masterpagetop").hide();
$(".masterpagelogobg").hide();
$(".masterpagetoplinks").hide();
} else {
$(window).resize(function () {
changheight();
});
}
} else {
if (Request("IsDlg") == "1") {
$(".masterpagetop").hide();
$(".masterpagelogobg").hide();
$(".masterpagetoplinks").hide();
} else {
$("#s4-titlerow").show();
$("#s4-ribbonrow").show();
}
}
//如果是IE7
if (version_temp == "7.0") {
if (Request("IsDlg") == "1") {
changwidth();
}
}
}
);
//自适应宽高
function changwidth() {
var _maxwidth = 400;
$("#s4-workspace div").each(function () {
if ($(this).width() > _maxwidth)
_maxwidth = $(this).width();
});
_maxwidth = _maxwidth + 60;
if (_maxwidth > screen.width) {
_maxwidth = screen.width - 150;
}
$("#s4-workspace").css({ "width": _maxwidth + "px" });
}
function changheight() {
var _maxheight = 300;
$("#s4-workspace div").each(function () {
if ($(this).height() > _maxheight){
_maxheight = $(this).height();
}
});
_maxheight = $(window).height() - 120;
if (_maxheight > screen.height) {
_maxheight = screen.height;
}
$("#s4-workspace").css({ "height": _maxheight + "px" });
}
function Request(strName) {
var strHref = window.document.location.href;
var intPos = strHref.indexOf("?");
var strRight = strHref.substr(intPos + 1);
var arrTmp = strRight.split("&");
for (var i = 0; i < arrTmp.length; i++) {
var arrTemp = arrTmp[i].split("=");
if (arrTemp[0].toUpperCase() == strName.toUpperCase()) return arrTemp[1];
}
return "";
}
弹出页面效果
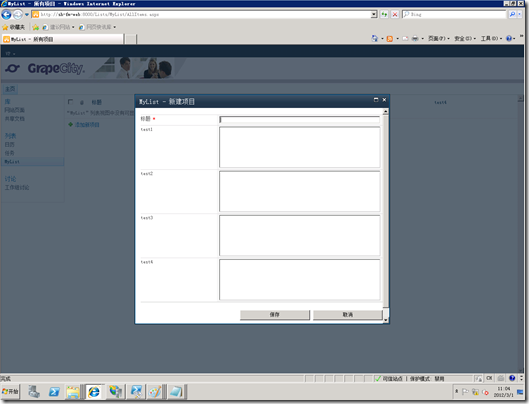
1. 一般用户全屏状态,打开一个高度比较高的列表,弹出页面也没有了Ribbon,SharePoint的确定和取消按钮自动会出来。
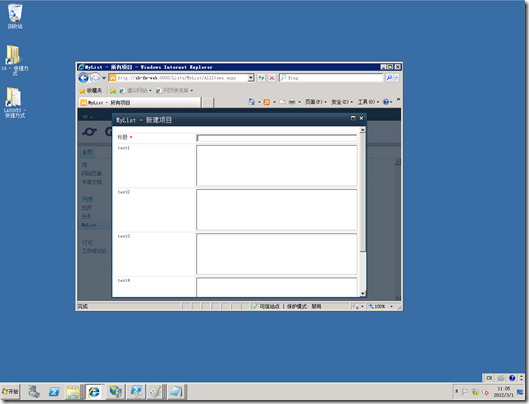
2. 改变浏览器的高度,宽度
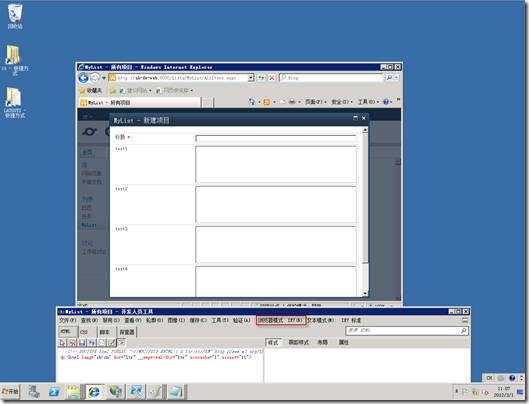
3. 默认的是IE8的模式,现在调整到IE7模式下看效果。
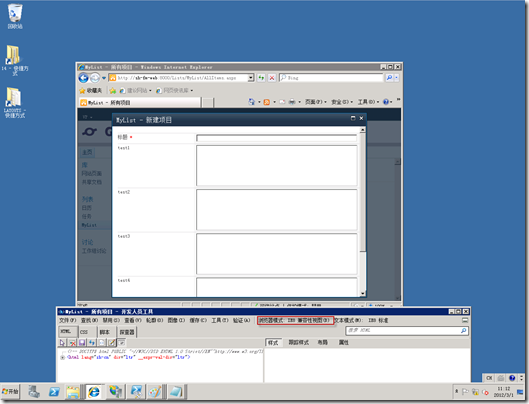
4. 再调整到IE8兼容模式下看效果。
5. 在Chrome浏览器下看效果
























 浙公网安备 33010602011771号
浙公网安备 33010602011771号