vue 关于 v-model 的真实面孔
故事前景:
vue中子组件向父组件传递数据的方式为:
使用 $on(eventName) 监听事件
使用 $emit(eventName)触发事件
而当我们自己写一个子组件时,往往用这句代码:
this.$emit('input', value)
通过触发input事件来传递value给父组件,那么问题来了,此处为何传的是'input'???
完美解读:
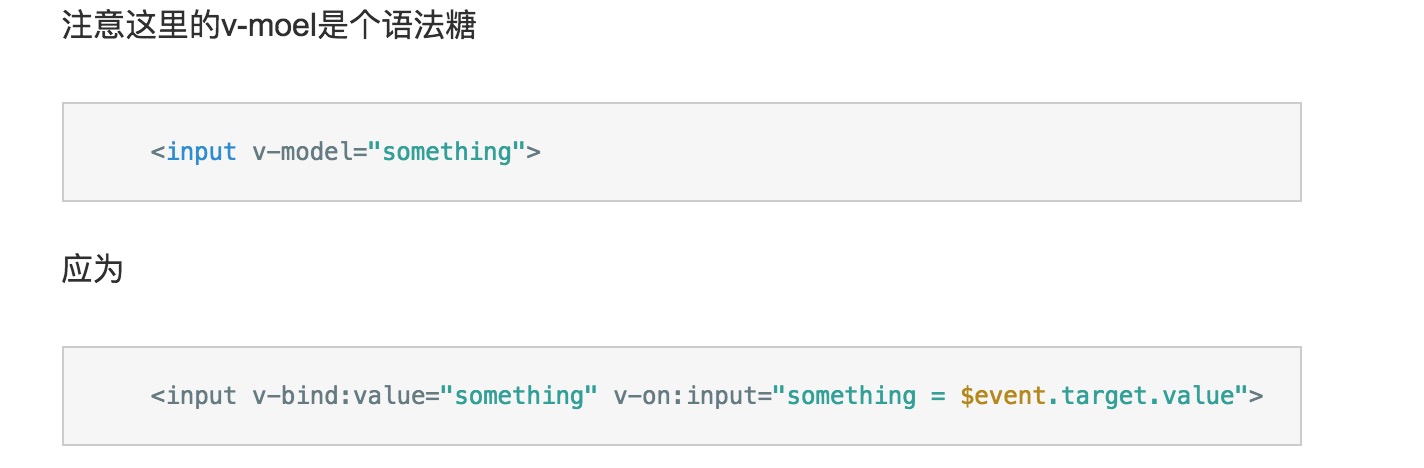
真相就是v-model这个语法糖默认监听的是input事件,所以在父组件中引用子组件的这段代码:
<showManage :data="userData" v-model="showDialog"></showManage>其实就是:
<showManage :data="userData" v-bind:value="showDialog" v-on:input="showDialog = $event.target.value"></showManage>所以在调用$emit时传入的是input事件!!!