认识内边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>认识内边框</title> <style> div{ width: 200px; height: 200px; border: 1px solid red; /*:;此处连写格式不能再错了*/ text-align: center; line-height: 200px; } a{ height: 50px; background-color: #ccc; color: #fff; text-decoration: none; display: inline-block; line-height: 50px; padding: 10px; /*表示上下左右都为10像素,padding表示边框与内容之间的距离。*/ } </style> </head> <body> <div>文本内容</div> <a href="#">首页</a> <a href="#">新浪微博</a> </body> </html>
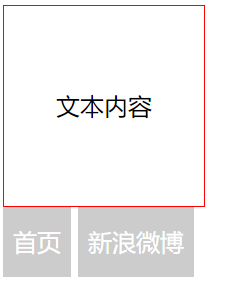
效果图如下:

要搞清以下概念:
1.text-align:表示文字在盒子里水平位置;
2.line-height:行距,表示文字在盒子里垂直距离;
3.padding:表示边框与文字之间的距离。
4.span 是行内元素,无法设置宽和高;div是块级元素可以设置宽和高。
div 设置为 display:inline-block时,可显示宽高;
div设置为 display:inline时,宽高失效,为文字的宽高,文字有多宽(高),盒子有多宽(高);
span设置为 display:block,可显示宽高。
加油!


