基于google map api开发web和google earth的KML地标插件
KML文件很好做,在你的google earth(以下简称GE)中选择你自己的或是别人的marker或layer,就可以保存成静态的地标或图层信息(kmz或kml格式),发送给你的朋友,用他的GE打开你的文件就可以看到你所标注的marker信息。
这些相关的文章让我迷失了好一段时间,不过,我想要的是动态的地标、类似于EEMAP那样的GE插件。下面我将讲述它的工作原理和制做方法。
先说几个概念,google map api是基于javascript+xml等技术实现的,另一款产品google earth api是基于一个activeX插件实现的,可以达到桌面版的google earth类似的效果(视角,街景等),由于需要安装浏览器插件等因素,并未得到广泛使用,本文所涉及的技术为google map api。关于google map api key的说明:为了防止该接口被滥用,你的网站必须申请一个KEY才能使用google map api,这个KEY只是一个你的域名对应的值,按照官方的说法,过一段时间再来用同一个域名申请,也是会得到同样的KEY,同样申请后闲置也不会有任何影响。google的开发小组只要求在你的网站使用这个API流量过于巨大时“联系”一下他们。在本地调试时(http://localhost:8080/demo.aspx)则不受KEY的影响可以正常使用。
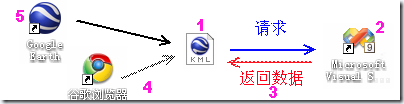
提纲(对应图中的数字):
1,如何实现这样的功能(KML)
2,如何编写调用文件(ASPX)
3,应返回的数据文件(XML)
4,如何在WEB上调用(HTML)
5,在GE中使用的效果
1,如何实现这样的功能(KML)
上面这张图清楚的显示了它的工作流程示意,这里的KML文件并不是广义的含有坐标数据的那种,而是一个中间文件,可以被google map api调用,也可以直接被GE使用,它的内容大致如下:
<kml xmlns="http://earth.google.com/kml/2.0">
<NetworkLink>
<name>OMGSOFT</name>
<open>1</open>
<description>火车运行图 - 鸥盟软件 - www.omgsoft.com.cn</description>
<Url>
<href>http://huoche.omgsoft.com.cn/ge/test.aspx</href>
<viewRefreshMode>onStop</viewRefreshMode>
<viewRefreshTime>2</viewRefreshTime>
</Url>
</NetworkLink>
</kml>
需要说明的就是<href>节,它指向一个数据源,也就是我们的应用接口,类似于webservice,当这个kml文件被调用时,地图的四个角的坐标会以参数形式向这个地址提交。以上面的代码为例,GE或web会将在地图每次停止操作2秒后以GET方式提交:http://huoche.omgsoft.com.cn/ge/test.aspx?BBOX=81.9140625,21.69826549685252,130.25390625,49.66762782262192,默认的提交格式是西、南、东、北:BBOX=[bboxWest],[bboxSouth],[bboxEast],[bboxNorth]。当然也可以传送视角和海拔等参数(主要用于GE),具体参考文章末尾列出的相关文档。经测试好像不支持相对或本地路径,如<href>/ge/test.aspx</href>或<href>http:localhost:8080/ge/test.aspx</href>等均不能正常工作,只好每次上传到空间中进行调试。
2,如何编写调用文件(ASPX)
下面说说test.aspx这个文件,它将返回一个XML格式的数据,所以前端应清除<html>等标签(更建议使用ashx来处理),数据采集及入库部分本文暂不论述:
text.aspx:
test.aspx.cs(省略了一些不太相关的代码):
困为每次用户停止操作后都会提交这个页面并返回数据,所以限制返回的数据个数以节约网络带宽,用户可以深入到某一区域时就可以显示了。当然也可以按重要性或地图级别等来决定哪些显示出来。
3,应返回的数据文件(XML)
访问该页面会返回类似内容(为节约版面,只列出两个地标),你可以在浏览器中提交http://huoche.omgsoft.com.cn/ge/test.aspx?BBOX=81.9140625,21.69826549685252,130.25390625,49.66762782262192这样的地址来模拟请求,看一下数据是否正确:
 <?xml version="1.0" encoding="UTF-8" ?>
<?xml version="1.0" encoding="UTF-8" ?>  <kml xmlns="http://earth.google.com/kml/2.2">
<kml xmlns="http://earth.google.com/kml/2.2">  <Document>
<Document>  <Style id="myStationStyles">
<Style id="myStationStyles">  <IconStyle><scale>1</scale><Icon> <href>http://huoche.omgsoft.com.cn/images/rail.png</href></Icon> </IconStyle>
<IconStyle><scale>1</scale><Icon> <href>http://huoche.omgsoft.com.cn/images/rail.png</href></Icon> </IconStyle>  </Style>
</Style>  <Placemark>
<Placemark>  <name><![CDATA[口前火车站]]></name>
<name><![CDATA[口前火车站]]></name>  <description><![CDATA[<img src="/images/station.gif" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1162">口前站</a>]]>
<description><![CDATA[<img src="/images/station.gif" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1162">口前站</a>]]>  </description>
</description>  <styleUrl>#myStationStyles</styleUrl><Point>
<styleUrl>#myStationStyles</styleUrl><Point>  <coordinates>126.495208740234,43.66364961298,0</coordinates>
<coordinates>126.495208740234,43.66364961298,0</coordinates>  </Point>
</Point>  </Placemark>
</Placemark>  <Placemark>
<Placemark>  <name><![CDATA[章党火车站]]></name>
<name><![CDATA[章党火车站]]></name>  <description><![CDATA[<img src="/images/station.gif" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1178">章党站</a>]]>
<description><![CDATA[<img src="/images/station.gif" /><a href="http://huoche.omgsoft.com.cn/Station/Show.aspx?s=1178">章党站</a>]]>  </description>
</description>  <styleUrl>#myStationStyles</styleUrl><Point>
<styleUrl>#myStationStyles</styleUrl><Point>  <coordinates>124.070148468018,41.9063653897096,0</coordinates>
<coordinates>124.070148468018,41.9063653897096,0</coordinates>  </Point>
</Point>  </Placemark>
</Placemark>  </Document>
</Document>  </kml>
</kml>
文件中的标签作用可以参考一下文章最后的文档,有些配置节(如scale,图标比例)在web调用时是看不到效果的,和LookAt视角参数一样只能在GE中看到效果。
4,如何在WEB上调用(HTML)
在web上调用,可以使用如下代码:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">  <html xmlns=http://www.w3.org/1999/xhtml xmlns:v="urn:schemas-microsoft-com:vml">
<html xmlns=http://www.w3.org/1999/xhtml xmlns:v="urn:schemas-microsoft-com:vml">  <head>
<head>  <meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>  <title></title>
<title></title>  <script src=http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA type="text/javascript"></script>
<script src=http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA type="text/javascript"></script>  <script type="text/javascript">
<script type="text/javascript">  var map;
var map;  var geoXml;
var geoXml;  function initialize() {
function initialize() {  if (GBrowserIsCompatible()) {
if (GBrowserIsCompatible()) {  geoXml = new GGeoXml(http://huoche.omgsoft.com.cn/ge/omg.kml);
geoXml = new GGeoXml(http://huoche.omgsoft.com.cn/ge/omg.kml);  map = new GMap2(document.getElementById("map_canvas"));
map = new GMap2(document.getElementById("map_canvas"));  map.setCenter(new GLatLng(36.94, 106.08), 4);
map.setCenter(new GLatLng(36.94, 106.08), 4);  map.addControl(new GLargeMapControl());
map.addControl(new GLargeMapControl());  map.addOverlay(geoXml);
map.addOverlay(geoXml);  }
}  }
}  </script>
</script>  </head>
</head>  <body onload="initialize()">
<body onload="initialize()">  <div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div>
<div id="map_canvas" style="width: 640px; height: 480px; float:left; border: 1px solid black;"></div>  </div>
</div>  </body>
</body>  </html>
</html>
因为网页是要下载到客户端,这段js代码是在客户端执行的,需要注意的是部分服务器不支持kml文件的下载(如win2003sp2等),解决的方法是:打开IIS,在"Internet信息服务”下面的本地计算机,点击右键,选择“属性”,点击“MIME类型”,弹出对话框,点击“新建”,在“扩展名”后面填写“.kml”,在“MIME类型”后面填写“application/application/vnd.google-earth.kml”,确定后重启IIS即可。效果如下:

5,在GE中使用
用GE打开KML文件:
6,结语:
相信国内的基于google map api的开发将会越来越多的,
希望本文能对您有所帮助,祝编程愉快!
Enjoy!
参考文章和资源:
- 使用ASP开发的例子:KML互动初体验!
- 调用KML静态文件的例子:geoxml-kml.html
- 官方KML教程(英文):http://code.google.com/intl/en/apis/kml/documentation/kml_tut.html
- 官方KML教程(中文):http://code.google.com/intl/zh-CN/apis/kml/documentation/kml_tut.html
- 一些PNG格式的地标图片和影子:http://www.visual-case.it/cgi-bin/vc/GMapsIcons.pl











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?