利用WebSocket传输数组或者Blob的方案
最近在利用Html5的WebSocket进行即时通讯,一点小心得,大家一起讨论吧
首先把WebSocket的协议网址和WebSocket API网址给大家:
协议:http://tools.ietf.org/html/draft-ietf-hybi-thewebsocketprotocol-17#page-30
API:http://www.w3.org/TR/2012/CR-websockets-20120920/#dom-websocket-send
首先要了解一下WebSocket的原理:

上图表示的是已经建立WS连接的WebSocket通信。如图可见单纯从服务器端来讲,WS的服务器端实际上就一个传统Socket通信,假如你要模拟即时通讯,那就把文本转换为二进制流;假如传输图像,就把Blob转换为二进制流;假如传输数值型数组就把数组转换为字节数组。本研究中是实现大规模地形数据的传输,地形网格其本质就一个n*n的矩形数组,根据博文http://www.cnblogs.com/fengyunlishi/archive/2013/05/09/3070142.html,可以晓得。显然把地形数据转换成文本字符串是极为不合理的(因为这不仅仅涉及到文本压缩,还要考虑客户端还要把文本数据再处理成数值数组哦)。
对于大规模数据的传输,有两种方案:
(1)将整型数组根据某个分隔符连接成字符串,之后将字符串转换为字节数组,但是要记住哦:分隔符的数量几乎与整型数组长度相等哦,最终数据量变成了原来的2倍大小。
(2)将整型数组直接转换为字节数组,一个Int16型的整数无论大小,转换为字节数组后,长度为一常量:2,易于编程实现。
意义太明显,哈哈,所以本文采用将数值型数组转换为字节数组。
代码如下:
UInt16[] int16Array = new UInt16[3] { 0, 258, 1 };
MemoryStream int16mem = new MemoryStream();
BinaryWriter int16byteWR = new BinaryWriter(int16mem);
foreach (Int16 hehe in int16Array)
{
int16byteWR.Write(hehe);
}
Byte[] _content = int16mem.ToArray();………… 略
关键点一:你如何决定WS服务器端传输什么类型的数据呢?

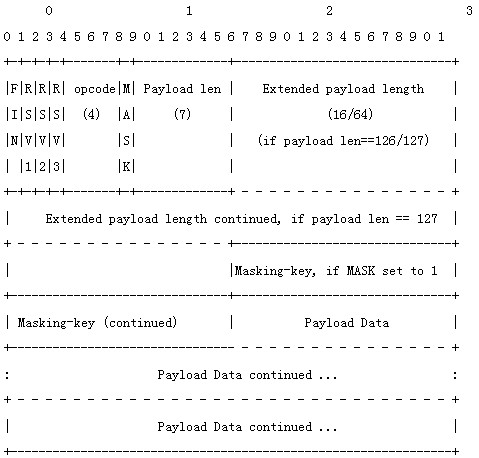
通过WebSocket的数据帧结构图(网上有很多介绍WebSocket数据帧结构的博客),可以了解WebSocket的数据传输格式是在Opcode位中设计的:
Opcode:4bit,定义有效负载数据,如果收到了一个未知的操作码,连接也必须断掉,以下是定义的操作码:
x0表示连续消息片断
x1表示文本消息片断//表示传输文本型数据
x2表未二进制消息片断//表示传输Blob以及二进制数据
x3-7为将来非控制消息片断保留地操作码
x8表示连接关闭
x9表示心跳检查的ping
xA表示心跳检查的pong
xB-F为将来控制消息片断的保留地操作码
本文把Opcode设置为x2.
关键点二:
第二个关键在于WebSocket的js客户端接收,代码如下:
var ws; ws = new WebSocket("ws://localhost:8989/test");
ws.onopen = WSonOpen; ws.onmessage = WSonMessage;
ws.onclose = WSonClose; ws.onerror = WSonError;……
function WSonOpen() {
ws.binaryType = 'arraybuffer';//可将 WebSocket 对象的 binaryType 属性设为“blob”或“arraybuffer”。默认格式为“blob”(您不必在发送时校正 binaryType 参数)。
};
function WSonMessage(event) {
var result = new Int16Array(event.data);
for (var i = 0; i < result.length; i++) {
alert(result [i]);
}
};
OK了,大功告成,程序中result就是传过来的数值型数组。
作者: 风云
出处: http://www.cnblogs.com/fengyunlishi/
本文版权归风云和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号