display:table-cell 居中及其使用
一、例子:
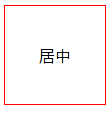
<html>
<meta charset="utf8">
<style>
.Absolute-Center {
display: table-cell;
width: 100px;
height: 100px;
border:1px solid red;
text-align:center;
vertical-align:middle;
}
</style>
<body>
<div class="Absolute-Center">
<p>居中</p>
</div>
</body>
</html>

-----------------起作用
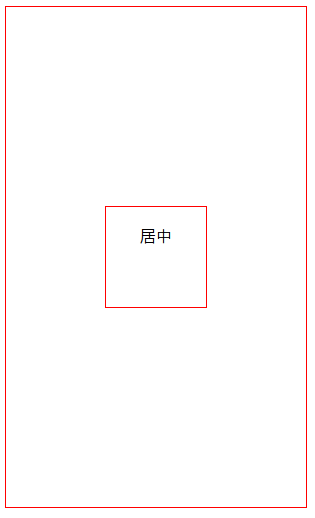
<html>
<meta charset="utf8">
<style>
.outer{
width:300px;
height:500px;
border:1px solid red;
position:relative;
}
.Absolute-Center {
display: table-cell;
position:absolute;
margin:auto;
top:0px;
bottom:0px;
left:0px;
right:0px;
width: 100px;
height: 100px;
border:1px solid red;
text-align:center;
vertical-align:middle;
}
</style>
<body>
<div class="outer">
<div class="Absolute-Center">
<p>居中</p>
</div>
</div>
</body>
</html>

---------------无效
原因:
position: absolute; display: table-cell; equals display: block; position: absolute;. 1#
And vertical-align only applies to inline/table-cell elements.
修改:
<div class="outer">
<div class="center">
<div class="center-inner">
<p>居中</p>
</div>
</div>
</div>
.outer{
width:300px;
height:500px;
border:1px solid red;
position:relative;
}
.center {
position: absolute;
margin: auto;
top:0px; bottom:0px; left:0px; right:0px;
width: 100px; height: 100px;
border:1px solid red;
}
.center-inner {
display: table;
height: 100%; width: 100%;
}
.center p {
display: table-cell;
text-align:center; vertical-align:middle;
}
二、table-cell的使用:http://www.zhangxinxu.com/


