最近在做一个客服系统的demo,在聊天过程中,我们经常要发一些图片,而且需要用其它工具截图后,直接在聊天窗口里粘贴,就可以发送;另外用户输入一个网址后,把这个网址先转到可以直接点击的link,并马上显示这个网址的缩略图。
1 截屏粘贴
1.1 用clipboardData来实现截屏粘贴


// 利用 clipboardData 在网页中实现截屏粘贴的功能
function pasteImg(textID) {
var imgReader = function (item) {
var blob = item.getAsFile(),
reader = new FileReader();
reader.onload = function (e) {
//显示图像
var msg = '<div> <image src=' + e.target.result + '/> </div>';
$('#text').html(msg);
};
reader.readAsDataURL(blob);
};
document.getElementById(textID).addEventListener('paste', function (e) {
var clipboardData = e.clipboardData,
i = 0,
items, item, types;
if (clipboardData) {
items = clipboardData.items;
if (!items) {
return;
}
item = items[0];
types = clipboardData.types || [];
for (; i < types.length; i++) {
if (types[i] === 'Files') {
item = items[i];
break;
}
}
if (item && item.kind === 'file' && item.type.match(/^image\//i)) {
imgReader(item);
}
}
});
}
1.2 firefox 不支持clipboardData
用上面的方法一般浏览器都支持,但firefox就是不支持,后来才发现,它支持直接粘贴截屏的图片到div里(textarea里不行)。于是把发送消息的框由textarea改成了div。
1.3 取值
用jquery取textarea的值,我们用的是val,但div我们用val是取不到值的。虽然我们可以用html来取到所有内容,但对于文本来说用text取到的值更简洁;只有要取截屏图片时,才用html,于是写成这样:
var msg = $('#text').text().trim() || $('#text').html().trim();
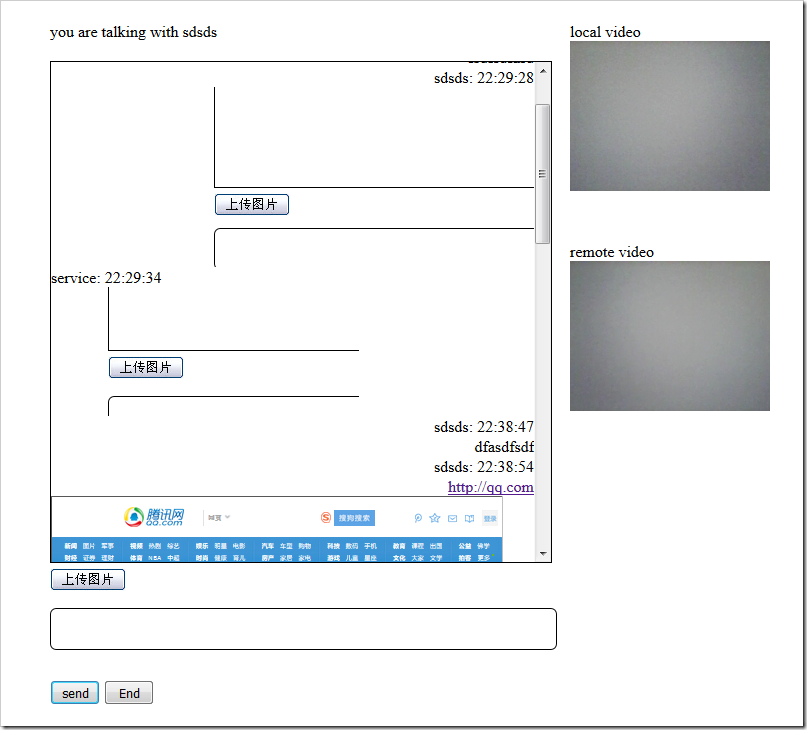
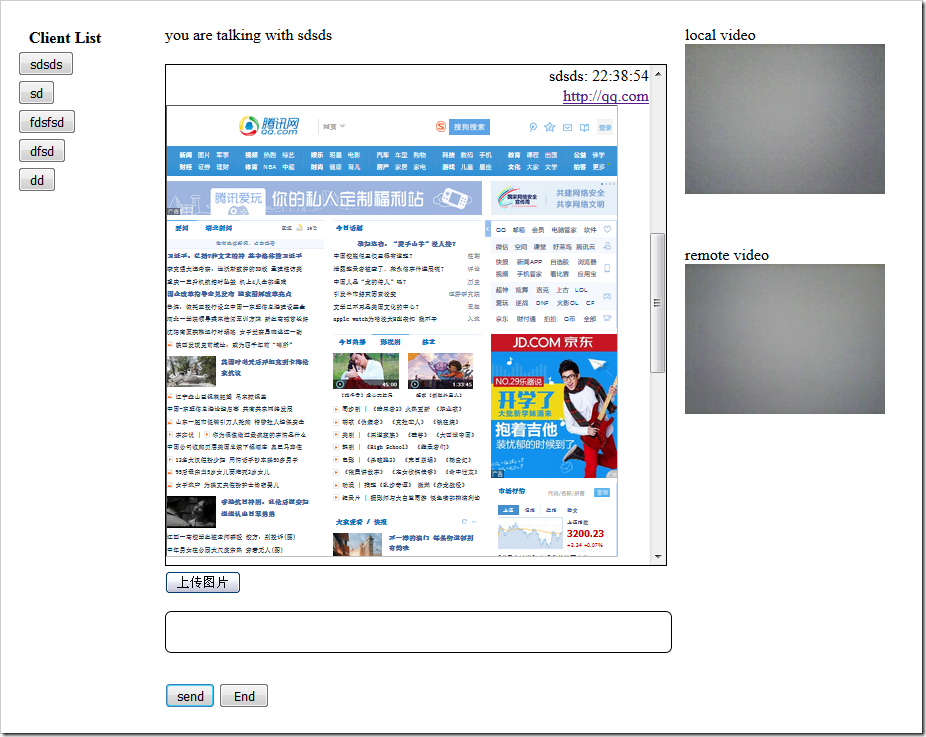
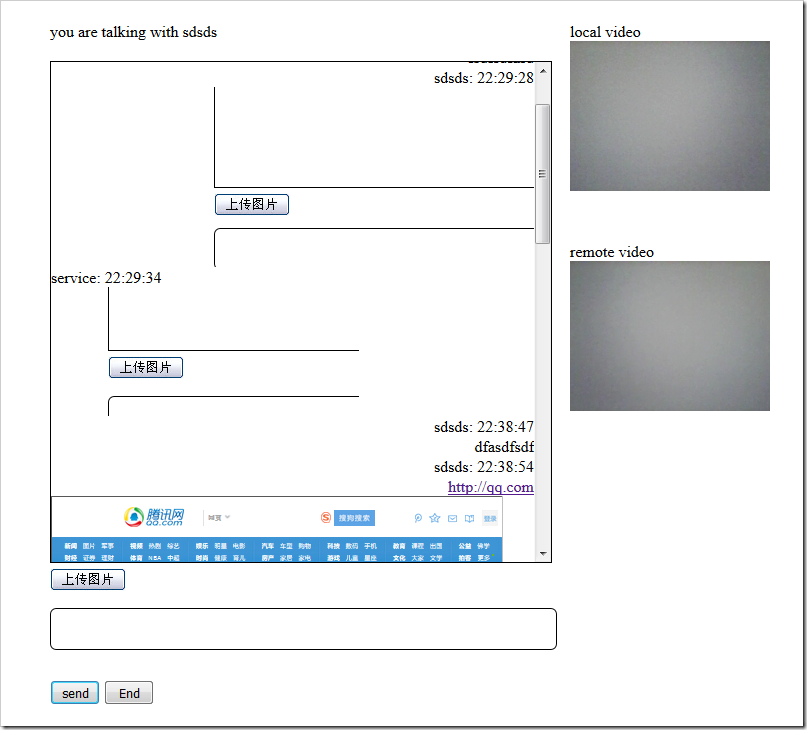
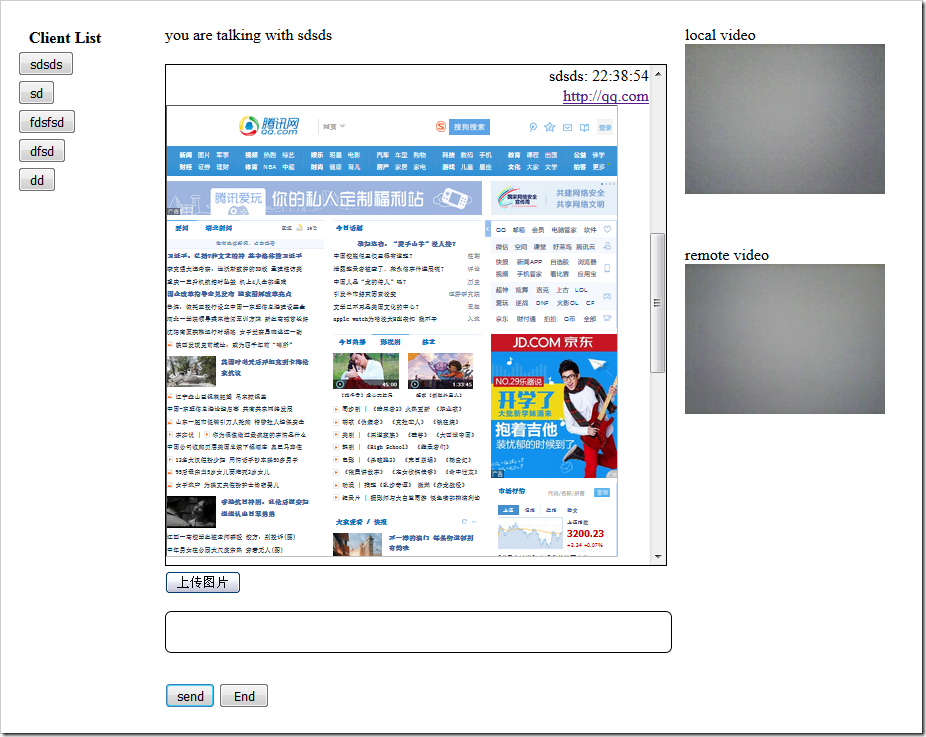
1.4 效果图

作者:疯吻IT 出处:http://fengwenit.cnblogs.com
2 根据网址生成缩略图
2.1 效果图
当用户输入 http://qq.com 时, 自动转成link,并生成一个小的缩略图,效果如下:

2.2 实现
先判断是不是link, 如果是link,就生成一个iframe:


if (msg.indexOf('http') === 0) {
var msgs = "<a href='" + msg + "' target='_blank'>" + msg + "</a>";
msgs += "<iframe src='" + msg + "' width='1000' height='1000' id='f1' scrolling='no' style='visibility:hidden;' onload='zoomEle(this,0.45,0.45);'></iframe>";
msg = msgs;
}
初始设置iframe的宽、高为1000,最开始是不可见的,因为加载完后,要缩小到45%,所以一开始就可见的话,界面会闪一下。缩小的方法zoomEle如下:


//获取浏览器名称
function getbrowser() {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1;
if (isOpera) { return "Opera"; } //判断是否Opera浏览器
if (userAgent.indexOf("Firefox") > -1) { return "FF"; } //判断是否Firefox浏览器
if (userAgent.indexOf("Safari") > -1) { return "Safari"; } //判断是否Safari浏览器
if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) { return "IE"; }
//判断是否IE浏览器
}
//进行缩放
//el 要缩放的dom对象
//xSacle x方向缩放的大小
//yScale y方向缩放的大小
function zoomEle(el, xScale, yScale) {
var name = getbrowser();
style = el.getAttribute('style') || "";
if (name == "IE") {
if (document.compatMode == "CSS1Compat") {//模式匹配 解决ie8下兼容模式
el.style.width = el.clientWidth * 2.0;
el.style.height = el.clientHeight * 2.0;
}
el.style.zoom = xScale;
} else if (name == "FF") {
el.style.transform = 'scale(' + xScale + ', ' + yScale + ')';
el.style.transformOrigin = '0px 0px';
} else {
el.setAttribute('style', style + '-webkit-transform: scale(' + xScale + ', ' + yScale + '); -webkit-transform-origin: 0px 0px;');
}
el.style.visibility = 'visible';
$(el).parent().height(500);
}
这里最后二行,是设置其可见,并把父控件高度设置成500,不然它为最开始的1000。
2.3 细节处理
最开始,为了让接收到的消息都在最下面,因为消息多了,会有滚动条,所以每收到消息后,会设置收消息的控件div的scrollTop:


var receiveMsg = document.getElementById('receiveMsg');
receiveMsg.scrollTop = receiveMsg.scrollHeight;
虽然在上一步,把父控件的高度也设成了500(不是1000了),但整个div的滚动条还是根据1000出现了,所以div的最下面还是会有500px的空白,这时用上面的这种方式,就会在下一个消息前出现一大段空白,感觉很怪。于是调整了下,不滚到底,而是根据滚动到最后的一个消息处:


var container = $('#receiveMsg');
if (msg.indexOf('<iframe') === -1) {
var scrollTo = $('#receiveMsg > div').last();
container.scrollTop(scrollTo.offset().top - container.offset().top + container.scrollTop() - 20);
}
else {
var scrollTo = $('iframe').last();
container.scrollTop(scrollTo.offset().top - container.offset().top + container.scrollTop() - 50);
}
这里要区分有没有iframe, 另外普通的消息是用的div来包了一层。
另外如果不想让这个缩略图里的link能被点击,可以在iframe里加上sandbox属性,这样就不会在点击后打开新的网页了。
另外,在网上找到了一个生成当前网页缩略图的方法,感觉还不错,分享一下:


(function (exports) {
function urlsToAbsolute(nodeList) {
if (!nodeList.length) {
return [];
}
var attrName = 'href';
if (nodeList[0].__proto__ === HTMLImageElement.prototype
|| nodeList[0].__proto__ === HTMLScriptElement.prototype) {
attrName = 'src';
}
nodeList = [].map.call(nodeList, function (el, i) {
var attr = el.getAttribute(attrName);
if (!attr) {
return;
}
var absURL = /^(https?|data):/i.test(attr);
if (absURL) {
return el;
} else {
return el;
}
});
return nodeList;
}
function screenshotPage() {
urlsToAbsolute(document.images);
urlsToAbsolute(document.querySelectorAll("link[rel='stylesheet']"));
var screenshot = document.documentElement.cloneNode(true);
var b = document.createElement('base');
b.href = document.location.protocol + '//' + location.host;
var head = screenshot.querySelector('head');
head.insertBefore(b, head.firstChild);
screenshot.style.pointerEvents = 'none';
screenshot.style.overflow = 'hidden';
screenshot.style.webkitUserSelect = 'none';
screenshot.style.mozUserSelect = 'none';
screenshot.style.msUserSelect = 'none';
screenshot.style.oUserSelect = 'none';
screenshot.style.userSelect = 'none';
screenshot.dataset.scrollX = window.scrollX;
screenshot.dataset.scrollY = window.scrollY;
var script = document.createElement('script');
script.textContent = '(' + addOnPageLoad_.toString() + ')();';
screenshot.querySelector('body').appendChild(script);
var blob = new Blob([screenshot.outerHTML], {
type: 'text/html'
});
return blob;
}
function addOnPageLoad_() {
window.addEventListener('DOMContentLoaded', function (e) {
var scrollX = document.documentElement.dataset.scrollX || 0;
var scrollY = document.documentElement.dataset.scrollY || 0;
window.scrollTo(scrollX, scrollY);
});
}
function generate() {
window.URL = window.URL || window.webkitURL;
window.open(window.URL.createObjectURL(screenshotPage()));
}
exports.screenshotPage = screenshotPage;
exports.generate = generate;
})(window);
调用 generate() 方法即可生成。
.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号