Dynamic CRM 2013学习笔记(二十三)CRM JS智能提示(CRM 相关的方法、属性以及页面字段),及发布前调试
我们知道在CRM的js文件里引用XrmPageTemplate.js后,就可以实现智能提示,但每个js文件都引用太麻烦了,其实可以利用vs的功能让每个js文件自动实现智能提示CRM的js;
另外,我们调试js,发布js文件也是比较繁琐的事情,最好的办法是全部调好,再发布上去,本文介绍用firefox + firebug + frame可以很方便地调试CRM js,全部调好后,再上传js,明显可以加快开发的速度。
1. 智能提示
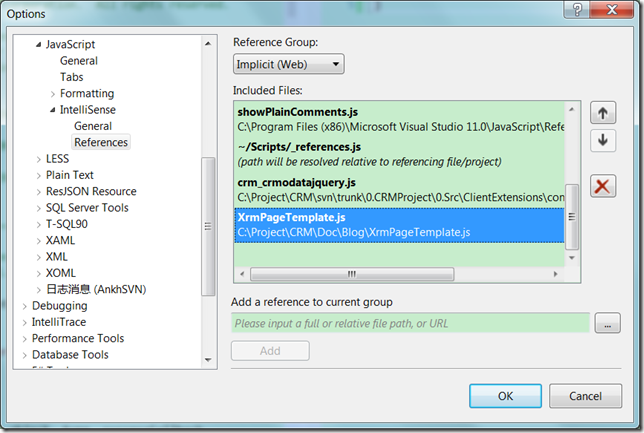
- CRM相关的方法属性的vs 里加上XrmPageTemplate.js:
http://yunpan.cn/cyy2BDaXnhQcC 提取码 e7f7
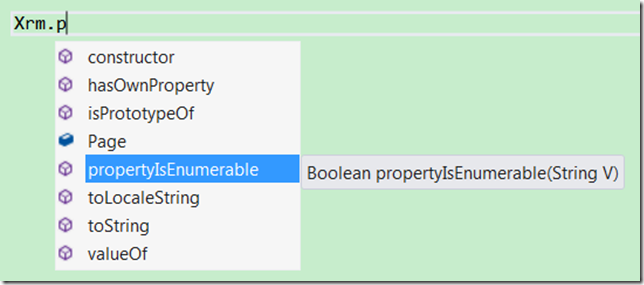
这样我们就不用在每个js里添加这个引用,直接就可以打点出提示了:
- 页面字段的智能提示
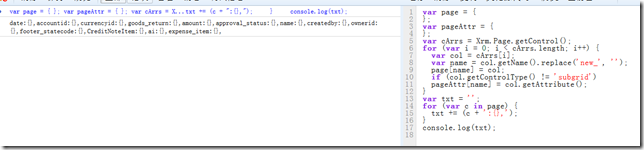
首先获取页面上所有的字段信息:
var page = {};
var pageAttr = {};
var cArrs = Xrm.Page.getControl();for (var i = 0; i < cArrs.length; i++) {
var col = cArrs[i];
var name = col.getName().replace("new_", "");
page[name] = col;
if (col.getControlType() != 'subgrid')
pageAttr[name] = col.getAttribute();
}
//发布前注释下面5行
var txt = '';
for (var c in page) {
txt += (c + ":{},");
}
console.log(txt);
然后,copy左边的所有字段信息,放入到变量里,方便开发,真正发布时,要在页面加载时调用init方法来动态初始化:
var page = {};
var pageAttr = {};
//发布前注释下面2行
var page = { date: {}, accountid: {}, currencyid: {}, goods_return: {}, amount: {}, approval_status: {}, name: {}, createdby: {}, ownerid: {}, footer_statecode: {}, CreditNoteItem: {}, ai: {}, expense_item: {} };
var pageAttr = { date: {}, accountid: {}, currencyid: {}, goods_return: {}, amount: {}, approval_status: {}, name: {}, createdby: {}, ownerid: {}, footer_statecode: {}, CreditNoteItem: {}, ai: {}, expense_item: {} };
function init() {
var cArrs = Xrm.Page.getControl();
for (var i = 0; i < cArrs.length; i++) {
var col = cArrs[i];
var name = col.getName().replace("new_", "");
page[name] = col;
if (col.getControlType() != 'subgrid')
pageAttr[name] = col.getAttribute();
}
//发布前注释下面5行
var txt = '';
for (var c in page) {
txt += (c + ":{},");
}
console.log(txt);
}
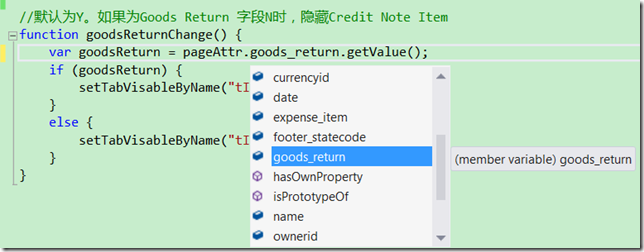
然后就可以点出字段来了:
2. 调试
- Firefox + Firebug + FireFrame
先点一下Attach to Frame, 然后在页面上点一下以定位到具体的frame
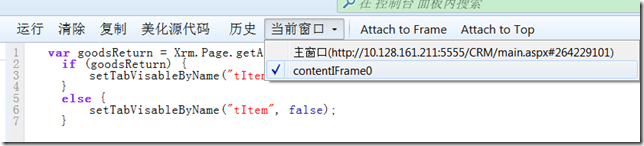
- 另外,也可以用下面的插件,直接在下拉框里选frame:
http://www.cnblogs.com/ziyunfei/archive/2012/12/13/2815543.html
这样我们就可以在不同的frame里调试CRM 的js了。
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?