Dynamic CRM 2013学习笔记(十六)用JS控制Tab可见,可用
一个Form里经常会有好几个Tab,有时要根据一些条件设置哪些Tab可用,可见。下面就介绍下如何用JS对Tab进行控制。
1. 控制可见
function setTabVisableByName(tabName, flag) {var control = Xrm.Page.ui.tabs.get(tabName);control.setVisible(flag);}
这里flag是true或false
2. 控制可用
看了上面的可见代码,是不是以为可用也这么简单呢?其实我们把上面的setVisible改成setDisabled,会报错:
control.setDisabled is not a function
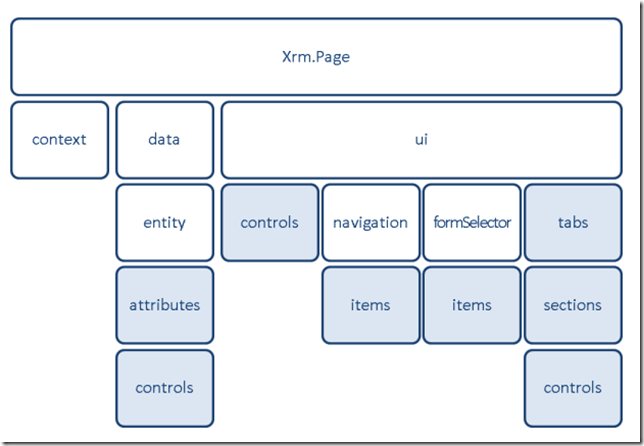
先看下Xrm.Page 的对象层次结构:
可以看到 tabs –> sections –> controls 这个层次结构。
于是就写了下面的代码:
function disableTab(tabName, flag) {debugger;var sections = Xrm.Page.ui.tabs.get(tabName).sections.get();for (var j in sections) {var controls = sections[j].controls.get();for (var i in controls) {var control = controls[i];var controlType = control.getControlType();if (controlType != "iframe" && controlType != "webresource" && controlType != "subgrid") {if (control != null && control.getDisabled() == !flag) {control.setDisabled(flag);}}}}}
其中有一行是判断control的类型:
if (controlType != "iframe" && controlType != "webresource" && controlType != "subgrid") {
这行代码是后来加上的,因为当时出现了一个很奇怪的现象,新建或查看记录时,没问题,但新建保存时总是会报这个错误:
control.setDisabled is not a function
加上这行后就ok了,这个问题当时花了我好长时间。
如果是要把整个form都禁用呢,可以用下面的代码,更简洁:
Xrm.Page.ui.controls.forEach(function (control, index) {var controlType = control.getControlType();if (controlType != "iframe" && controlType != "webresource" && controlType != "subgrid")) {control.setDisabled(flag);}});
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
分类:
CRM






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?