What:
【含义】DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。
【四种样式】
1行内样式:用一个<style>属性将css代码嵌套在html的标志中。
2内嵌式:将css代码写在<head></head>之间,并且用<style></style>进行声明
3链接式:使用频率最高,最实用的方式。只需要在<head></head>之间加上
4导入样式:和链接式比较类似,采用import方式导入css样式表。
* 四种样式的优先级别是(从高到低)行内样式、内嵌样式、链接样式、导入样式
【CSS滤镜】-用来实现图像的各种特殊效果
1) 类型:基本滤镜、高级滤镜(配合JS)
2) 标识符:filter
3) 操作:通道、模糊、透明色、翻转、遮罩、波浪
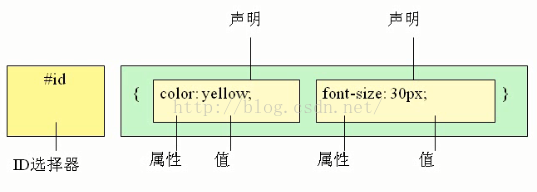
【CSS选择器】
1标记选择器

2类别选择器(前面以‘.’来标志)

3ID选择器(前面以‘#’号来标志,具有唯一性)

How:
【文字样式】
1) 字体、字号、颜色、粗细、斜体、下划线等
2) 段落:对齐方式、行间距、缩放问题
【图片效果】
1) 样式:边框、缩放等
2) 效果:对齐、图文混排
3) 背景:页面背景、位置设定
【表格表单】
1) 表格样式(行列、颜色等)
2) CSS表单
3) 直接输入的Excel表格
【页面浏览器】
1) 超链接特效
2) 鼠标特效
3) 页面滚动条
【菜单制作】
1) 各式类型
2) Tab效果
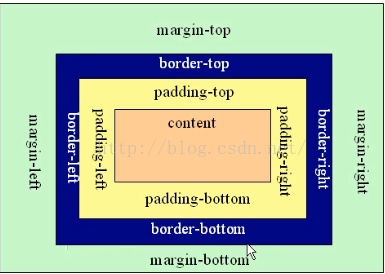
【CSS+DIV定位】-盒子模型
这个早在牛腩新闻发布系统的时候就用到了—设计前台界面

Why:
【CSS与XML】
XML关心的是数据的结构,并能很好、方便地描述数据,但是不提供数据的显示功能。因此,浏览器不能直接显示XML文件中标记的文本内容,W3C为XML数据显示发布了两个建议规范CSS和XSL,当XML文件和CSS文件或XSL文件关联后,浏览器将按着CSS文件或XSL文件给出的显示方式来显示XML文件中标记的文本内容。
*XML关联CSS指令:
<?xml-stylesheet href=”样式表的URI”type=”text/css”?>
【CSS与JS】
JS是一种脚本语言,可以实现网站的某些特定功能,CSS是样式,网站的文字大小,还有图片的位置等都是由CSS控制的。
【CSS与Ajax】
Ajax技术是Web开发领域当前较为流行的技术,其最大优势是有效的改善用户体验,CSS技术在网页元素外观定义与控制方面具有较强的能力,配合脚本语言的使用可以实现丰富的交互效果。
【学习小结】
通过20段小视频的学习,对DIV+CSS功能进行了深入的了解和学习,CSS网页设计是JS、 Ajax、XML的强大基础,在做项目的过程中深有体会,需要在实践中不断历练。




